The 3 Key Components Of An Input Field
We can all agree that even the littlest detail in design can make a significant impact on user experience. This article should help my fellow designers realize that an input field should be alive — not just a dead-form waiting to be filled up. You might want to grab a coffee. Let’s get started…

Who’s this article for?
UI/UX Designers
What is the goal of this article?
This article aims to give awareness to my fellow designers that an input field has three (3) key components. Not just a fancy text box with cute icons and gradients at the background that will make your client go “wow”.
Why did I wrote this article?
I’ve seen a lot of UI/UX design inspirations with aesthetically-impressive forms, but the problem lies in the lack of functionality. The designs serve little to no purpose for the benefit of users. Focusing a portion of your design on aesthetics alone contradict the purpose of UI/UX. These designs might create inaccurate references to aspiring designers. It’s good to create a sleek design; it’s better to make every aspect functional and reasonable. Balance is key..
The Components
As I start my day browsing designs from various UI sources, I’ve seen a lot of beautiful forms getting popular. You can see those gorgeous gradients, eye-catchy mockups, etc. You name it. However, it just looks cute and it doesn’t even solve a problem. So as I do my research, I‘ve found out that an input field should have these 3 key components:
- Input Field (The placeholder)
- The Microcopy (The language when the input field responds to user)
- The Interaction (How the input field reacts from actions)
1. The Input Field
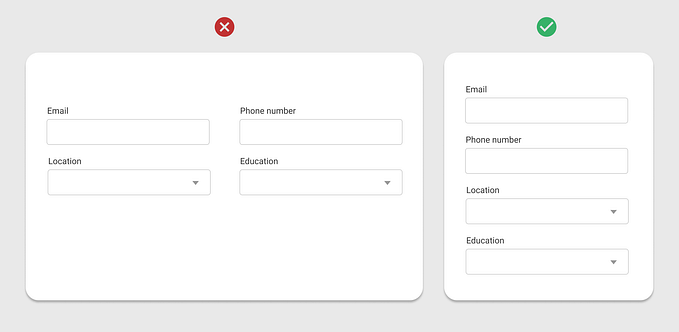
It’s simply the box, the line, or wherever the user would input the details. I assume that you can design an input field. Although this article would not discuss the full details on how to design an input field, I’ll share great samples and references for you:



Further reading:
- Design Better Forms
- The New Rules of Form Design
- Designing More Efficient Forms: Structure, Inputs, Labels and Actions
2. The Microcopy
For me, this is one of the most underrated UX principle that designers usually overlook and should start focusing on. See those little words? If you remove them, it will be a total chaos.



Further reading:
- The Magic of Microcopy
- Microcopy: Tiny Words With A Huge UX Impact
- Microcopy: Tiny Words That Make A Huge Impact On Conversions
3. The Interaction
The interaction is the soul of an input field. It simply makes it “alive”. The interaction design of the form ultimately gives the users the proper understanding and guidance on how the data should be entered.




Takeaways
Input fields are one of the most used UI components of an application. It’s so common that most of designers overlook the process of designing these simple fields. Let’s keep in mind that we always prioritize the usability of the forms and how it can help users input data. Thanks for your time reading.