
[Update] Read Toolbox #9, Spring 2019 →
28 Design Tools in 28 Days
🙀 We’re over 17% through 2019 as we race through February and into March:
February was short though, 28 days in total. Amazingly, we have one design tool for every single day that passed! Here’s what’s on the toolbox menu this issue:
🎨3 Illustration Kits
👩💻4 Design To Code Tools
💠2 Collaborative Workspaces
📖7 Design Collections
💎6 Prototyping Resources
✨4 Icon Packs
📱1 Mockup ToolTo start with, one of the biggest releases in February was Webflow ecommerce. This huge feature sets Webflow apart from the majority of design tools, so let’s start by checking out what it brings:

🛍 Webflow Ecommerce →
If you’re struggling with getting your online store to reflect your brand, say no more. Webflow helps you to visually build your own custom online store. Additionally, it also comes with a set of marketing tools to build up your audience, promote and grow your business.

Business done. Let’s play!

🎨 3 Illustration Kits
Since unDraw, the rise of free Illustration libraries continues! Your projects don’t have to be dull. These tools help you make them beautiful.
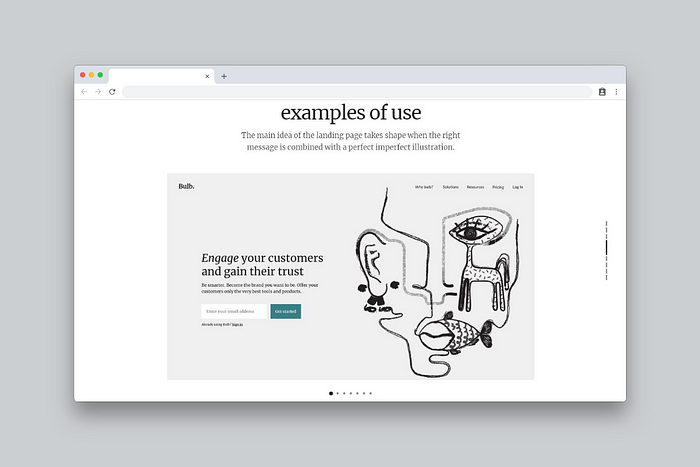
1. Absurd Design →
It’s time to channel your inner Dalí. Based on surrealism, Absurd Design presents you with a brand new way to illustrate your landing pages making them stand out from the crowd.

2. Stubborn Illustrations →
From the creative mind of Denis Shepovalov (Craftwork.Design), Stubborn Illustrations is bound to bring your ideas to life. This fun kit includes a set of 30 illustrations and background images to help you shape up a unique story for your web projects or presentations. All elements are full vector so you can easily change them and make them your own.

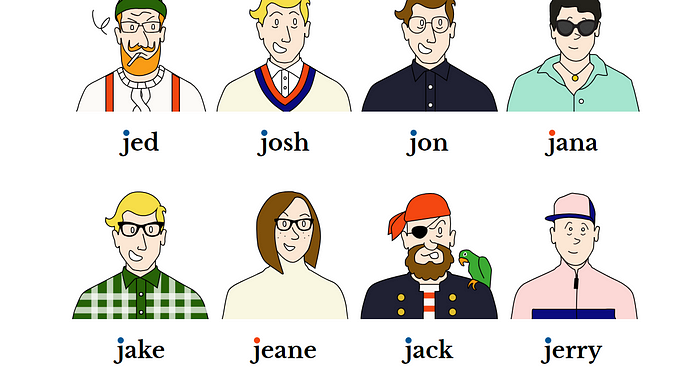
3. Joe Schmoe Avatar Illustrations →
A fun avatar collection designed by Jon&Jess for your web projects and mockups. Schmoe’s API relates user name, email or ID to ensure that your avatars are consistent throughout the entire user experience.


👩💻 4 Design to Code Tools
Turning your designs into code can be easier than you think. Here are some suggestions:
1. React Native For Designers →
Made by designers for designers. This 6-hour course teaches you all you need to know to turn your designs into custom animations and adaptive layouts using React Native and Styled Components.

2. ICONSVG →
This unique tool simplifies the process of turning an icon into an SVG component. It includes a collection of basic interface icons that you can easily find and allows you to modify them to your own taste. Finally, simply copy/paste the SVG code to your project.

3. Diff →
Another useful design to code tool. Diff allows you to directly implement prototype changes to your website. No code needed.

4. Amino for Chrome →
Add this Chrome extension to your browser and start editing your CSS live. The editor enables you to customize your favorite sites and save your styles to your Google account.


💠 2 Collaborative Workspaces
Talent wins games, but teamwork and intelligence win championships. — Michael Jordan
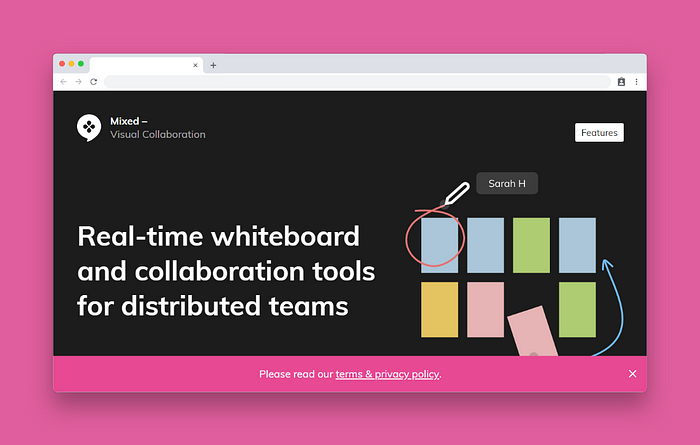
1. Mixed →
Mixed is a marked.ai tool that allows for real-time screen collaboration while communicating with voice at the same time. Perfect for distributed teams — making the working experience more seamless.

2. UserBit →
Another gem in the UX world. This platform helps founders, designers and developers to always be in the loop of the user research process. UserBit enhances team work, letting everyone on the team create interview notes, personas, sitemaps and other relevant documents on the same page. This way everyone can pitch in.


📖 7 Design Collections
And finally, last but not least, here are 7 collections designed to inspire you and get your creative juices flowing.
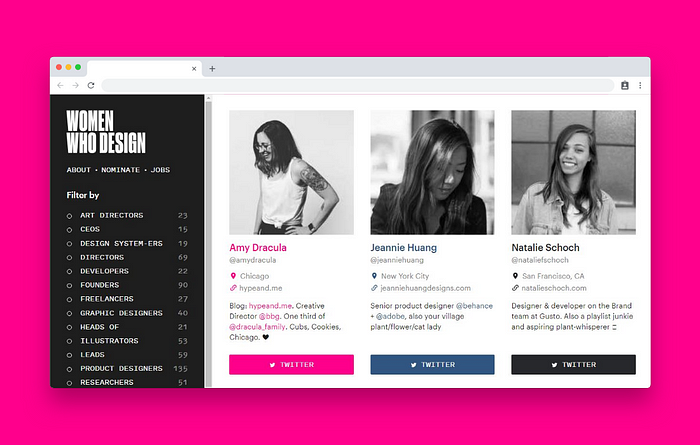
1. Women Who Design →
Pushing the efforts towards gender equality and diversity in the design industry, this Twitter directory features accomplished female designers, ensuring they get the visibility they deserve.

2. Sip 2.0 →
This tool makes it easy for designers to collect, organize and share colors. The 2.0 version of Sip brings a newly redesigned interface, as well as some new features and functionality improvements.

4. References.Design 2.0 →
Get inspiration from all the popular design communities around you, import collections and easily manage your assets on- and offline — all in one place.

5. Creative Commons Search →
CC Search welcomes you to the 1.4 billion plus world of digital works available under Creative Commons tools. The tool is currently being developed to not only facilitate discovery but also to enable users to curate, tag and remix that type of content.

6. Framer X Resources →
A collaborative curation platform where anyone can share their ideas and showcase their best work.

7. Owwly 2.0 →
Owwly 2.0 is a curated gallery of new design driven products and tools.
Home for digital products crafted with passion to design.


💎 6 Prototyping Resources
The next 6 resources help you bring your ideas to life and further improve on your work.
1. This Person Does Not Exist For Sketch →
A free plugin for Sketch that generates unique AI faces — data content placeholders — using the This Person Does Not Exist generator.

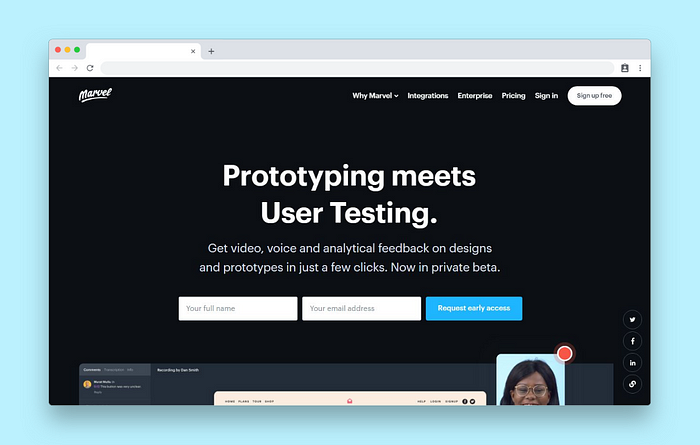
2. User Testing v2 by Marvel →
We’re all familiar by now with the amazing prototyping app by Marvel. Now linking that with your user testing is also possible. With User Testing v2 you’ll be able to capture every user interaction on your prototype while carrying out a user interview or usability test.

3. Connection Flow Arrows →
This plugin for Sketch creates vector shape arrows and connects them, making it easy to build user flows. Farid Sabitov, its creator, tells you all about it in this Medium article.

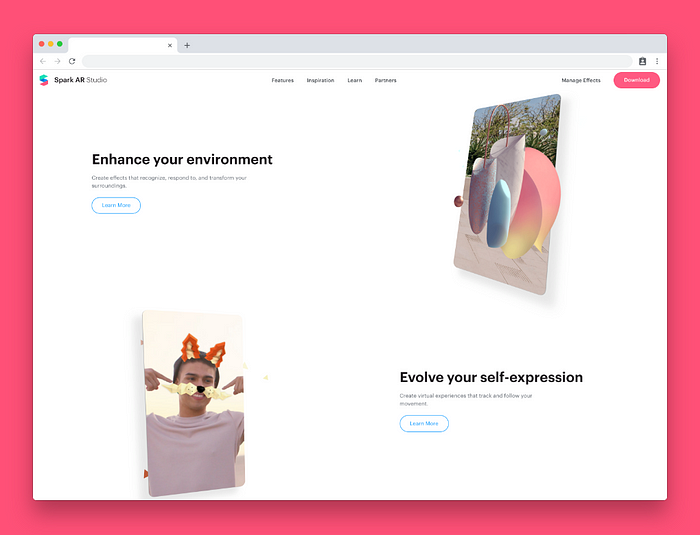
4. Spark AR Studio →
A simple and flexible way to create interactive augmented reality experiences with or without code. Some of the key features of this app include face-tracking powered effects, movement sync, background segmentation and more.

5. Userback →
Feedback is key to improvement. Userback takes this concept and facilitates the process by giving users the tools to collaborate and directly provide you with valuable feedback on your product.

6. iOS Design Kit →
The new iOS Design Kit gives you a huge amount of possibilities, screens and inspiring app design patterns to help you prototype and build your apps faster and better.


✨4 Icon Packs
Here are 4 exciting icon collections for you to play with.
1. Icotar →
Number 1 on our icon packs list is Icotar by Six Overground. Using Material Design colors and icons, this simple app quickly generates playful avatars for your app or website.

3. Xicons →
Thanks to Italian designer Carlotta Govi we now have Xicons — a free “do whatever you want” kit that gives you fresh new icon sets every 10 days. Carlotta is an icon master and runs her own independent studio in Barcelona, Spain. Check her work here.

4. 1000 Detailed Creative Icons →
A complex and detailed icon pack meant to further add meaning to your projects. Here Roundicons includes up to 1000 creative icons, giving you the possibility to try 30 of them for free.


📱 1 Mockup Tool
Flying solo today in this category:
1. ScreenSpace Mockup →
A simple tool to create pixel-perfect 3D mockups from your screen captures in just a few seconds. Also, if video is your jam, ScreenSpace also has interesting solutions through their Studio and Promo products.


That’s all of them!
Hope you enjoyed this issue of Toolbox. At Prototypr.io, we’re also working on a new tool called “Letter” 💌. Find out more and get early access 👇
You can also browse and filter all the tools listed in this article over on the Prototypr Toolbox app.



