Top favorite design resources vol.2

There comes a point in the life of a design where you need to find resources that make your work and your life easier. There’s also a point where those resources are so many that they are flooding your bookmarks. Once I get the change to go over them and sort them out (when procrastination hits hard), then I feel the need to share them with the designer community in Medium and not only, because also personally I like finding new and amazing tools.
This is the vol.2, and yes that means there was one more beforehand. You can find it in my profile. And please, feel free to comment with awesome new tools on this article because this is even better if it is a two-way communication (twitter works too).
Inspiration
Design can be a lone path, whether you are in an office, home, cafe or anywhere you fancy, you need some time to concentrate, or also get some creative ideas, and get inspired. When I am not using Noizio to block the outside world from my design headspace I listen to music on Spotify (on my own elite and carefully crafted music playlists!), or talks/podcasts.
Inspiring thoughts by entrepreneurs, designers and leaders in their own fields. Simple concept, and great background sound while I am copy pasting those name fields.

If you are not a member of this community, seriously, what are you even doing on your free time??? Jokes aside, this is one of the best communities I have been part of, and all 7000(!!!) of those guys have a story to tell, and a connection to be made. From design critiques, to friendly conversations and help regarding the tools you are using, this community pukes talent all around.

Ever seen this small house surrounded by a huge mall and wondered the back of the story? What about Ice cream truck music? This podcast analyzes the thought put behind things you might not even think or question about.

Honorary mentions:
Presentation
Sometimes it takes all your energy to create an awesome design and now you have to showcase it. Some resources are there to help you do that easier. Below, are a few
Get those product screenshots ready to impress the board of directors and advisors. They love FPS-style images for some reason…

Facebook has redrawn most popular devices so they can be used in Origamy and Framer. These devices can help you to showcase in a clean way, some of your designs, or create visually pleasing wireframes/flowcharts.

Yes, they are free. Yes, you can use them for anything. And yes, they will save you a lot of time, and some money.

UI Design
User interface related resources are the bread and butter for many design disciplines, and I believe it is true when I am saying, that there are never enough resources around this.
Get those motions smooth and nice and pleasing for the eye. This library is very dynamic and comes with tutorials and stuff, to get you started.

For the adventurous type, here comes the tool to help you play with the easings and the curves of the animations so that you can customize motion graphics as much as you need.

An easy way to create and sustain a styleguide for your brand. It transforms CSS elements etc, into styles and you can later tweak them to your liking.

I could not possibly leave this one out. Craft has been my main tool along with Sketch for quite a while now and I came to love it and live with it. Craft has amazing automations for your designs especially if you create many screens. Works best with wireframes, but also with pixel perfect projects.

This is a great and helpful addition to your sketch library, and goes hand-in-hand with Craft.

This nifty resource will make your svg codes a bit more readable, so you dont have to worry about all the jargon that illustrator produces. If you work with SVGs definitely check it out.

If you need some easy and fast loading effect for your mobile app, project or website, then go here and generate your favorite one. Has SVG, CSS and GIF export capabilities.

Icons, screens and UI elements for iOS10. All vectorized.

UX related
User experience is a craft that requires a lot of different disciplines. To aid us with our work, there are online tools for such disciplines to help us and make our jobs faster, productive and easier, along with the rest of the resources you see in this article.
Calculate easily the aspect ratio and create handoff for any possible size of screens without distortions.

You have created and just started a UX process and now you have to make sure tha you do not forget anything along the way. Behold, the UX checklist is here to help you tick off the steps you are taking and help you get some sleep at night, hopefully.

Prototype on your moleskin (we most love it) but sometimes you need more visual aid, or you are just bored drawing those frames one by one. Lucky us, someone felt the same and did something about it. Print any device on a piece of paper and get that prototype ready my friend.

Benchmarking successful application is a great way to succeed as a designer and this resource is especially valuable when you want to check how specific elements work in other apps (especially if those apps are not available to your country).

Visuals
When I create designs always use patterns, grids, and resources and taking the atomic approach. Whatever I do I keep a lot of resources under my sleeve to easy the process of creating visually pleasing elements.
The visual center can be different than the actual center… Did I just hear a “what?”. Don’t worry I also found this resource recently, and gave a lot of insight on the actual and visual center of designs.

Contains all your favorite free resource places (like unsplash etc) and then some more. No more words, like the website points, one place for all the free stock.

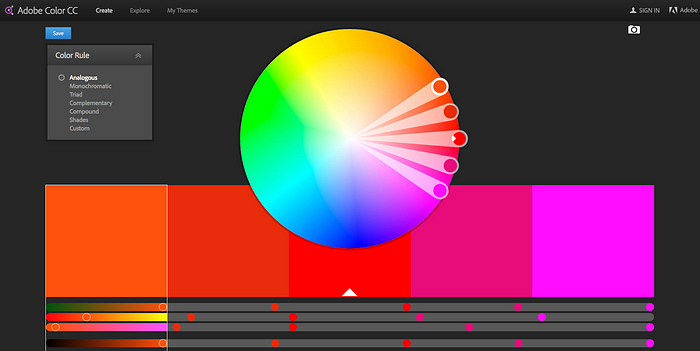
The Adobe CC color wheel is a great resource. Colors. Colors everywhere! Make sure to download the Adobe capture on your phone also, and get some great inspiration.

Typography
I do believe that there is no single designer that does not love typography. I mean we can even create art out of type and boy I cannot remember when it was the last time that I said: Ok, now I have enough fonts…
Type terms teaches you all the secrets behind typography. If not something else, at least it will make you able to distinguish a well made font from a badly made one. And this is extremely important whether you choose a font for your app, website or branding.

If you are using Google Fonts for your next website project, you might wanna give this resource a try. It is also a great inspiration to find your own font pairings.

Other
Create bulletproof contracts for your next project, and save time trying to find all the bureaucratic jargon. A thing designers hate most, is now automated.

A list by UXdesign.cc, one of my favorite sources.
Highly addictive and great resource for research and getting a bit abstract and business oriented. This is a great tool for me, in the life of a Product Designer.

Bonus
The Unicorn workflow, an article on Invision

