Prototyping Tools in 2018: The Time Machine 🕰
Travel back in time, revisit all the updates of the last year
It’s coming up to the end of September, which means it’s probably nearly Christmas. In the last year alone, we saw Sketch become a prototyping tool, Framer X released, Adobe XD opening up their platform, and much more!
The pace of the design tool space is so fast, that today’s shiny new tool or feature can quickly become forgotten history by tomorrow. If you’re trying to remember what even happened, now you can travel back through all the biggest releases in our Design ToolTime Machine:
Now everyone’s amazing work can be more easily remembered.
Check it out 👇

📚 References
Below is a huge list of links and updates from over a year which were used to create the Time Machine. You may also browse these links more easily in our newsletter archive.- Hopefully this resource and the references listed below may be useful for anyone researching the design tool space.
- Thanks to unDraw for the header image, and to the entire design community for all the amazing work!

Hope you enjoy looking back on this wonderful time with us.
🕰 Open Time Machine

September 2018
Sep 18 2018 →Figma, faster 🏎
File loading, dragging & zooming is now up to 3x faster in Figma!
Sep 10 2018 →Introducing Principle for Mac 4.0
The brand new version of Principle for Mac comes with Supercharged Video features.
React Proto
React prototyping for designers and developers

August 2018
Aug 27 2018Avocode: hand-off for Adobe Illustrator
Turn Adobe Illustrator vector graphics into code.

Adobe XD: August 2018 improvements
Great new features for collaboration.
Wi[AR]frame: AR Prototyping Tool
Prototype interactive AR experiences in minutes — made by Jeremiah Alexander.


Aug 19 2018Avocode SDK
Check out the first cross-platform 2D graphics SDK to power tools that need to import, preview, or work with layered design files like PSD, AI, Sketch, or XD.

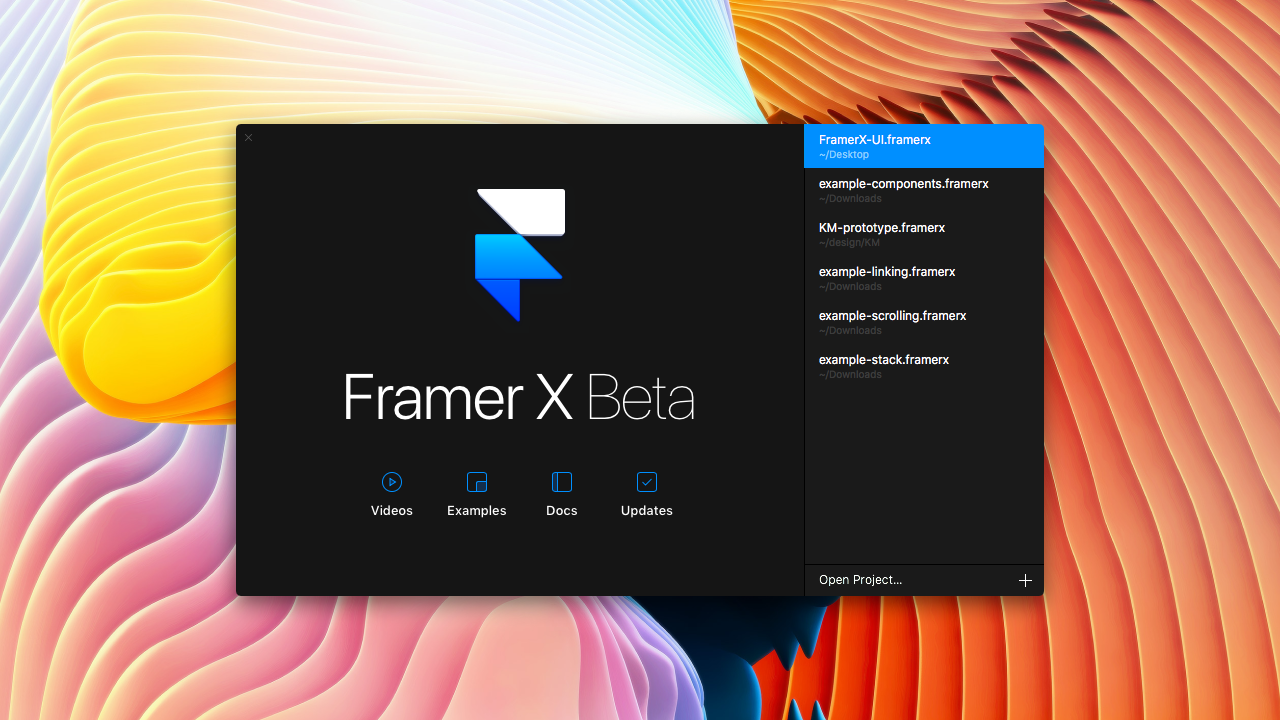
Aug 12 2018Framer X Preview
Antoine Plu runs us through some of the best features of the new Framer X — design will never be the same.

Supernova V 4.0
Supernova promises to automatically convert Sketch mobile app designs into native UI code
Flow 1.0.0
Flow recently opened their first full release the public, and here’s a run through of their improvements.

July 2018
Jul 22 2018Flow is Here!
A new class of motion design for mobile. Integrate Sketch files, animate, and export movies or Swift code for iOS. Check it out
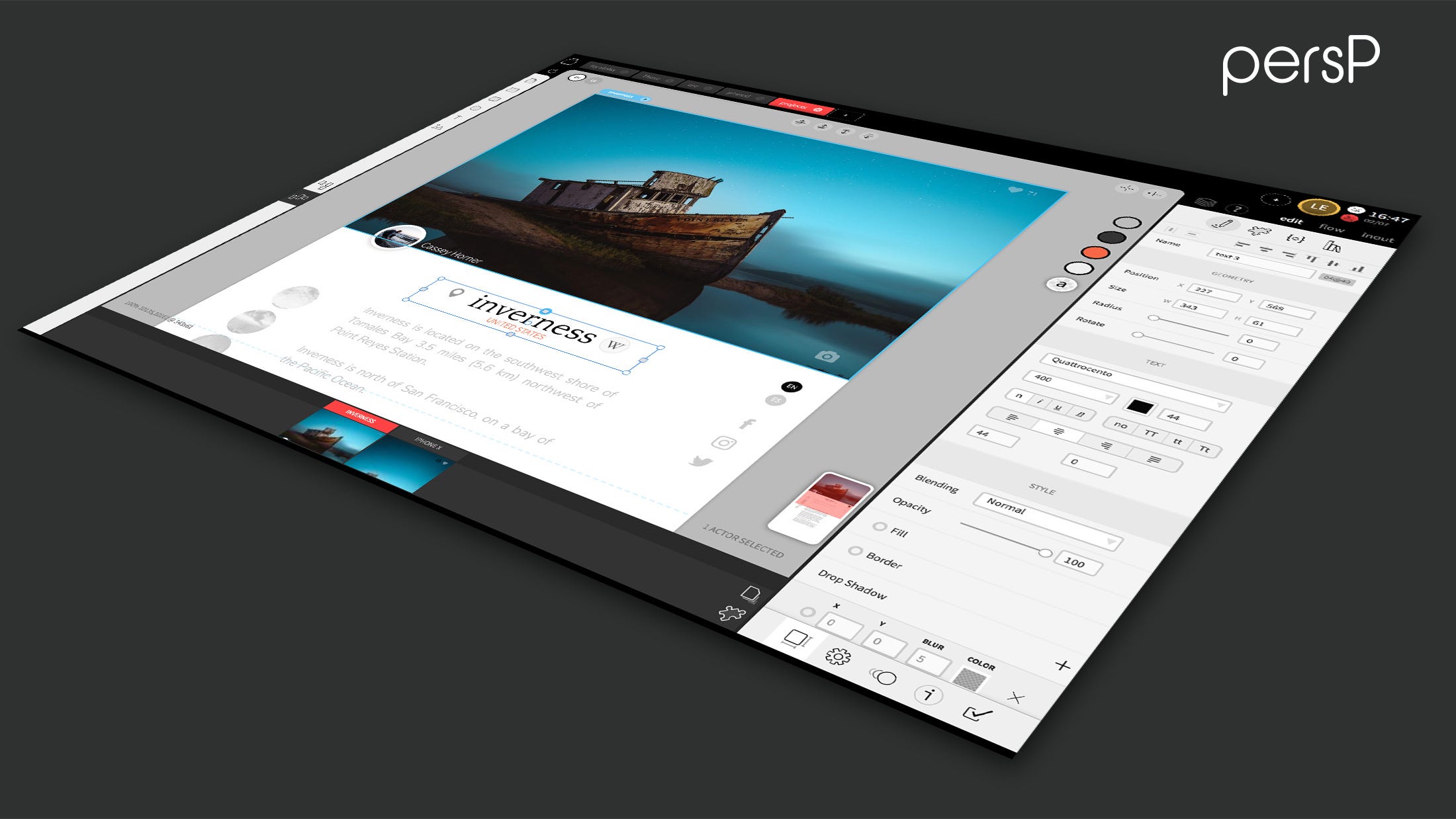
PersP: Alpha — Design and Develop
persP is a new prototyping tool that lets you start designing completely from scratch. Made by Alex Lareo.

Overflow Figma Integration is Here!
Start syncing your Figma designs with Overflow to create user flows.
Zeplin ↔ Adobe XD CC now on Windows!
You can now export your Adobe XD CC designs to Zeplin on Windows!
Introducing Userflows — Made with the Marvel API
Userflows turns your Marvel prototypes into interactive user journeys that give you a birds-eye view of how users will move from screen to screen.


Jul 13 2018Styles in Libraries more in Sketch 51.
Sketch 51 has landed and in the latest release it brings Styles to Libraries, fixed elements to Prototyping, and more performance improvements.
People are going crazy over Framer X.
Aaron Adler gives us a sneak peak into the flow and functionality of Framer X, reporting from a Framer X demo he attended in NYC.
Meet the new InVision mobile app
Clark Valberg introduces the latest update to the InVision mobile app. It adds features like Studio mirroring for mobile design reviews and much more.

June 2018
Jun 21 2018Introducing Zeplin 2.0
Components, renaming assets, full size thumbnails in Dashboard, revamped interface for layer properties, Styleguide and Dashboard — check out what’s new!

Figma 3.0 (!) — Figma Design
Styles, prototyping++ and design at scale!
June 2018 Release of Adobe XD
Overlays, Fixed Elements, and More from Adobe!

Jun 14 2018Avocode 3.0
Meet the first cross-platform design hand-off tool for design collaboration, version control, and inspecting of Sketch, XD, Photoshop, and Figma design files, on Windows, Linux, or macOS.
Build the future of design tools with me
Modulz is a new design tool that helps designers collaborate with developers, without writing code. Join Colm as a co-founder!
Marvel for Keynote 👌
Turn Keynote slides into interactive Marvel prototypes.


Issue #69: 🍏👀Apple’s Overwhelming Notification Center and 🙈Microsoft + GitHub Reactions: Jun 06 2018
Handoff by Marvel
Handoff — enables everyone to grab code, specs and assets from designs and prototypes for handover to development teams.

May 2018
May 31 2018InVision Studio Platform
Get a first look at the #InVisionStudio Platform — App Store, Asset Library, and Open API.


May 23 2018Announcing the Marvel API 🎉
Access the core functionality of the Marvel Platform and build the tools, apps and integrations you need to scale design faster than ever.

Overflow for Free.
Overflow public beta is now available to download, for completely free! Made by Proto.io.
Supernova Studio V3 just landed 🚀
Check out Supernova’s latest update — Typography. Swift. React. Devices. It has it all.

May 17 2018Adobe XD for Free
Adobe introduce a new Starter Plan for XD and it’s available to everyone for free!
Spirit: An animation tool for the web
The animation tool that helps you create and manage animations in real time in the browser.
Design Systems by Figma
The best resource for learning, creating, and evangelizing Design Systems.

May 10 2018Figma Styles beta: A new way to apply text and layer attributes
Today, we’re excited to announce a private beta for Figma Styles (sign up here).
Making Sketch better in version 50
Sketch 50 is here and this update brings a lot of small improvements to Sketch.
Material Tools from Google
Google introduce a set of tools to help you build beautiful, usable products faster. Introducing their ‘Material Theme Editor’, ‘Icon’ sets and awesome ‘Gallery’ tool.


April 2018
Apr 26 2018Figma to React
How we used Figma’s web API to convert design into React code.
Introducing Supernova V2 🚀
Supernova’s biggest update — 100% more awesome code generation.
Designer’s Guide to Prototyping [2018 edition]
A guide to the landscape of prototyping in 2018 by Joanna Ngai.

8 community-powered projects using Figma’s API
Style guide generators, PDF export and more!
Apr 19 2018The All-New Plugin from Plant: Design Version Control
Plant run us through the most recent improvements to their version control software for designers, such as enhanced visual guidance.

Apr 13 2018Avocode’s new Adobe XD integration
Introducing Avocode’s new Adobe XD integration for Windows, Linux, macOS and the web.
Trunk Versioning For Designers
Here’s another ‘Github for designers’, this time by Trunk. Secure version control for your design files.
Two tools, one prototype. InVision Studio Vs Framer.
Nitin Sampathi compares speed and fidelity when prototyping with Invision Studio and Framer.
Why We Should Be Using Figma
Marco Pacifico explains why Figma is the best option in many ways that matter.


Apr 07 2018Wake joins InVision + Wake Free
InVision acquire Wake and introduce ‘Wake Free’, a new version coming this summer.
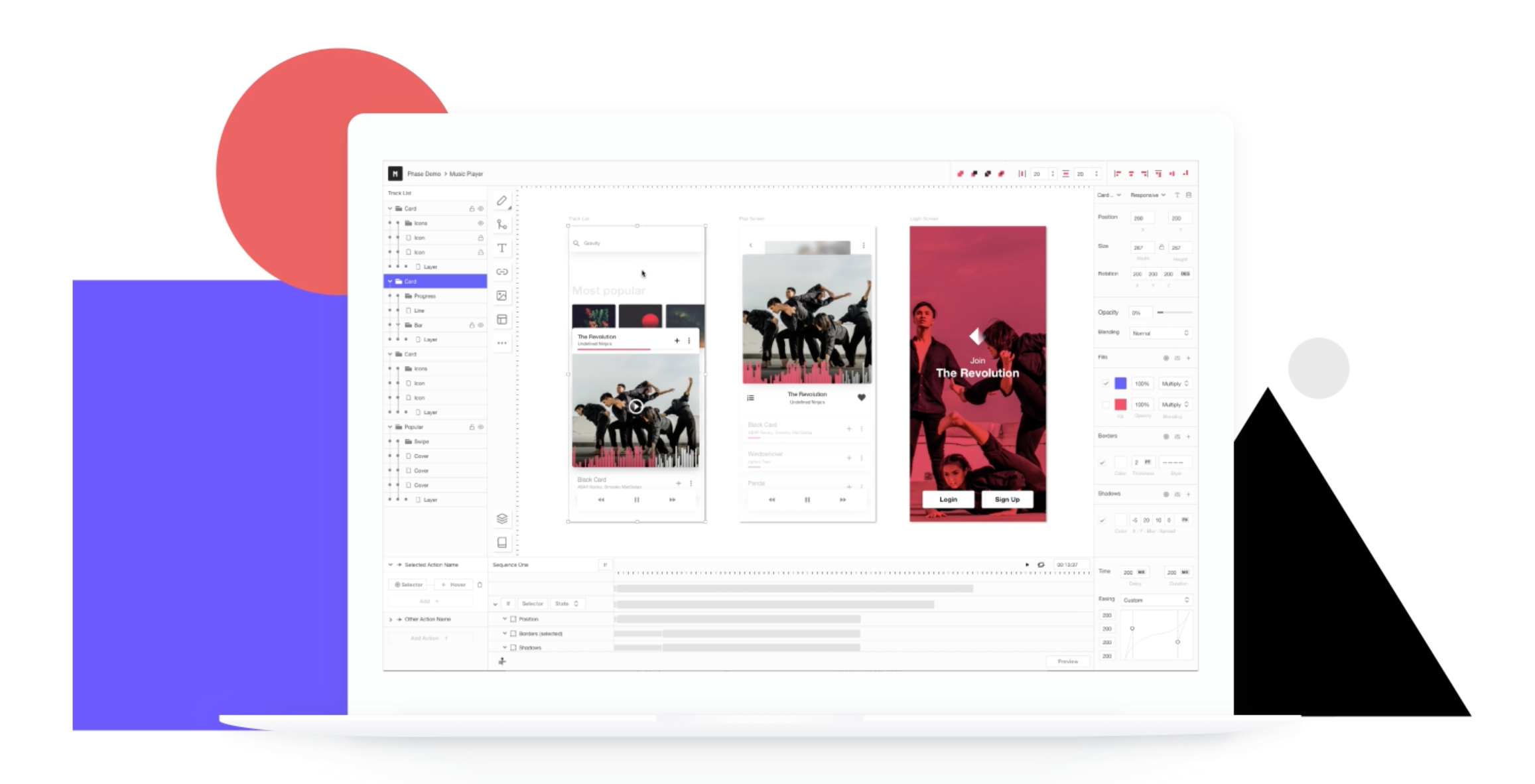
Phase v1 — { All About Interactions }
Announcing the official release of STUDIO!
A consolidated tool enabling users to design, publish and grow their websites!

March 2018
Mar 29 2018Introducing: Figma’s Platform
Unlock your design files with our new web API

Supernova Design Components
Check out the new Supernova Sketch plugin.
Sympli Prototyping Support
Sympli now handles prototyping information for both Sketch and Adobe XD.

Mar 22 2018The Design Genome Project, by InVision
Explore the DNA of the world’s best design teams.
Flow 0.5.0
Check out the latest from Flow— a new way to export code 🚀
Lunacy, Sketch for Windows
Native Windows app that works offline and supports .sketch files 💎 (by Icons8)

Webflow Ecommerce: Visually design, build, and grow online stores
The future of ecommerce is (almost) here. Webflow’s Ecommerce beta is coming soon. Find out more!

Mar 15 2018Adobe XD Updates
The latest updates from Adobe XD — now you can turn PSDs into Prototypes.
Framer Sketch Plugin
Copy and paste directly from Sketch into Framer.
Introducing Supernova Studio
Supernova introduce ‘the world’s first true design-to-code platform’ 🚀

Mar 08 2018Flinto 25: Button Press and Adaptive Features
Flinto 25 is available with 3 new features and dozens of improvements.
An In-Depth Look at Prototyping in Sketch
A closer look at how Prototyping works in Sketch, and show you how to make the most of it.
Meet Overflow
Turn your designs into playable user flow diagrams that tell a story.


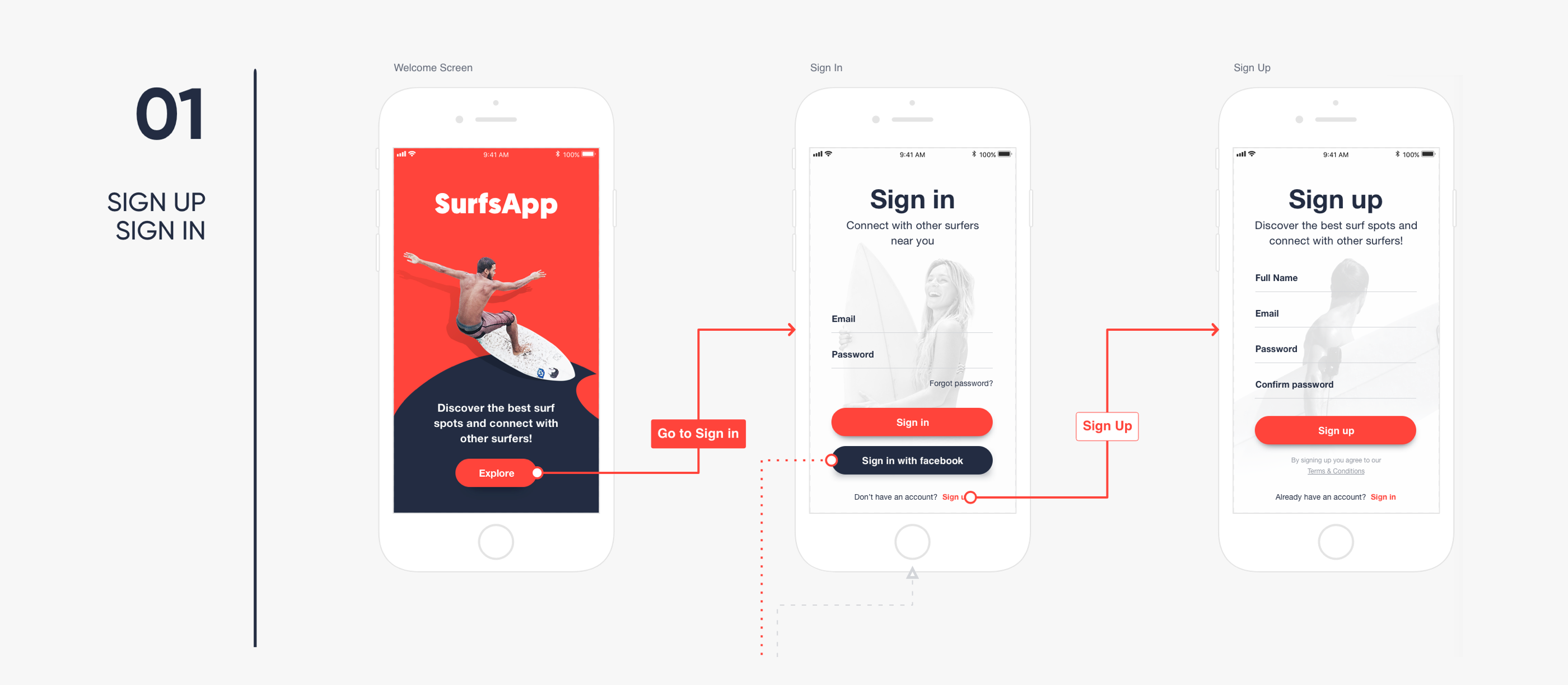
Mar 01 2018Sketch Is Now the Complete UX Design Tool
Finally, Sketch 49 is here. Thalion introduces what’s new!

Figma Prototyping: Now with Transitions
Rudi Chen demos some of the prototyping features available in Figma.
Flows in Zeplin
Zeplin explore how to present relationships between screens and the flow of a project in Zeplin.

MockingBot
Another prototyping tool! MockingBot automatically prepares CSS/Swift/Android code for every element.

Feb 22 2018InVision Studio Is out — but Are Designers Migrating?
Fabricio Teixeira investigates the Beta version of InVision Studio, asking if designers are willing to switch to yet another tool.
Feb 15 2018Meet Phase — { hi! }
Phase.com introduce their Digital Design product — Re-worked from the ground up. It’s due to be released in Summer 2018.

Feb 08 2018Startups Try to Chip Away at Adobe’s Dominance
Kleiner Perkins and other venture capitalists are betting that the Photoshop maker’s chokehold over the design market could someday come to an end.

Feb 01 2018January 2018 Update of Adobe XD
Adobe XD now integrates with a range of tools such as ProtoPie, Sympli, Avocode and Kite. Kate Eom Kate Eom explains all.

January 2018
Jan 15 2018Marvel API
Marvel open up their prototyping platform to developers with an API enabling the creation of amazing tools and integrations for 1.5 million users.
Sneak Peek: A New InVision
Clark Valberg from InVision gave us a sneak peek at the new InVision, which going out this month to those signed up for early access.
Jan 02 2018Game of Clones: the Design Tool Battle
Boaz Lederer looks at prototyping tools from a business point of view in order to see what can we learn from each tool.


December 2017
Dec 25 2017Unwrapping the New Framer 🎁
Here’s our official review of Framer’s feature-complete screen design tool that was released during the last week. Will it replace Sketch?

Meet Alva
Alva is a radically new design tool letting you design products based on the same react components used for production.
Designing the Real Thing with Haiku Actions
Taylor Poe shows us how to use Actions in Haiku to create an interactive design, with everything produced being usable on iOS, Android, and the Web.

Dec 11 2017Motion Design for the Web, iOS & Android with Haiku
Nad Chishtie introduces Haiku, a modern design tool empowering designers and developers to build imaginative UI components powered by motion.
VR/AR Prototyping for Everyone
Pavel Laptev gives us a history of VR, and then gives practical advices on prototyping for VR with tools like Framer, A-Frame and AR.js

Dec 04 2017Introducing DesignSystems.com
Figma launch DesignSystems.com to discuss the craft of building design systems. This week they also announced Advanced Project Permissions for Design Systems.

November 2017
Nov 13 2017Framer raise $8M
Framer have raised $8m in funding to further their mission to make Framer your go-to design tool from start to finish.
InVision get another $100 million 👀!

Nov 06 201710 Things I Took Away From Invision Studio’s Demo
Being a resident of NYC, Christian Tanaka was fortunate enough to attend the first public demo of InVision Studio. These are his takeaways.

Introducing: Figma Pages
Figma Pages brings an extra layer of organizational control to Figma. Divide assets into separate documents without leaving files.
Abstract, Kactus or Plant?
Marie Lu Vinh surveys the different apps and approaches to doing version control in Sketch as a designer.
Affinity 1.6
Both Affinity Photo and Affinity Designer have just received fantastic new updates.
Poly by Google
Poly by Google is a library of free 3D objects for augmented and virtual reality apps.

October 2017
Oct 30 2017Sketching Interfaces
Airbnb believes that within the next few years, emerging technology will allow teams to design new products in an expressive and intuitive way, eliminating hurdles from the product development process. Check out how they’re exploring generating code from low fidelity wireframes.
InVision Design System Manager
InVision joined forces with Brand.ai to make InVision DSM — create and maintain design systems at scale.
Zeplin ↔ Figma integration, it’s here!
Zeplin announce that you can now export your Figma designs to Zeplin today.
Webflow Interactions, Version 2.0
Check out Webflow Interactions 2.0for designing and building web animations and interactions.
Balsamiq Cloud: Collaborative Wireframing
Balsamiq Cloud is the industry-leading solution for fast, approachable, collaborative wireframing.

Oct 23 2017InVision Studio
InVision Studio is ‘the world’s most powerful screen design tool’. Goodbye Sketch? This is your entire design workflow in one place.
Framer Export
You can now share more than just hi-fi prototypes with Framer — export accurate CSS values for developer handoff!
Flow
Built for designers and developers, Flow lets you easily animate designs and generate production-ready code that a developer can use right away.


Oct 09 2017Figma’s First Year
Dylan Field recaps on the last 12 months at Figma.
VR Prototyping with Marvel
With VR slowly but surely going mainstream, Maxime De Greve at Marvel shows us how he’s hacked his workflow to be able design and prototype for VR.
Framer as a Design Tool Compared to Sketch
Stefan Miodrag asks whether it’s worth making space for Framer in your toolbox. In this article he compares Sketch and Framer, highlighting where each tool shines.


Oct 02 2017ProtoPie 3.5: Testing Prototypes = Easier
Protopie have improved their Sketch import, and revamped their UI for cloud functions.
Prototype for iPhone X with Marvel!
Marvel have already updated their tool to make it possible to prototype for the iPhone X. Check out the rest of their September updates over here.

September 2017
Sep 22 2017Marvel Handoff
Introducing Handoff — Marvel’s design to development solution. Grab code, specs and assets from your designs and prototypes!

Sep 15 2017⚠️ Design tools are running out of track.
Colm Tuite gives us an insightful exploration into the world of design tools, where there headed, and how they can be fixed.

Sep 08 2017💎 Everything about Sketch 47 Libraries
The design community introduces Sketch 47 Libraries, telling us why it’s going to make designing faster and more collaborative.

Sep 01 2017Git for Designers Is Here
Yuval Keshtcher gives us a tutorial demonstrating how to use Abstract, which is basically like git for Sketch files.

Studio: Next Generation Design Tool for Digital Products
Another prototyping tool has emerged this week. STUDIO is a UI design tool to create a Minimum Viable Product (MVP) without any knowledge of code or design 😯.
Sketch 47 Beta: Libraries
Libraries are coming soon in Sketch 47! Try the Sketch 47 Beta to see what they’re about.
Adobe XD AMA
A Q&A between Demian Borba of Adobe XD and the Designer News community on XD’s new features.

August 2017
Bringing Sketch and After Effects Closer Together
Josh Fleetwood introduces two new animation workflow tools from UX Motion Design at Google.
Webflow University
A free resource for anyone who wants to get into web design.

Aug 04 2017Private Sharing in Sketch Cloud, Sync Shared Styles shortcuts and more in Sketch 46
Sketch introduce a major new update to Sketch Cloud, vertical text alignment and a few other enhancements to help improve the way you work.
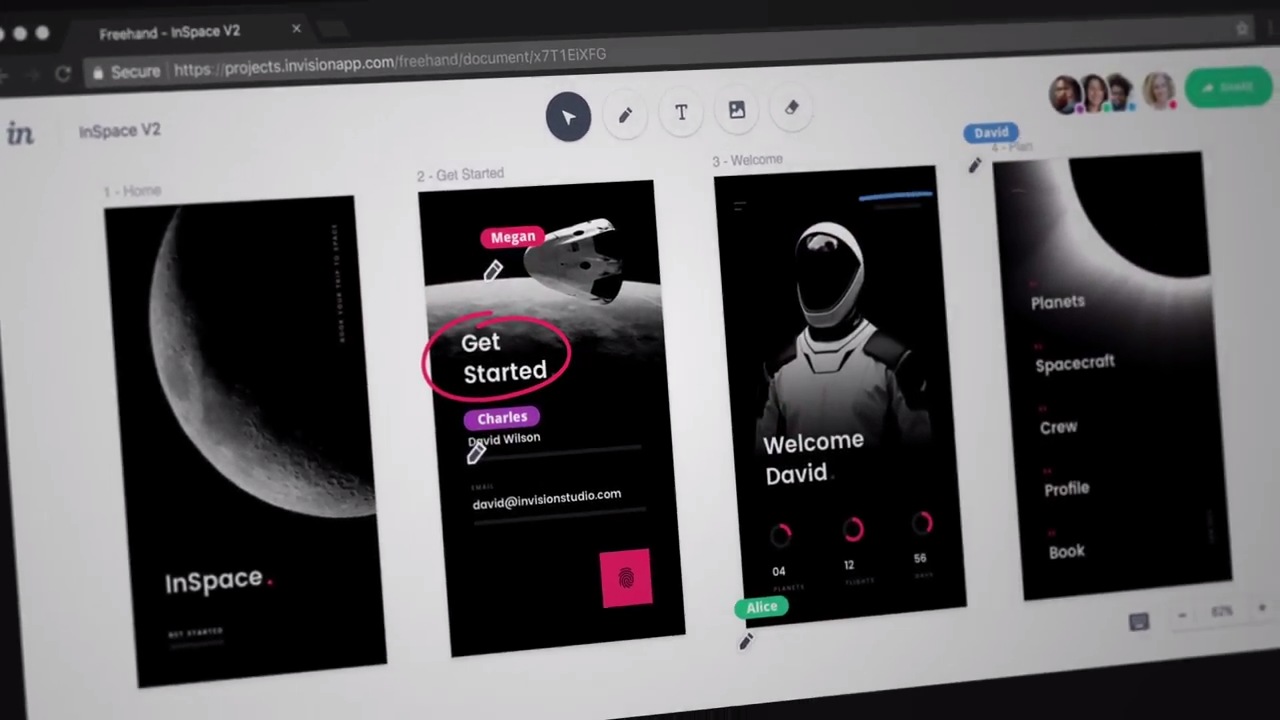
InVision Freehand: Digital Whiteboards of Today
Jon Moore of UX Power Tools gives us a review of Freehand by Invision, including the problem Invision are trying to solve with this new collaboration tool.

Designer’s Guide to Prototyping [2017 edition]
If you missed last week’s newsletter, check Joanna Ngai’s article which contains a list of prototyping tools, including their latest updates — from Figma’s 2.0 to and Principle 3.

July 2017
Jul 28 2017Figma 2.0: Now with Prototyping and Developer Handoff
Big news in the Figma house today — we’re excited to finally unveil Figma 2.0. It’s an expanded version of the product you love (or at least like a lot, right 😉?) with significant new features: Prototyping and Developer Handoff.
Principle 3
The largest update yet Send Events Between Component and Parent Principle 3 adds the ability to route events from a component to its parent, or from the parent into a component.

Jul 22 2017Abstract is Git for Designers we’ve all been waiting for! 👌
Greg Rog has put together a 15-minute long tutorial of a simple Abstract workflow for designers.

Jul 14 2017Abstract: A home for modern design teams.
Words from Abstract’s cofounder, Josh Brewer, on the launch of the Abstract public beta.
Blocks by Google
This is a really cool tool by Google for creating models in VR — no more mind tricks needed to create 3D objects on 2D surfaces.
The definitive design workflow: Abstract app
Vitor Guerra asks whether the “Git for designers” really is that good? He also answers YES 😃
My Design Workflow: Sketch + InVision + Framer
When prototyping, Adam Amran believes in the power of using different tools together in a workflow that fits your needs — there’s no one perfect tool.


June 2017
Jun 30 2017Gravit Designer 3.1 just landed
Christian Krammer tells us about the new Gravit Designer: “Clouds, templates, and diamonds — this version of Gravit is huge.”
Sound Kit for Prototypes by Facebook
A collection of interaction sounds for prototypes.
Qwikly: The Future of App Development: Beyond Prototypes
Robert Malko explains how Qwickly came about, and what it can do. “Since we are generating real code, Qwikly will be able to provide features and functionality not seen in traditional prototyping tools.”
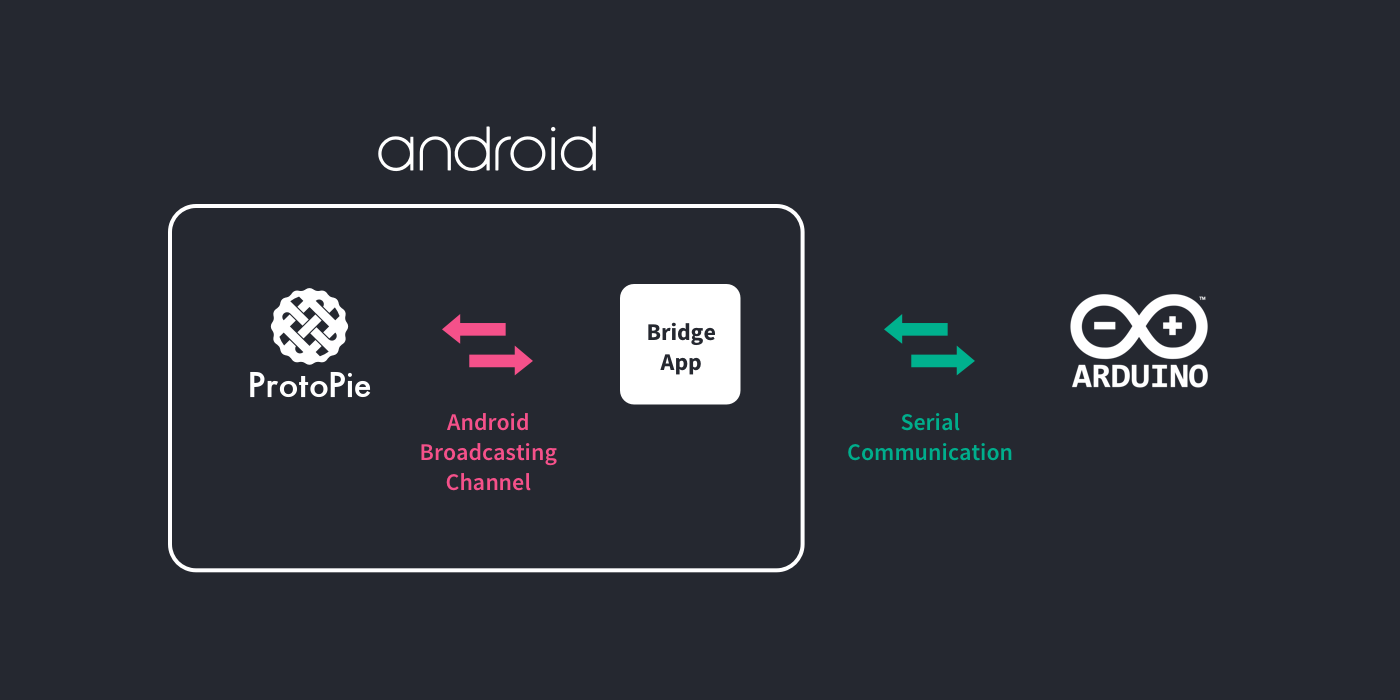
Jun 16 2017Arduino Prototyping with ProtoPie
Tony Kim explores interaction prototyping across the boundary between software and hardware with ProtoPie!


Jun 09 2017Kite 1.4: Generate Native Animations
Kite 1.4 introduces a highly demanded new feature: native Core Animation code generation for iOS and Mac apps!
A Lottie to Like
Nick Butcher takes a look at Airbnb’s Lottie. Recently contributing to the Android Google I/O app, which has some interesting motion design — it was the perfect chance to give Lottie a test run!

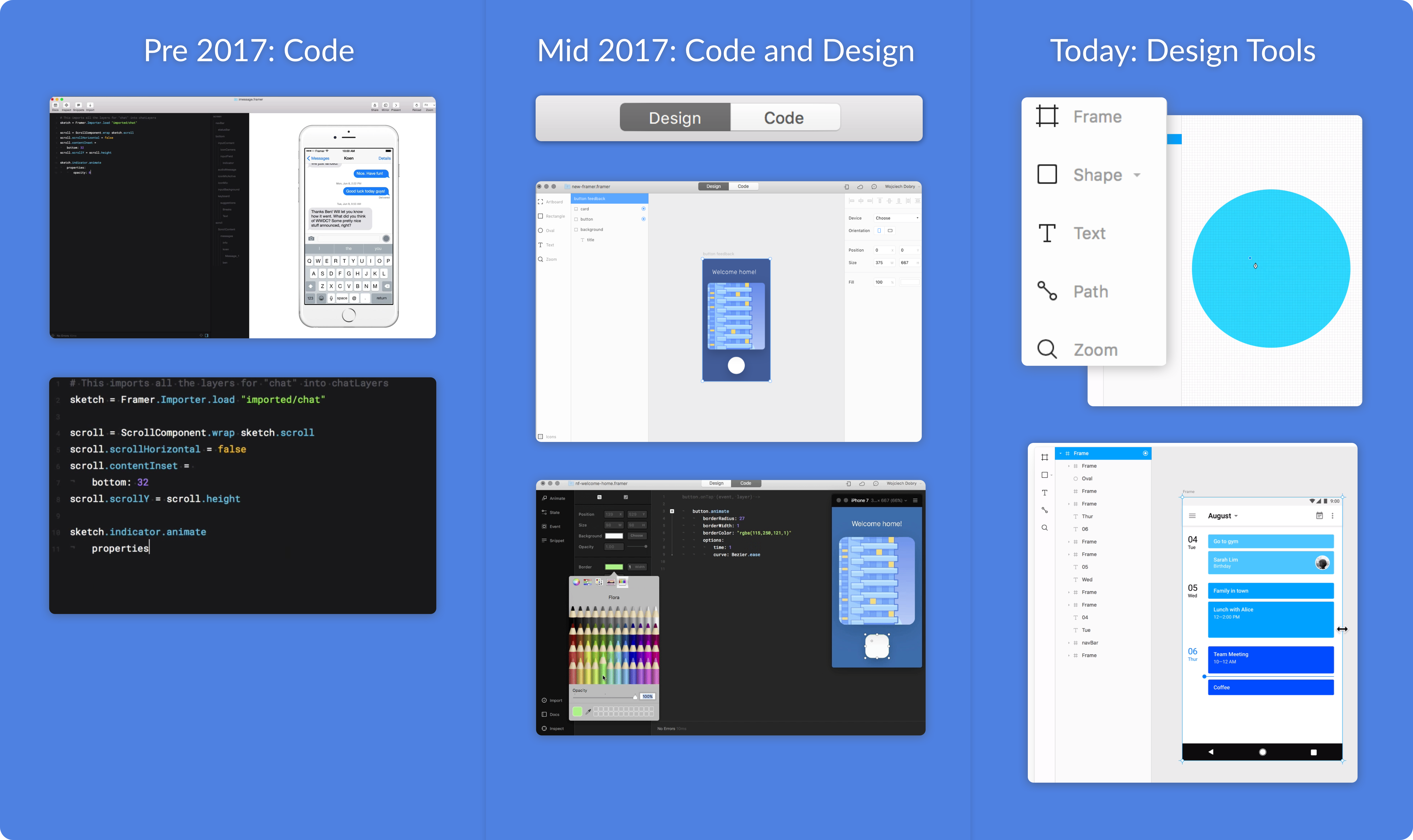
Jun 03 2017Meet Framer’s New Design Tool
Framer have created a new design tool engineered for interaction work. Draw & create layouts in Framer, then switch to Code to add interaction.
Why consider switching to Figma
Vlad Ponomarenko gives us 16 reasons to drop using Sketch and start working in Figma.


May 2017
May 27 2017Mirr.io — turn Sketch files into shareable prototypes, without leaving sketch.
Mulhoon introduces Mirr.io from @normallystudio. Just after InVision launched a ‘prototype in Sketch’ feature to Craft, Mirr.io comes out of seemingly nowhere to really enable prototyping in Sketch. “Mirr.io aims to focus on the designer’s flow when working in Sketch. Keeping you designing and thinking in Sketch without hopping between other services.”
You Are Going to Switch to Figma
Tom Johnson gives us a fresh comparison on Sketch and Figma. From being a die hard Sketch fan and initially scoffing at Figma being browser based, Tom tells us why he’s warmed to Figma…but will you really switch based on this? 😈
UXPin Design Systems Platform
Here’s UXPin’s effort of design, collaboration, and dev handoff. “Not just a style guide or pattern library, but a complete system of implementation guidelines, assets, interactive patterns, and synced documentation.”

May 20 2017New Artboard picker, better vectors and more in Sketch 44
Obviously Sketch 44 has dropped this week. In this post they tell us everything that’s new!
📱 A Brand New Designer Tool for Android by Marvel
The best way to prototype on the go just got better! Marvel added a quick and easy wireframe tool to their Android app so you can design from scratch on the go!
Want to Prototype in Sketch? Well now you can
Silver Flows was a tool for prototyping inside Sketch — it was acquired a while back by InVision who have now combined it into Craft. Marc Andrew runs us through it.
⚠️ Sketch is not a UX design tool
The popular design app for Mac is a refined evolution of the “pen-and-paper simulator”, but does not attempt to model user experiences. Even the people who built an entire React renderer just to be able to use Sketch for UX design are looking to switch away from it.

May 12 2017Why I’ve moved “mostly” to Sketch to design UI.
It’s a bit of an old comparison, but Brett Hales gives us a great refresher on why he moved to Sketch, and how he’s having to convert 2 years of PSDs to Sketch — maybe Avocode’s tool will come in useful!

Sketch 44 Beta (In Depth) — Creating a Responsive Grid
Isaac Minogue shows us exactly how to take advantage of Sketch’s new features for responsive layouts by creating a nice responsive grid, complete with consistent gutters.
Introducing Figma Mirror for Android
Figma have stopped neglecting Android users, making their Mirror App available for Android devices 🙌 — real time mirroring for everybody.
Zeplin now generates React Native code snippets
Generate React Native code snippets for colors, text and text styles (for iOS and Android projects). If you’re a big Zeplin user, let us know what you think!

May 06 2017Free online converter from PSD to Sketch
Avocode release a beta app to enable us to turn Photoshop designs into a fully layered Sketch files. “For free. For real.”
InVision acquires TrackDuck
Invision use their large budget to acquire Trackduck for better integration with Atlassian products.

April 2017
Apr 28 2017
Painting with Code: Introducing our new open source library React Sketch.app.
Jon Gold introduces Airbnb’s amazing React-sketchapp — an open-source library that allows you to write React components that render to Sketch documents! 💎
I tried Airbnb’s React-sketchapp
Sten Hougaard tried out Airbnb’s React Sketch.app, and lets us know about his experience with it.
The design approach of Airbnb’s Jon Gold
Jon Gold made Airbnb’s React-sketchapp, so Carmel DeAmicis finds out the 5 books that he likes.

Apr 15 2017Google Autodraw for Sketch ✏️💎
Sympli.io developed a plugin that lets you use Google’s awesome Autodraw right within Sketch!

Apr 07 2017Sketch 43 Will Change the Way We Work and Think
According to Yaron Tamuz, with Sketch 43, we are witnessing the holy grail of ‘design to code’ becoming right in front of us.
Everything About the New Sketch 43 File Format
Anima App debunk some of the myths around Sketch 43’s new file format, letting us know exactly what to expect.
ProtoPie Bring Prototyping to Windows!
After AnimaApp’s joke about prototyping on Windows, ProtoPie have actually gone and done it for real with their tool!


March 2017
Mar 31 20171. Sketch Web Viewer
Anima App have created a way to view Sketch files inside web browsers, and across different operating systems 💎🔍
Mar 24 2017Design With Type: Typography on Framer
Framer have introduced Framer Type, a new way to add, edit and even animate text directly in your prototypes.

Stop Designing in Sketch. Design in the Browser.
Peter Assentorp on why you shouldn’t spend too much time making static designs, and consider designing in the browser instead.

Mar 18 20171. Sketch 43 is coming to town with a new game. An open file format!
Sketch 43 will be out in a few weeks, and it will fundamentally change how the design tools game will be played out in the coming years.
Prototyping with Kite Compositor (Intro)
Eleanor gives us a quick intro of prototyping with Kite Compositor.

Mar 11 2017Prototyping Fight: Invision vs Marvel 🛠
Alex Kukharenko compares InVision with Marvel, finding Marvel is the faster option for him.

Sketch Vs. Figma: The Showdown ⚡️
Christian Krammer compares Sketch and Figma in detail, highlighting where each shine the most.

Mar 04 2017
Design Tools Haven’t Changed in 3 Decades! 🔨
Viljami Salminen realises that design tools haven’t fundamentally changed in the past 3 decades, and so there must be something wrong. “Our design products are becoming more and more dynamic, but our tools still treat them as blank canvases to paint on. Why?”

February 2017
Building Programming Principles into Design Tools
Figma are making design systems easier to create, maintain and use across an entire team with their release of Team Libraries.
👀👀👀 Wow, you scrolled to the bottom! 😃