
Unwrapping the New Framer 🎁
A Review of What’s New
Yesterday Framer dropped a new update with some pretty big features that’ll change how and when you use Framer. Off the back of their $8m Series A funding, like many competitors, Framer are gunning to be your “go-to design tool from start to finish”, and the new release looks like a great step.
We’ll start with a quick recap on how Framer has been making this shift, followed by a rundown of the latest features.
The shift from code to design
Framer used to be most widely used for prototyping final stage, high-fidelity interactions. Back in 2016, you’d create prototypes in a split screen view —with one side showing your code, and the other your prototype (see left of the following image):

The learning curve was pretty steep. Fast-forward to 2017 though, and Framer introduced Design mode (see middle of image above), with a brand new view dedicated to simple design.
This brought with it tools you might recognise from apps like Sketch or Photoshop:
- Art-boards
- Shape tools
- Layout and colour
- Today: Paths/Vectors ✍️ (and more 👀)

The new stuff
With the basics already in place, yesterday’s release aims to make design mode more powerful, especially to those who aren’t experienced with code. This doesn’t mean the flexibility of code is lost though — pretty much everything made in design view can be manipulated to infinity in the code view, making this a useful tool for learning as well.
The flexibility of code has not been lost, it’s been made even more useful.
Now we know what the aim is, let’s see how it works:
Opening the New Framer 📦
Framer have done a good job on their site of highlighting what’s new, so let’s dive straight into the app.
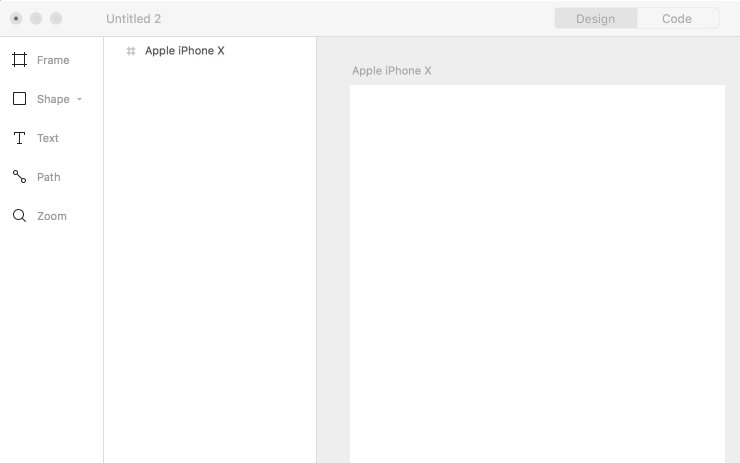
Upon opening Framer, we can immediately see the latest updates simply by looking to the top left of Design mode. Here’s how it’s changed since last time:

As you can see, there are 3 notable differences:
- ‘Frames’ has replaced ‘Artboard’ in the top left.
- ‘Shapes’ has its own new section, encompassing the old Rectangle/Oval.
- ‘Path’ is a brand new addition.
These might seem minor differences, but they turn out to be pretty big in terms of how your workflow might change. Let’s see how that may be, starting with Frames:

1. ‘Frames’ save you time
Speed is pretty important for prototyping tools, and the new Frame feature does make things a lot faster.
Essentially, Frames are like the previous Artboards, acting as containers in which you can layout various elements like buttons, images, or even more Frames. Here’s how they speed things up:
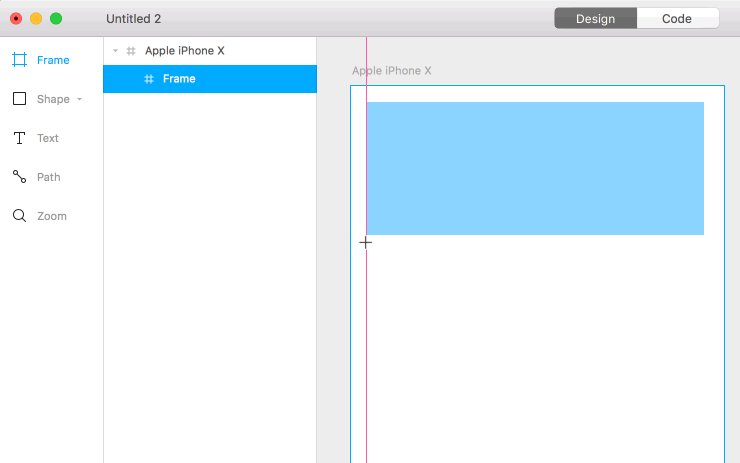
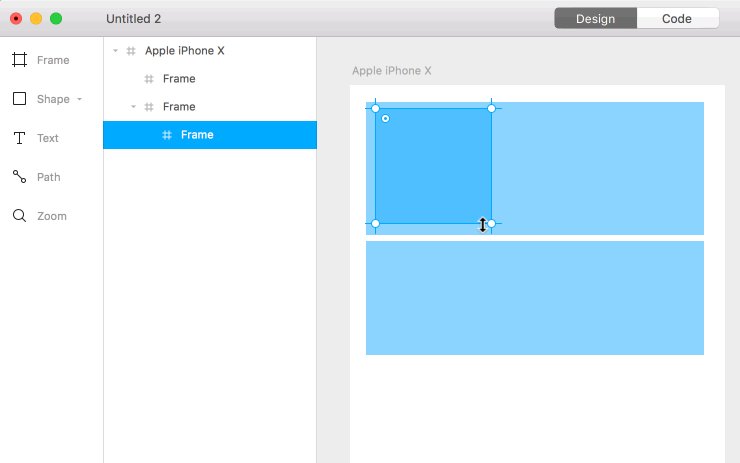
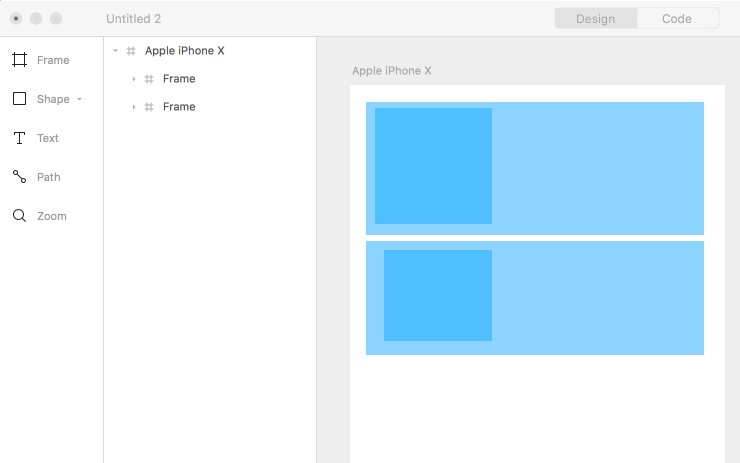
- Frames nest automatically, saving you the effort of grouping things yourself. Just watch how elements are grouped hierarchically when added inside eachother:

- Frames are responsive to any screen size. We don’t really know for sure what device an end user will ever be using, so it’s great that this tool actually has got responsiveness baked in.
Look how at how everything adapts when you resize a parent container — no layout inside breaks:

We don’t really know what device an end user will ever be using
Our Frames Verdict
Using the Frames feature is pretty effortless thanks to the combination of automated nesting and adaptive layouts outlined above — it’s actually enjoyable to use.
Importantly, Frames also helps designers shift their focus away from devices and form factors, giving you time to cover the more important areas such as the journey of your user and the different contexts your app could be used in.
It’s always been a peeve of developers when a designer sends them over a static desktop design, so the responsive aspect of Frames makes it easier to think across devices.

2. Shapes 📐
The shape tool is very complete, and on a similar level to Sketch now. Framer’s description isn’t hype either, it actually does pretty much everything you’ll need:
Draw everything from basic shapes to complex icons. Insert rectangles, ovals, polygons, and stars, then use them as a starting point for more advanced shapes — just double-click to edit and customize completely. Want to create more unique shapes? Use boolean operations to add, subtract, intersect, and exclude shapes.

You can really go wild with it:

As seen above, double clicking a shape gives you access to advanced path editing too, which we’ll look at in the next section.
Our Shape Tool Verdict
It’s an amazing improvement in Framer, but nothing groundbreaking on the design front — it’s what you need in a design tool, so we’re glad that it’s there.
When it comes to editing shapes (that have been created in design view) in the code view though, we found it’s not possible to change the state (colours, size etc.) of them as you would a Frame/layer. To do so, shapes need to be grouped within a Frame, from which they will inherit some state changes of that Frame (e.g. movement or size). This is still great, and a step beyond many design tools.

3. A smart vector tool 🧠
Path is one of the most exciting updates because it’s really smart!
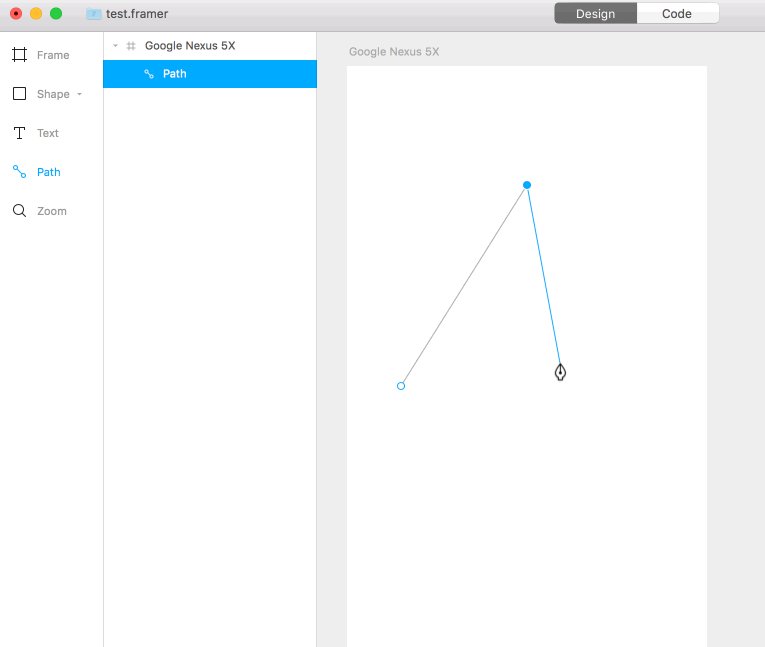
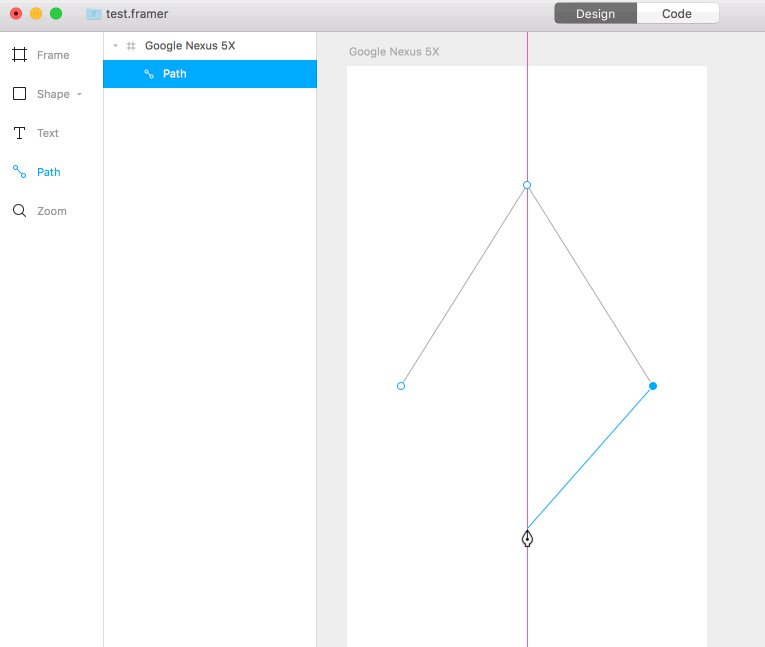
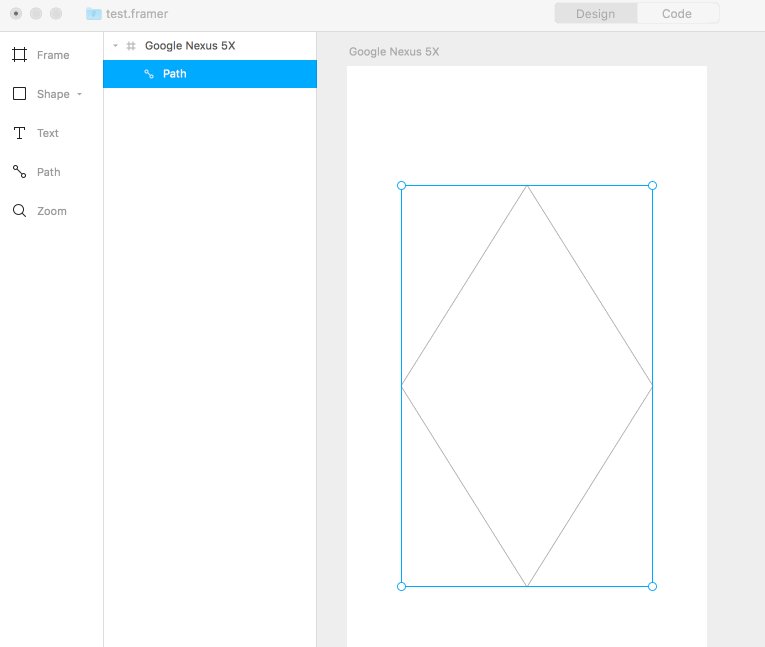
If you’ve ever tried to draw a symmetrical shape with a line tool alone, you may have found it difficult to align the different points. The Framer path tool really changes this. Here’s ‘Angle Locking’ in action:

In addition, the vector tool does a bunch more clever stuff, as summed up in Framer’s article yesterday:
Dynamic Center Points allow you to quickly find and snap the center points on your path line.
Angle Locking recognizes your initial path line and guides you to lock in just the right angle.
Segment Dragging is a quick way to drag and directly manipulate a specific section of your path line.
Curve Bending uses synchronized anchor points to guide you toward desired curvature, allowing for more advanced illustration work.
Our Path Tool Verdict
This vector tool really is unique, and even goes a step beyond Sketch’s own. What’s also great is that all the smart features work straight out the box — you don’t have to configure them or anything 👌🏽.
Prototypr opinion
In all, design mode in Framer offers everything you might need to design an app from start to finish, and have it work across all devices. For existing Framer users, these updates could mean the end of a separate vector tool (e.g. Sketch) altogether.
For less technical users though, you’ll still have to get your head around the code aspects of Framer if you want to make your designs interactive — and the jump between design and code view can be quite a gap depending on your experience.
Either way, Framer also has one of the liveliest and helpful communities, so you’ll never be short of help and advice.
Hope this review was useful — drop us your email for more updates in 2018. For daily news check out prototypr homepage.
And read more on Framer’s site:









