
36 New Design Tools, Spring 2019 🌸
Welcome to Toolbox #9. Spring has sprung and the design tool space is heating up for Summer. ☀️
One of the most notable events last month was International Women’s Day, so this edition kicks off with a collection of design resources made by Women. Here’s the contents:
📚4 Learning Resources
🖌️6 Design Utilities
💎6 for Prototyping
✨2 Icon Packs
👩💻6 Tools for Website Creation
🌸2 Collaborative Workspaces
📱3 Mockup Tools
📖6 Design Collections
🕹️1 Fun Tool
📚 4 Learning Resources
For us education is the fuel for progress and innovation. The design resources below will set you on the right direction and inspire you to create further.
1. Women Made It →
A hub that promotes and supports the work of women in the design industry. Here you’ll find design tools, books, podcasts, blogs and much more.

2. Humane by Design →
Technology was meant to enhance our abilities and make us into better humans. However, this is not always the case. Time and attention have become scarce resources. Digital has uncovered some of our psychological vulnerabilities. With this in mind, Humane by Design has put together valuable resources to help designers create ethically humane digital products with more focus on the user.

3. Unity for Designers →
A 6-hour course teaching you how to create a cross-platform game from scratch.

4. Top UX School →
Based on her own experiencing when entering the UX world, Kaiting Huang created Top UX School. In a sea of options, this site helps UX newcomers find the right UX program for them.


🖌️ 6 Design Utilities
From accessibility, to color tools…
1. Shade →
A powerful shader editor on your iPhone or iPad. Shade includes major features such as smart connections, advanced rendering, export support to Unity and Codea, as well as a very accessible UI.

2. Accessible Brand Colors →
How ADA compliant are your colors? This tool shows you how your colors can be used together for accessibility, and helps you find similar ones that work better.

3. Color.review →
Another great app to ensure your design is as accessible as possible. Color.review gives you an AAA vs FAIL score based on the level of contrast between the foreground and background colors chosen, this way helping you stay on the right track.

4. Culrs 2.0 →
An amazing project by Jolly Farhana, Arnob Mukherjee, and Rupak Mishra. Culrs helps you choose the right colors for your project. All palettes are thoughtfully curated to deliver high quality combinations that actually work.

5. Speak Human →
Generate human centric microcopy for all purposes.
As UX designers, we often struggle with finding the right words or ideas for our mockups. This simple tool does the work for you, generating microcopy that you can quickly use on your project.

6. Typetura →
By Scott Kellum and Sal Hernandez, Typetura is a typesetting tool that allows you to style text elements fluidly across different screens.


💎 6 for Prototyping
Design is not just what it looks and feels like. Design is how it works. — Steve Jobs
1. Voiceflow →
If you prefer voice over writing this tool might be just what you need! With Voiceflow you can design, prototype and directly publish your voice apps on Google Assistant and Amazon Alexa. All without coding.

2. Charts for Sketch →
Created by Ruslan Latypov and Anton Mishin, Charts is a comprehensive and easily customisable collection of charts, graphs and diagrams for Sketch. Oh.. and it’s completely free!

3. Vectary 3.0 →
Vectary 3.0 allows you to easily create 3D content for your websites, social media and other projects. You can design anything on the browser and the tool also provides a space for collaboration. This way, you can quickly share ideas with your team and collect feedback for further iterations on the design process.

4. Haiku Animator →
A designer and developer friendly animator tool. Haiku allows you to create engaging animations through a seamless workflow that makes design / dev collaboration more efficient.

5. Maze 2.0 →
We’ve said it before — testing makes perfect! 👌 Maze’s user testing platform gives you valuable insights to help push your design forward and end all guesswork.


✨ 2 Icon Packs
Icons make the web go round! And these 2 icon kits will certainly put a spin on your projects.
1. Classic Macintosh UI Kit →
We’re bringing nostalgia back. This UI kit takes you back on a trip to the 80’s and the good ol’ Macintosh. It includes over 100 symbols, different elements, vector icons and cursors, and it’s packaged as a Sketch Library. A big plus, most of the elements are editable too!

2. Potlab Icons →
Did we mention we love icons? ❤
Potlab Icons is the result of Suresh Sakthivel’s beautiful creativity. This library of SVG animations will bring life to your websites and projects, and you can even customize color, stroke and size. A must have.


👩💻 6 Tools for Website Creation
Whether you want to create a personal website, or just a landing page, here are 6 tools to kickstart the creation of your web projects.
1. GitHub Personal Website Generator →
We all know and love GitHub! ❤ So, when GitHub launches something like this we can’t help but fall in love with it all over again. This website generator gives you the chance to build a personal, customisable web profile that showcases your contributions, interests and dev experience as soon as you’re ready to share it.

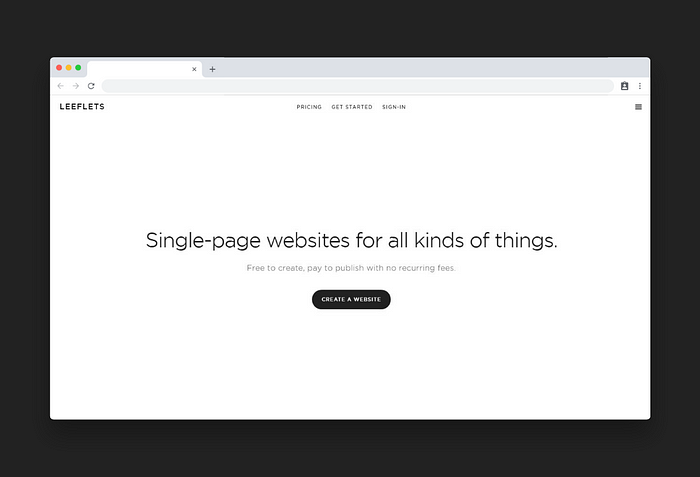
2. Book for Leeflets →
A simple way to build single-page websites with a set of accessible, customisable and pixel-perfect templates.

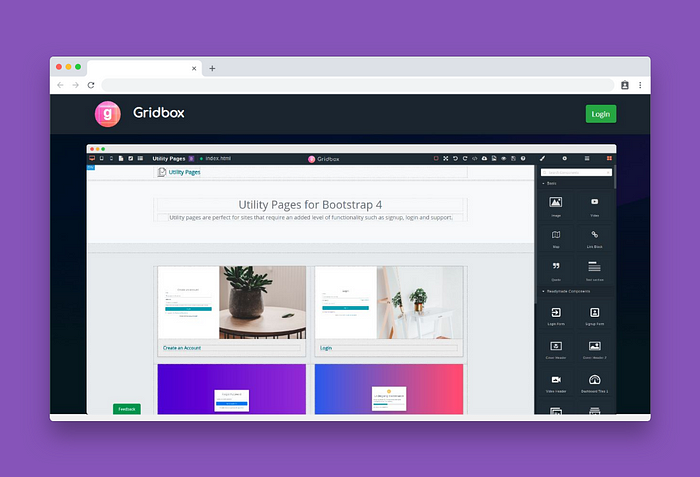
3. Gridbox v5.0 →
Work visually or with code using Gridbox v5.0 and create your website prototypes. The tool comes with a library of Bootstrap and HTML 5 elements to build your pages faster and more efficiently.

4. Core by Mason →
A free front-end UI kit by Mason including a wide variety of real features and components, such as banners, feeds, CTAs and forms. Core is fully responsive and works for React or HTML.

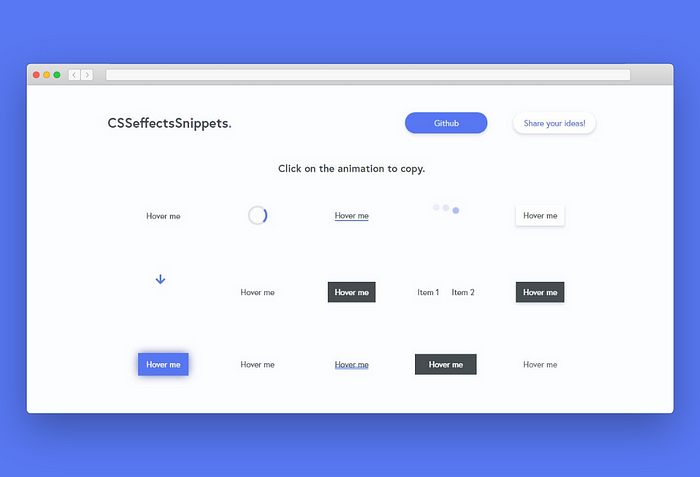
5. CSSeffectsSnippets →
CSS effects powered by Vue.js. Just click on the animation to copy it to your clipboard and you’re ready to go!

6. Lax.js →
A beautiful and seamless scrolling experience. Lax.js is a light weight Javascript plugin to create unique and stunning animations when scrolling on your site. A great way to dazzle your audience. 🤩


🌸 2 Collaborative Workspaces
In the great spirit of the Three Musketeers we say: One for all, and all for one!
1. Honest Feedback →
A great idea by Tash. Knowing how to showcase your work and skills is key to attracting employment. Honest Feedback provides a safe space for design students to get feedback and guidance on their portfolios. Very simple and incredibly useful.

2. Plectica →
An idea mapping tool bound to hugely help everyone on your team get on the same page. Plectica creates an easy environment for designers and makers to visualize and connect information in a faster way.


📱 3 Mockup Tools
The better the mockup the easier it will be for your clients to visualise the end result. Here are 3 mockup tools to win you over.
1. Mock →
Mock’s making it all look easy with its video mockup tool. Turn screen recordings into video mockups for any device.

2. Mockdown →
Mockdown brings back the lo-fi mockup concept. It allows you to take UI images and turn them into a low fidelity mockup that can be used for explainer videos or concept walkthroughs. The current beta version is free to use. So try it out!

3. LongLiveSS →
This simple tool let’s you save website screenshots in a very elegant and discrete way. Just provide the website url and the image size you’d like your files to be in and your screenshots are saved.


📖 6 Design Collections
This month was great for design collections, so it was naturally hard to pick the best ones. Our crème de là crème for March is… 🥁
1. Ear Palettes →
Design by ear — that’s what Ear Palettes calls us to. A vast collection of color palettes inspired in album covers to rock your world (pun intended!).

2. Logo Grabber →
An incredibly useful tool that allows you to easily find and get a company logo from any website.

3. Landing Stock →
We know how hard it is to find the perfect image for… anything really. So, we thought Landing Stock by designer Craig Barber is doing a good job to save you all that trouble. Landing Stock is a library of carefully designed images for landing pages that ensures your projects have high quality, clean and practical content.

4. UnDeck →
If you work at an agency, you’re probably well familiar with decks. Noticing the struggle that his founder friends / peers went through to find high-quality pitch deck resources, Atlanta based maker KP started UnDeck.
UnDeck provides a unified platform for top quality and ✨FREE✨ resources for presentations.

6. Laazy →
Laziness can be smart. And Laazy makes sure of it. This tool helps designers, developers and marketers save time by manipulating images more efficiently and directly on the browser.


🕹️ 1 Fun Tool
And last but not least… have some fun! 😄
1. Tinkersynth →
On the fun side of tools, today we bring you Tinkersynth. This is not just a linear tool to produce digital art. Tinkersynth is an art store that encourages you to play around with its different buttons and controls and experiment. At the end of the day, you might just have created your masterpiece.


That’s all of them!
Browse and filter all the tools listed in this article on our Toolbox app.
Author: Sofia
Curation/editorial: Graeme
At Prototypr.io, we’re also working on a new tool called “Letter” 💌. Find out more and get early access 👇



