That time I lost ~£400 to RedHat because I didn’t scroll down
I remember reading this story about Hulu stealing $6 from Lauren LoPrete with a “sneaky UX trick”:
To summarise, Lauren never pressed ‘save’ after toggling an option to switch pricing plans. That was because the confirmation button to save her changes was all the way at the bottom of the page — you’d somehow have to know to scroll all the way to the bottom, and click ‘continue’, then follow a process to confirm.
A similar thing happened to me, and I incurred a ~£400 bill with RedHat. Maybe it’s partly down to my own stupidity, but have a read and make up your mind. Long story short, I feel like the UI provided important payment information in the wrong place at the wrong time, almost hiding it from me through the use of cleverly placed call-to-actions.
First, here is an overview of the problem:
Overview: App Stopped != Zero Cost
I was using Redhat’s web hosting service to run a website, and upgraded to their bronze pricing plan to make use of extra pay-as-you-use resources. After I no longer needed their service, I hit ‘Stop App’, thinking I’d shut it down.
In my mind, a stopped status suggests that the service is no longer in use (so I won’t be billed). I was using an older version of their service, but it looked something like this when ‘Stopped’:

Therefore, I forgot all about it and got billed around £400 for the entire time the app was stopped. Maybe I didn’t read everything carefully, but I felt a bit tricked.
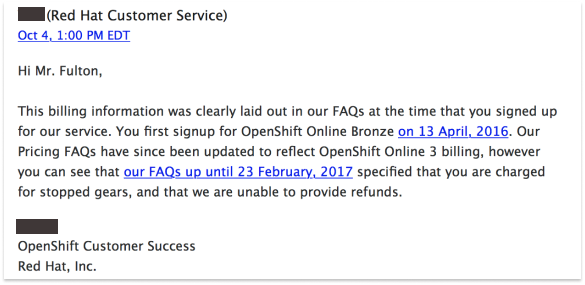
After contacting Customer Support, I was told the information on pricing was clear:

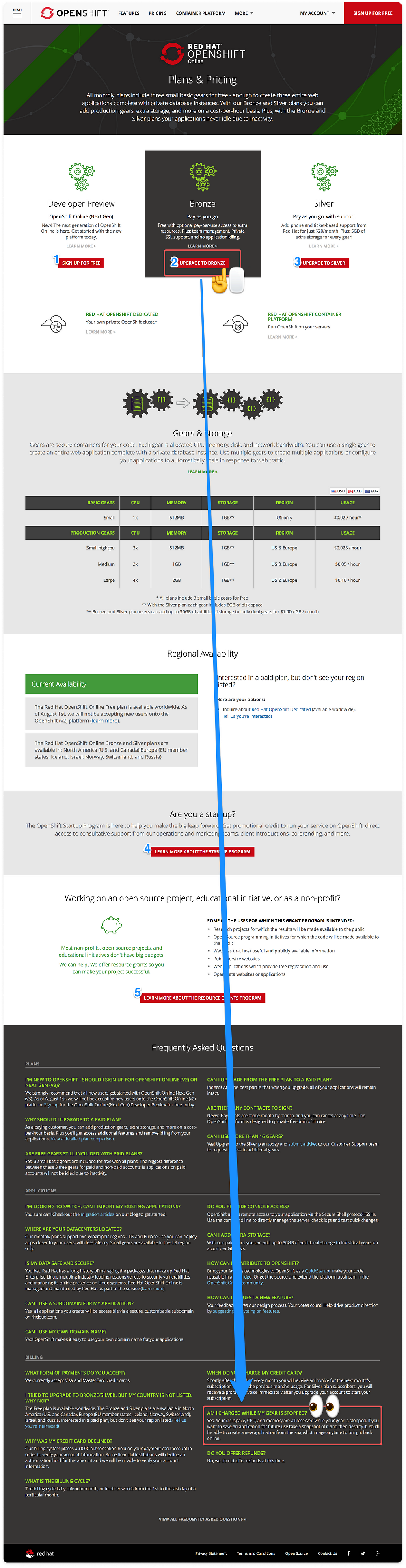
…I just never saw it, because it was provided right at the bottom of the sign up page — no where near the focus of the user. See below — the call to action for upgrading an account is shown far above the billing information, so many users are bound to miss it. There’s also 5 call-to-action buttons before the information (highlighted by the blue numbers):

Showing all 5 buttons before the billing section means important information is unlikely to ever be seen, as the user is less likely to scroll down. That’s because buttons are one of the most popular manifestations of call to actions on the web — an element that intends to provoke action from a user.
Furthermore, as well as being positioned better, the information could be shown at a more useful time too. Here’s a quick couple of examples RedHat could adopt to be more clear about pricing, and the meaning of ‘pay-as-you-use’ in relation to a ‘Stopped’ app:
1. Timely billing information
When you switch off a resource on Digital Ocean, you’re presented with a large modal, clearly stating that you’re still going to be billed even when the app is powered down:

The timing here is important, as this is when you really need to know the information, along with clear reasoning on why you’re still billed.
2. Transparent billing information
They could provide the billing information alongside the status of an app. Take Heroku for example — usage and billing information is displayed transparently right on the app overview:

This way, when an app is stopped, you can still see that you’re taking up resources and getting billed.
Even after reading this, RedHat cannot refund a penny ☹️. They are going to share the information with their UI team though, so hopefully people in the future won’t have this same problem.
I’ve seen quite a lot of interesting pricing going on, so thought I’d share that experience. Happy pricing!