Settings UI design inspiration
Explore the art of crafting a user-friendly App Settings UI section! Delve into its structure, examine practical examples, uncover different layout types, and learn key usability insights for optimal design.

The app settings UI section serves as a dedicated space for users to fine-tune their experience by customizing and adjusting a wide range of preferences, options, and configurations. Through this section, users have the flexibility to personalize the user interface (UI) to better suit their individual needs and preferences, ultimately enhancing their overall user experience (UX).
Settings UI design prioritizes user control, customization, and flexibility. It enables easy navigation, understanding of changes, and efficient management of preferences to enhance user satisfaction.
Today’s agenda includes:
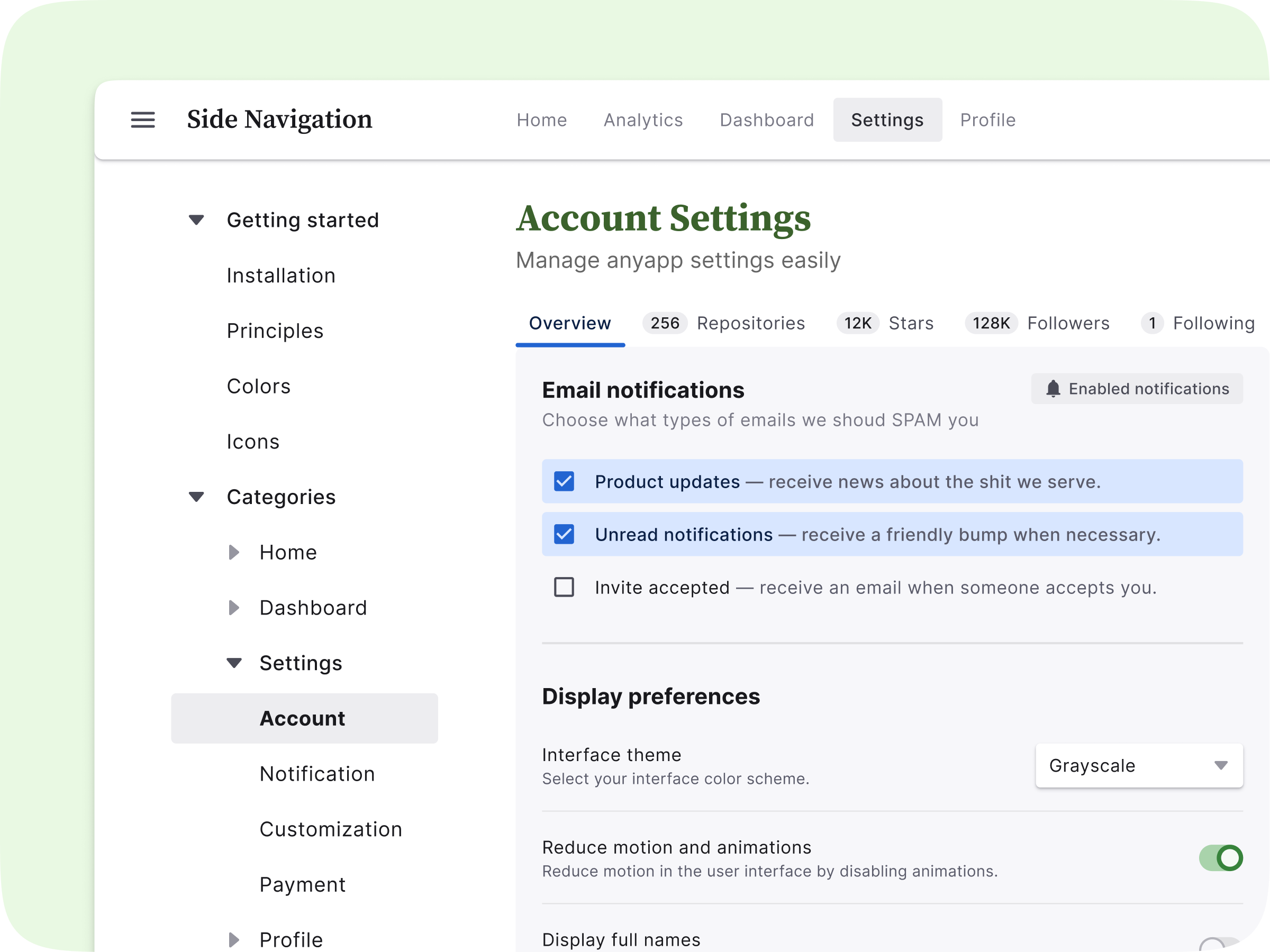
- Anatomy of a Settings Section: Dive deep into the essential components and elements that contribute to an efficient and visually appealing settings section.
- Real-World Use Cases: Explore diverse scenarios and examples to understand how settings sections can be tailored to various applications or platforms.
- Layout Types and Best Practices: Discover different layout options, such as tabbed, hierarchical, or grouped, and learn about the advantages and disadvantages of each. Additionally, gain insights into best practices for organizing settings effectively.
- Essential Usability Tips: Uncover design techniques and user-centric approaches that ensure seamless navigation and effortless customization within settings sections.
Full read 👉 https://setproduct.com/blog/settings-ui-design