Top 10 scenarios for UX/UI Resources

There are a million and one design resources out there and just as many bloggers and journalists have gathered their favourite ones for you, too. But what I keep finding is resources upon resources coupled with some uncertainty of when’s the best time and place to use them.
Here are some everyday scenarios that I go through and the resources I use to help me out,
Usability.gov
- Everything ‘UX’, Tutorials, Methodologies, Guidelines

Why
There is certainly a ‘UX Process’, but that comes in different forms and not every method is suitable for every project, so I like to dig into Usability to help inspire and remind me of methodologies and tools.
When
Especially when I’m working alone on something like a sprint project where it’s fast paced, Usability has helped me brainstorm and find alternative solutions. It’s also a great source of ‘How to’ tutorials for pretty much anything UX.


CaseStudy club
- Break downs on Process, Experience, Interface, Brand, Product

Why
It’s true that most studies link to Medium posts, but I use this site because it dishes out case studies sectioned by their purpose rather than tags. I find it’s a simple route to finding a good read
When
The name’s pretty self explanatory, it’s full of case studies that are based on real products and brands as well as people just exercising their design skills. It’s great for getting some creative stimulation and stay aware of alternative processes.


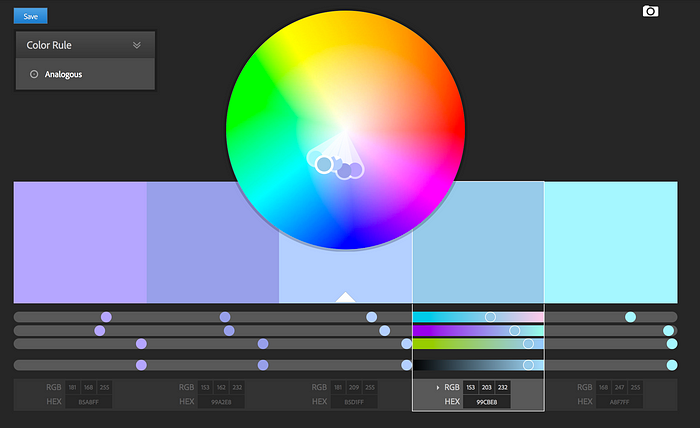
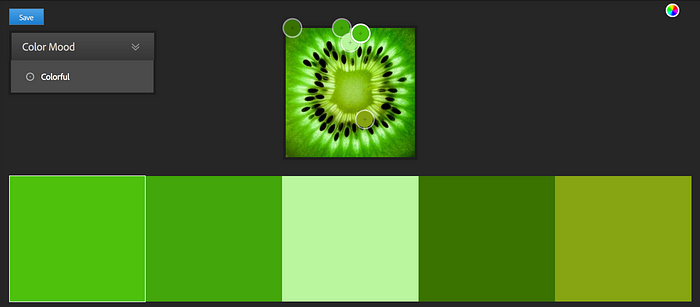
Color.Adobe
- Color theory, Color matching, Extracting colors from images

Why
I’m not the best at color theory or patterning, so I tend to leave that stuff up to the true visual designers when I’m lucky enough to have one! But many times when I’m freelancing or working with a small team, both UX and UI are up to me, so this is where I like to crack out Adobe’s color wheel.
When
When I’m designing digitally, or even just playing around with something I use the wheel to help me find balance or something complementary in my pallet. But my favourite feature is being able to import an image and then extract the right colors for your project without having to mess around too much.


User Onboard
- Onboarding Teardowns, Critical analysis

Why
Curious about onboarding your users? Gosh, you’ll be a pro after this guys site. He has looked at so many different applications and websites that I haven’t felt the need to search elsewhere, unless I’m looking for another opinion on the same product.
When
User Onboard is great for getting a deconstructed, unbiased analysis on apps and sites. I’ve used it for inspiration when I’m designing an onboarding experience and I’ve used it to take note of themes and features that don’t work, too.


Level Up Tuts
- Video Tutorials, Design and Code, Easy Learning at a good pace

Why
Super quick and easy to follow tutorials on a huge range of design tools. They tend to have 7 or more episodes to each one so they’re easy to cram into an afternoon.
When
Freelancing means you have to be adaptable and willing to compromise on tools that suit everyone. Sometimes this means I’ve spent a day or two craming in all the tutorials possible so I can be up to scratch with the rest of the team.


Find UX Events
- UX Training, Conferences, Workshops, Webinars

Why
Education is important and so is growing your network, so I like to stay up to date and in the scene as much as possible. Ux Events helps me search for the best events in my area and global.
When
If I want to learn something specific or possibly I’m following a speaker, I use UX Events to filter through and find subject, speaker or country that I’m looking for. Lanyard is also good for this.

Thanks for reading and I hope these were useful enough that you might be able to get yourself out of a pickle too!
Feel free to leave comments or message me if you have something to share or have different opinions too! Id love to hear your thoughts and experiences :)

