Top Design Tools for Android App Developers
In this article I’d like to show you most useful (and free!) tools that you might like while designing your Android app. You’ll find plugins, web sites and more. So let’s start!
1. Device Metrics — web site
Web site: https://material.io/devices/

Have you ever wondered what density your phone has? Or which device has tvdpi density? Or what is the most common aspect ratio for phones? Here you can find all the answers! Very useful site when you design application and want to check what is approximately screen size for each of densities. Plus you can check basic material metrics.
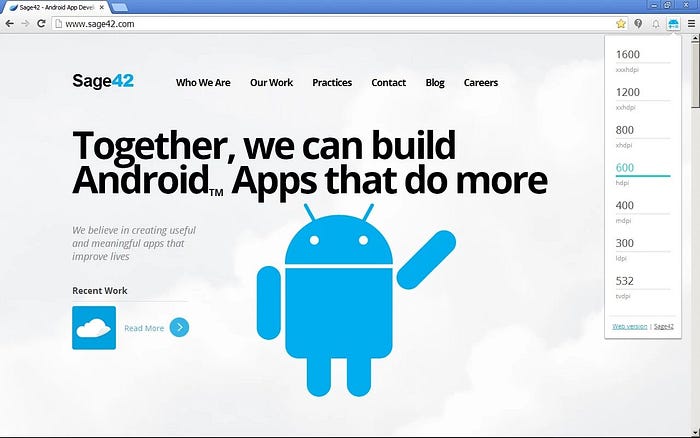
2. DPI Calculator — Chrome plugin/web site
Plugin for Chrome: https://chrome.google.com/webstore/
Web site: http://jennift.com/dpical.html

This tool allows you to convert dpi value from one density to another. It’s useful when you make graphics for different densities and want to check what sizes should they be (e.g. icons). Very handy, because it’s not only a web site, you can use it from your Chrome browser as a plugin also!
3. MaterialPalette — web site
Web site: https://www.materialpalette.com/

The idea is very easy. You pick two colors and you receive example of your future MaterialDesign app appearance. Now all you have to do is copy value from table to your app theme and you can enjoy your beautiful new MaterialDesign app. The site also suggest the best colors for accent, text, dividers.
4. Android Resizer — tool
Web site: https://github.com/asystat/Final-Android-Resizer

This small tool helps you to resize your graphics to all densities. You can drag&drop your image, check input density and wait until this tool makes all the dirty job for you. Unfortunately it’s no longer supported, but you can use the newest version anyway.
5. Android Resource Navigator — Chrome plugin
Plugin for Chrome: https://chrome.google.com/webstore/

This plugin allows you to quickly check everything in Android XML resources. You need to type arn in your browser’s address bar and then the name of style or theme framework you’re looking for, e.g. arn toolbar. And that’s it! Plugin searches for Android styles.xml files and shows you proper framework style.
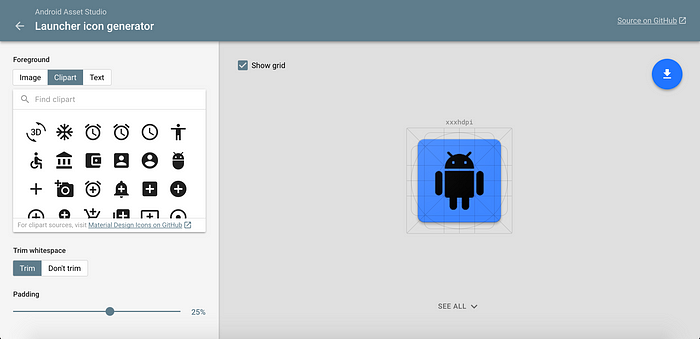
6. Android Asset Studio — web site
Web site: http://romannurik.github.io/AndroidAssetStudio/

Here you can find all useful tools from Roman Nurik for:
- generating icons for launcher, toolbar, notifications (also app launcher shortcut icons for Android 7.1+)
- generating vector drawables and vector icon animations
- generating 9-patch assets
7. Material Design Icon Generator — IntelliJ Plugin
Web site: https://github.com/konifar/android-material-design-icon-generator-plugin

This IntelliJ plugin is very helpful to get quick access to MaterialDesign icons. No more searching and looking for the proper icons, you have all of them in one place and they’re available right in your IDE in every density.
Bonus: Android SDK Search
Plugin for Chrome: https://chrome.google.com/webstore/

This is not exactly Design Tool, but I find it very useful. It works similar to Android Resource Navigator, but searches in Android documentation. If you’re looking for info about ContentProvider, you type ad contentprovider and you’ll be redirected to documentation page about ContentProvider.
Also, on the documentation page you’ll see a button “View source”, which links to the source code of this class.