Prototyping fight: Invision vs Marvel
I am open to new projects. Let’s work together 👉 alexkukharenko.com/contact/

Purpose of rapid prototyping
Why do we need the prototypes? We need to check and validate the concept, test our hypothesis and prevent future mistakes. All of it happen before the development stage and it saves a lot of time, money and efforts. The concept of rapid prototyping tool means — “Make prototypes for apps as fast as possible”. That’s a general purpose.
Question
In these terms, it is pretty important to know which tool is the fastest one has better features for colaborating. Many people are asking: “Which one is better for it? InvisionApp or MarvelApp”. It has to be proven — I conducted an experiment.
Experiment
Idea was to make the same prototype 2 times: the first time in Marvel App and the second time in Invision App. I prepared 4 mockups with a lot of links between screens, turned on a screen recording and started to build the prototypes. It was funny!

And I got a result!
Marvel was 1.6 x times faster for building prototypes than invision app (40 seconds vs 65 in InVision).
Ok. Wait…but why?
Both of tools use global hotspots. Global hotspot is a linked area which is visible on the multiple screens. Marvel App has better UX for setting up new hotspots. Marvel asks only necessary questions, does not interrupt the flow, shows nice previews of the screens.
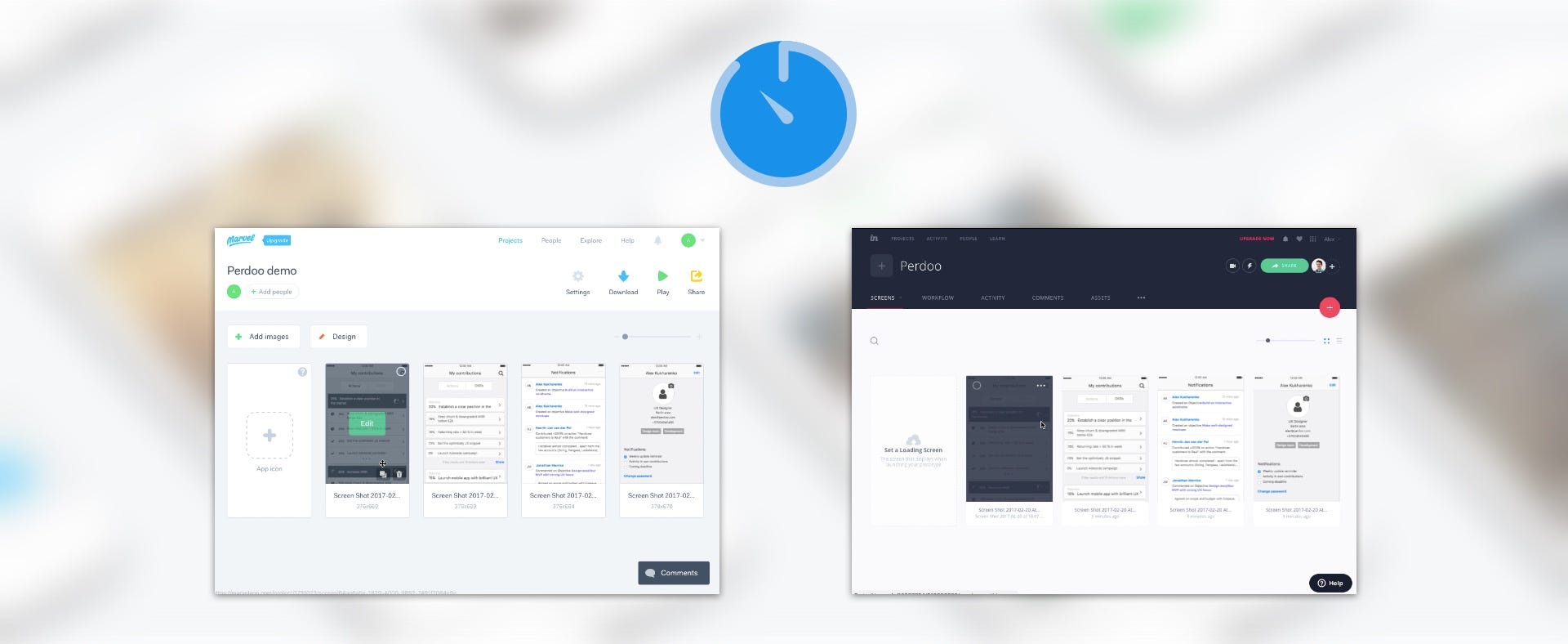
Difference in applying new hotspots
Marvel App(on the left side) allows to duplicate any link on the multiple screens. Also it is possible to combine the hotspots as you want. It makes managing of them simple and flexible process.
Invision App uses a concept of templates for the hotspots. Creating of hotspots is a tedious process, each time app requests (so annoying!) to select the template from a dropdown list. But applying already saved template is better and faster process.

Colaboration
Comments and invitations are available for both tools in the free plan. In Invision collaboration goes smoothly and predictable: just one click by an area where you want to leave your comment and field appears.

Another cool collaboration feature from Invision is Liveshare. You can collaborate together with your colleagues, create notes, draw, make a voice conversation in a browser and connect to a call from the normal phone. Impressive!

Marvel app supports basic collaboration things like commenting and inviting. It does not support a voice and making drawings.

Marvell has less developed collaborating functionality comparing to InVision. But I can get it: InVision has already acquired 134M in 5 rounds instead of 8M for Marvell. InVision is able to put more efforts in different directions.
Syncing with Sketch
Both apps have sketch plugins. There is no noticeable difference between them.
Pricing
Minimal comfortable plan for InVision is 22$ per month.

But a minimal comfortable plan for Marvel costs … nothing. I have already around 15 projects and it allows me to create more, although collaboration is enabled for first 3 projects only. That’s fine for a small team.

Let’s summarize what apps offer us in a free plan:
InVision
- 2 Projects
- Colaboration ans commenting
- Invisin Inspect, Boards
- Integrations: Sketch, PS, Basecamp, Trello, Jira, Slack, Teamwork, Hipchat, Flowdock
Marvell
- Unlimited projects
- Commenting of 3 first Projects
- Integrations: Sketch, Slack, Box, Asana, Google Drive
- Explore (described bellow)
What else?
Explore fom Marvell
You can browse shared prototypes, inspire by works of others, find good examples of interaction — kind of dribbble for prototyping. Although keep in mind that both of these tools don’t support advanced animation. It looks very basic.

2 extra features from Invision
Inspect
There is a direct competitor of Zeplin — preparing the visual assets and collaboration with developers. Given values — easy measurement of dimensions, getting basic CSS, comfortable way to store all these @2 @3 files.

Boards
Moodboard. Every time when I hear “moodboard” this guy from Silicon Valley season 3 appears in my mind.

But talking seriously Board in Invision is a place where you put your png files, colors, samples, fonts and it looks awesome. Yes, that’s it.
Why do we need it? It helps to store and organize inspirational content for projects with dropbox and google drive syncing. Something else? I would not recommend it for branding assets. Frontyfy does it better.

Conclusion
I would recommend InVision for teams with more than 30 people. It has strong features for commenting, collaborating and delivering designs. Product envolves very quickly.
I would recommend Marvel as a prototyping tool for a small team, for a single designer in any size team or for those who has a deadline in 2 hours.
I just realized: I have done my prototype in Marvel with 35 screens and it took me 1,5 hours. The same in InVision should take approximately 2 hours 25 min. It saved 54 min for me. It worths to try.
Enjoy the rapid prototyping, designers!
Update
Victor Tademos mentioned a good thing in comments:
I’d like to add a point: usability test. We tried Invision and I strongly not recommend it. We had about 30 screens on our prototype and then when we tested on a mobile phone it was a disaster: a lot of delay, broken links, links appearing in a different position and more. Even using Invision app for mobile. We want to try Marvel for usability tests next.
And it reminded me my horrible experience: When I worked with InVision closely (it was a prototype with 35 screens) sometimes applied hotspots didn’t take place correctly, some screens were stretched. All these annoying things forced me to spend twice more time.

