Wallapop, new rent feature
IRON HACK Case Study

A few days ago I presented my project about adding a new feature for Wallapop App at IRONHACK in Barcelona. It was a 5 day individual project.
Wallapop app is currently used to sell and buy items and users are used to bargain the price by talking on the app chat. It’s and app used mostly in Spain to sell / buy different items as tools, clothes, furniture...
The new feature that I was ordered to add was the rent filter for users. My idea was to know better why would Wallapop users need to rent items on that app and later on I would help them with a clear and easy rent feature. I started using the Design Thinking process in order to do the project.
Design Thinking
Design Thinking is a method designers use in ideation and development. The method describes a human-centered, iterative design process consisting of 5 steps — Empathize, Define, Ideate, Prototype and Test.

Empathize
In this stage you set aside your own assumptions about selling / buying / renting items in order to gain insight into the users and their needs when they are using the app.
I started doing some research to discover if there were others apps that also use a rent feature, but I realize that there weren’t direct competitors in the Spanish market and that people use to go to specific shops to rent. So I began to look for apps about renting cars, motorbikes or apartments and also others apps that just sell/buy items.

This were the main apps that I analysed. I started looking at which features they use and which were the structures and filters when doing every action. Most of them say the price/day or month and that was the first thing you could see on the main screen.

Later on, I started doing some interviews and one survey (30 answers) to have deeper insights. In my survey I found out:
- 87,5% currently don’t rent items in which 95% didn’t know others apps (I thought that people would rent items in other places and I was wrong)
- 75% users were willing to rent items with 2 intentions: they would need that item for a short time and also that before buying the item, they would prefer to test it. (I was true when I thought the rent feature would be a super great idea for users)
- Users will mostly rent technology and leisure items. (I thought that most of them would rent furniture)
The insight about 75% of users was actually about the motivation of users to rent connected with the money, people don’t want to spend money in items that they are not gonna use for long time or that they are not sure about if they really like it.
Define
In define is where we put together our findings about Wallapop users and we analyze our observations and synthesize them in order to define the core problems.
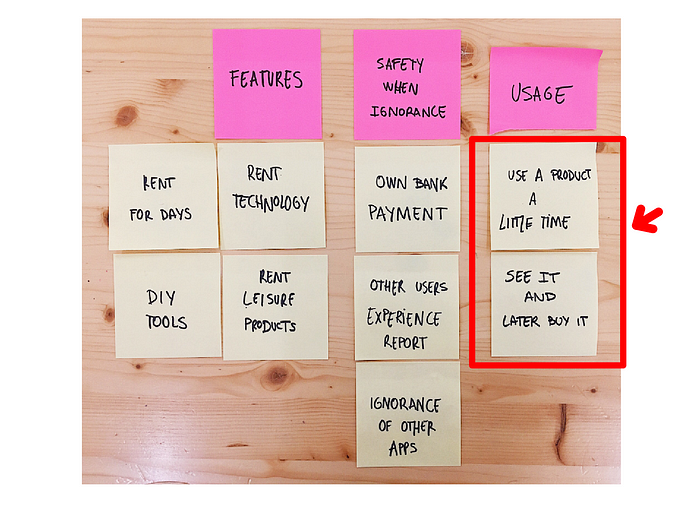
Affinity Diagram
Once I had all the insights I realise that some of them were the same but in different words. I sum up them, put all together and I organized them through the affinity diagram.

This two post-its indicated on the affinity diagram were the two main pain point in which I was gonna focus and which people show their motivation about why not spending so much money. That were: to use an item for a short time and to previously test an item and later on buy it. So both of them had one thing in common : not spending too much money on items.
Problem Statement
My next step was to think about a problem statement that represents better my goal because in case of getting lost during the following steps I could always look at that sentence and remember which was my goal and why I was doing that. So my problem statement was:
Wallapop users need a way to rent items because they would like to use them without spending too much money.
User Persona
I have created the User Persona gathering all the research done before and the problem statement in order to have someone to look at when getting lost.
With that User Persona what I wanted to express was that anyone can be a wallapop user. You can be a chemist guy that likes partying, as Alex, or a designer woman that have less social life, it doesn’t matter.

Ideate
On the third stage you are ready to start generating ideas about that issue. With the knowledge you have gathered you can start “thinking outside the box” to identify new solutions to both the problem statement created.
So at this point I knew what the problem was and who I was designing for. I started sketching which is the easiest and coolest way of doing the brainstorming and coming up with ideas to solve the problem.
The idea was to add the rent feature in an easy and clear way because wallapop users and non wallapop users had never used a rent feature before. So I though about adding the feature in a simple way also being the first thing that you could see when opening the app. Also I though about users had the opportunity to sell an item and at the same time rent it. Also through the insights that I had I decided to put the item to buy only price/day, as other apps as airbnb has limited it too.
Prototype and Testing
In the Prototype and Testing phase of Design Thinking, you produce a number of inexpensive, scaled-down versions of the product or specific features found within the product so you can investigate the problem solutions generated in the previous stage and test it with users and start iterating till you get your best prototype that better fits their pain point.
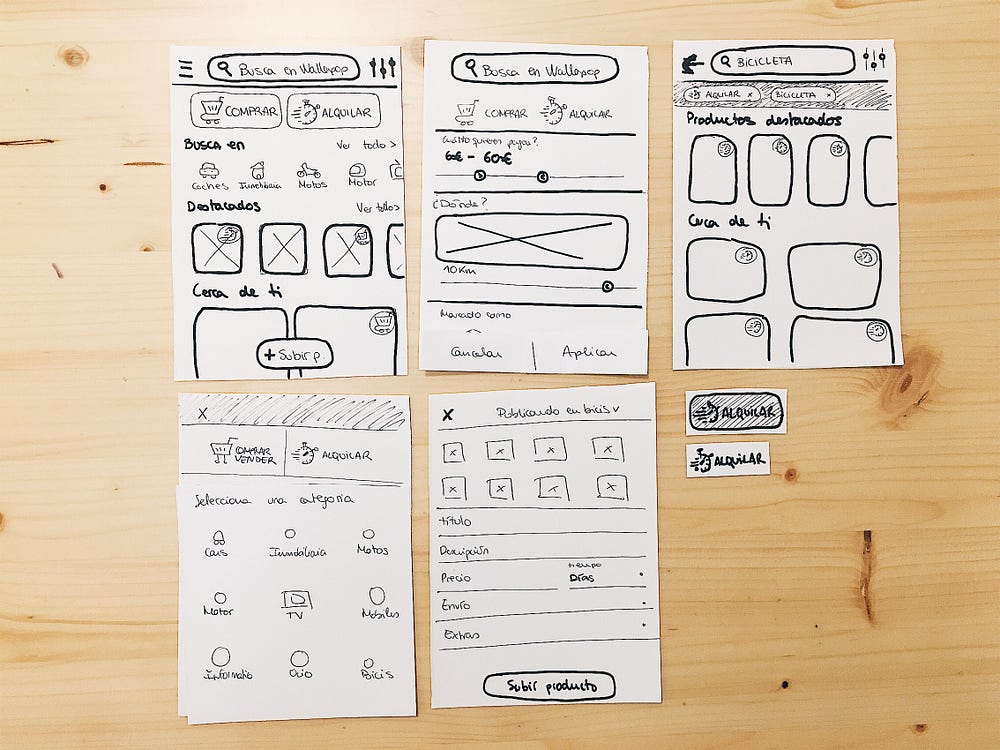
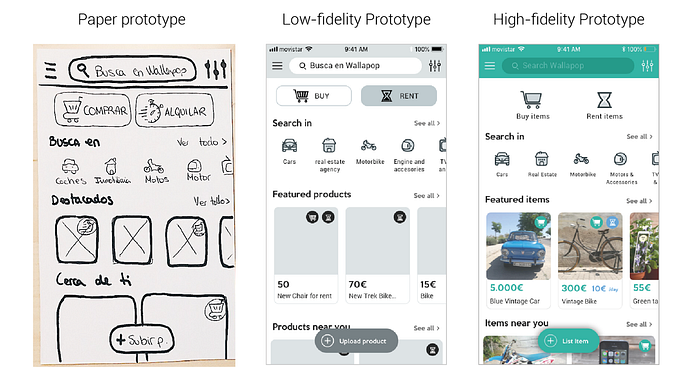
Paper prototype
I started with a paper prototype sketching out more detailed wireframes of the app which then I tested with users. The first test that I did was half clear, they understand the icon but was something left because the tester didn’t understand if he could buy an item and rent it at the same time. So I didn’t iterate more on the position of the icon.


Iteration
I started iterating on the ui design, because I have to follow the visual part of the existing app but adding the rent feature. I tried changing colors, as the brand color or changing it to a contrast color, but it doesn’t work. Also maintaining the same structure of their icons of categories with a word below the icon and also adding a title. Also I have added simple icons rounded on the top right corner of the images as the Wallapop app does and playing with different colors.

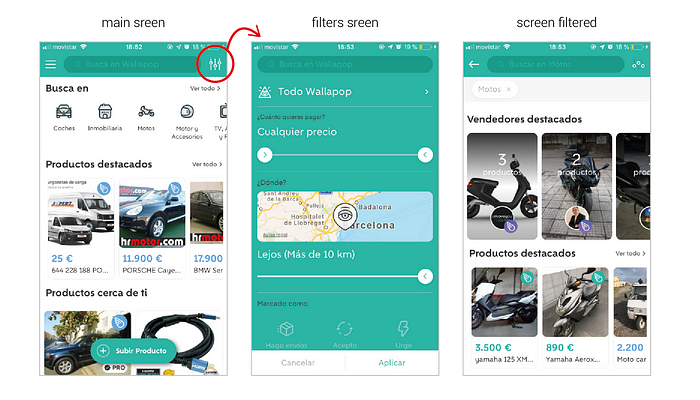
Also I started iterating and testing on the filter screen where I also decided to add the rent feature as they also repeat the icons on the main screen and filter screen. What I did was to replicate the patterns and colors that they use in order to not distract the user and make the new feature familiar to them.

This will be the final process of my screens and with the final decision because of testing and iterations.

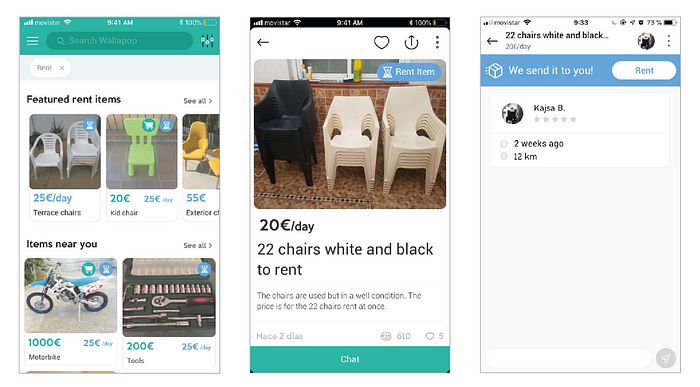
Now I’m going to describe the scenario to imagine better the app flow, so let’s imagine that you are Alex, and you are gonna make a party because you have a new dog called Toby and you are inviting so much people that they don’t have seat for everyone. A friend of yours has told you that now in Wallapop you can rent items and you are gonna look for it.
When you open the app you’ll see the first screen and you’ll touch the filters icon on the top right. Later on, on the second screen you’ll see the two icons in a low opacity and when you click on the “rent item” icon and touch apply you’ll go directly to another screen.

In this screen you’ll have the tag that you have chosen, in this case the rent tag, and you will see all the items that you can rent, with the icon of the hourglass.
In this Wallapop app people are used to chat with the owners of the items and by talking to them they bargain and agree on a final price. Alex will also talk to the owner of the pack of 22 chairs he’ll bargain the have the better price and later on, he will touch the top blue bar “rent”.

Finally here we have the invision prototype.

Key Learnings
In this project I have learned a lot because it was the first project that I was given the feature to add in an existing app. I learned about iterating, because I did so many iterations and now have understand that I don’t have to change one icon if just one person don’t understand it, but more people don’t.
Next Steps
Also what I would do next would be to create a new calendar for renters, to have a more organized timetable to rent items. But, as wallapop is so simple, I would have to do more surveys and interviews to know if people would really used or it would be an obstacle.
I hope you all find my project helpful for you and I’m always keen to hear feedbacks and learn from that.








