
On Instagram’s Inverted UX Iceberg
If you whip out your phone and log into your Instagram account right now, at the time of writing, you might see something like this:

I know what you’re thinking. So what, right? I want you to pay special attention to this right here:

Do you see it?
If you’re at all like any of the millions of repeat Instagram users, you may have noticed the introduction of this icon into the Instagram universe late in 2016. It was a relatively quiet addition, but for a repeat user, definitely noticeable.
Noticeable, but likely casually shrugged over. After all, it seems pretty innocuous doesn’t it? Not very turbulent to the Instagram experience many of us have come to recognize and appreciate. No big deal.
But again, so what?
I wouldn’t really be writing about this if I didn’t think this subtle, almost missable, change wasn’t a big deal. And I believe it serves to deliver a great lesson in product/UX design.
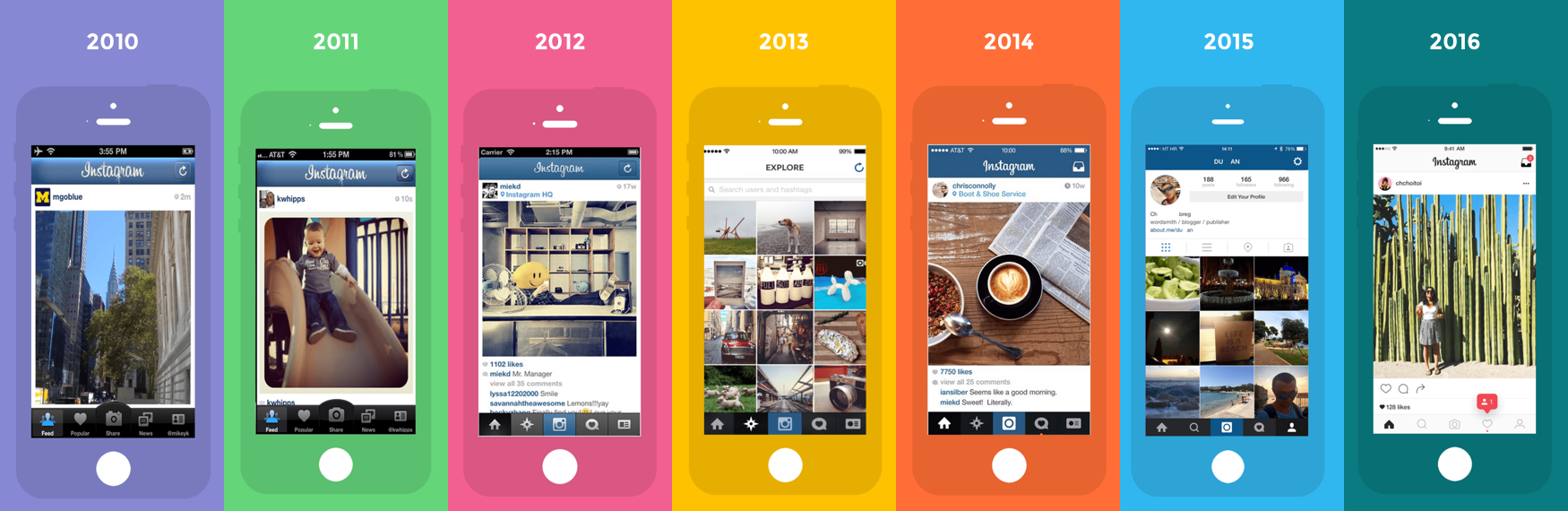
And to explain the significance of this change, we must first take a look into the past. Instagram’s past, that is. I’ve simplified it for you below:

And now, lets zoom in closer on the evolution of the icon in the center of the navigation bar at the bottom of each screen.

What do you see?
Firstly, since its inception in 2010, all the way until the end of 2016, Instagram has always had an icon of a camera sitting in the middle of the navbar.
Sure, it’s undergone some cosmetic changes, but it’s always been a camera. In fact, Instagram’s logo (itself with a range of evolutions over the years) is an unmistakable iconic Instagram camera. Anyone who sees it and is even a little familiar with popular consumer apps will arguably likely associate that icon to Instagram.
In fact, Instagram so valued the act of taking pictures and sharing them with the community that it made it the heart of the whole app experience. The camera icon is always in the middle of the navbar and it’s almost always had some aesthetic quality to it that draws the user’s attention.
In 2010 and 2011, it was the elongated height that set the Photo/Share icon apart from the other actions in the navbar.
From 2012 to 2015, the height was brought back in line with the rest of the navbar but given a bright blue highlight to contrast it against the other actions.
2016 marked the first redesign where Instagram decided to go away with all the extra aesthetics and went with a no-fuss, minimalist, almost monochrome design. It still kept the camera icon but it was no longer proudly drawing special attention to itself.
SIDE NOTE: this may have something to do with the fact that Instagram has come to expect people are now very familiar with how to share photos with the community and that they don’t need that same level of hand-held guidance to do so. This is fair, if bordering on presumptuous on the mental models of most people. While Instagram may boast that it has somewhere in the vicinity of 600 million active users, this means that around 6.4 billion people in the world are NOT using Instagram. Making assumptions about how that many people will interpret and use the app is dangerous for long-term growth.
And then, without much warning or backlash, sometime in late 2016, Instagram decided to pull the rug out from its iconic camera and replace it with … this:

A plus sign.
While a camera had always represented pictures and the act of sharing, the new icon is admittedly pretty bland. It’s devoid of character and emotion (the earlier camera icons arguably instilled some sense of nostalgia of an older time) and has been reduced to the cold task of … addition? What exactly does a plus mean in an Instagram context anyway?
And while it felt like this was a simple, casual replacement, my gut-feeling is that this isn’t a small deal.
In fact, it may actually be the biggest deal in Instagram’s history.
To talk a little more about this, I need to refer to the popular notion of the UX iceberg.

In short, the UX Iceberg demonstrates the notion that the surface level details of digital products that people get to see and interact with (think websites, apps, and digital visual interfaces of any kind) are just the tip of a gigantic level of complexity that lies beneath it. Out of the view of the user.
Jesse James Garrett, the man who popularized the concept of the 5 Planes of UX in his classic book, The Elements of User Experience, which then led to the iceberg model, says this about these levels of complexity:
That neat, tidy experience (of the digital product) actually results from a whole set of decisions — some small, some large — about how the (digital product) looks, how it behaves, and what it allows you to do. These decisions build upon each other, informing and influencing all aspects of the user experience. If we peel away the layers of that experience, we can begin to understand how those decisions are made
If the product designers have been making sound strategic decisions which then influenced sound scoping and requirements gathering decisions, which then informed a sound structure to the flow of the product, which then informed a sound skeletal structure of the product, then the visual design will likely be sound too.
But to the user, the deeper under the iceberg we go, the less clear the decisions made by the product designers. They can only trust that the product designers have done their jobs in making the right decisions.

Coming back to Instagram, then, the replacement of the camera icon with the rather boring looking Add icon (for lack of a better descriptor) is more than just a casual UI update.
If we assume that the leaders and product designers at Instagram know what they are doing (which is a fair assumption, I think, considering how far they’ve come) then we may be able to deduce that their UI change is eventually and inextricably connected to a series of decisions that stem all the way down (up?) to the company’s overall strategy.
In other words, it is a hint of things to come.
And come they have.
In 2016 alone, here are some changes Instagram has released:
- app icon update
- algorithmic ordering of photos in the feed instead of chronological
- aesthetic redesign of entire app
- launch of Snapchat competitor, Instagram Stories
- launch of Periscope-like Instagram Live
For an app that was predominantly laser focused on mobile photography, it seems Instagram is aggressively trying to innovate and grow by breaking new ground (by, ironically, mimicking other products).
To me, that subtle icon change in the navbar wasn’t so subtle. To me it was jarring. And if it had been accompanied by a booming Instagram-voice it would have said something like this:
Attention, Dear Users! We would like to inform you that Instagram is no longer an app to share photos. I mean, you can still do that! But that’s not all we do. We can do soooo much more, like sharing videos, looping videos, live feeds, in-the-moment photo-stories and so much more! Just you wait! And besides, many of you may not even recognize what a traditional camera looks like anymore, ha ha!
Ultimately, though, Instagram has always been about sharing moments and memories with others. And arguably this high-level strategy doesn’t change much.
But expect big changes in the future for the delivery mechanisms of those moments and memories. Because Instagram has signalled that it may not be relying on photos anymore.
Its smallest UI change is likely a message about its biggest overall UX changes since Instagram’s inception.
Update (2/2/17): I just came across the following article and it touches upon the same themes as in this post. A good complementary read:
Am I over-thinking things? Was this obvious? Did you notice that icon change and if you did, what were your thoughts about it? Let me know in the comments below or share the post if you liked it!

