My Ideal Visual Designer Stack for iOS/Mobile
TLDR: As a UX director, founder and occasional advisor to startups and VC firms I’m often sourcing design talent. Sketch and InVision are the staples of today’s modern iOS mobile visual designer. However, I advise visual designers wanting to push the boundaries of their skillset to learn parametric design and how to code their animations (or find tools that enable them to do so).
Assets
If you aren’t creating parametric assets for iOS; you’ll be out of fashion as a visual designer in 5–10 years. It’s a real drain on your time and a lose/lose situation with your devs if you dole out PNGs. The ideal iOS mobile designer knows how to design in resolution independence. There are tools like PaintCode to help you visually design if (like me) you aren’t insanely swift in Swift or Android Java.

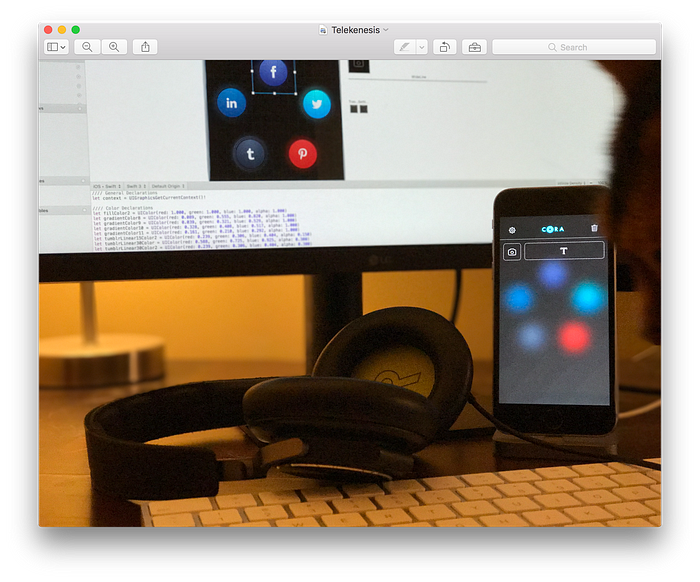
One of the perks of a tool like PaintCode is a neat little feature called ‘Telekenesis’. It’s a satisfying tool that allows you to design in their app and have changes reflected instantly on an iOS app, live. If you feel their documentation isn’t quite targeting you as a visual designer, don’t worry, there is hope. I hear they’ve got a new series for ‘power users’ and maybe even Chris Slowik at designers.how can get a lesson going in this?
“Wait!” you say. “Are you telling me I’m a mobile iOS visual designer and have to learn Swift and open Xcode?!”

I don’t think you can get away with not knowing the fundamentals of Xcode and Storyboard anymore as an iOS visual designer. And it’s not as bad as it sounds. You should be panicking when I say “Framework” 😂! Play with this template and your world will be forever changed as an iOS designer if you aren’t familiar with parametric design. I don’t know Javascript that well and my HTML skillz are confined to responsive, Litmus loving email templates only — so if I can do this, you can do it too.

Prototyping
This might surprise some people, but I’ve been using Flinto over every other mobile prototyping product since Nathan Manousos just had the web app. When Flinto came out it was light years ahead of the competition and insanely intuitive. The newish desktop app is a perfectly fast and light prototyping tool evolved from the web app and crafted with considerable care. You don’t pull in Peter Nowell for your iconography if you don’t take visual design seriously.

If you’re testing your designs with users up front you don’t want to bring a developer to the table (if that sounds too waterfall for you, I’d be remiss to point out that Mona Lisa wasn’t done in agile). You want something quick and dirty and Flinto can hand that to you in spades. When getting feedback you want a tool that mimics a real mobile app as closely as possible, and even gives you the power to do micro interactions when you’re ready for them. I just don’t know of any other prototyping tool on the market that has Flinto’s desktop power and flexbility.

InVision is great, Kite looks cool, and Marvel always has their game on…but my bias will always be towards having 1) a desktop client 2) a prototyping tool that presents entire flows instead of just micro-interactions or transitions. Remote testing and adjusting isn’t fun when you’re reliant on your cell signal working with a web based prototyping tool.

I’ve actually recommended Flinto to a prominent Boston based VC firm last year after an assessment of every major prototyping tool (I looked at around 20) so I’m serious about this tool.
Animation
Micro-animations are a must these days. Ideally designers can export code and test their animations on a real app. If you’re like me and it’s just a bit too much to ask to hand code animations in Swift…QuartzCode or the Squall AE Plugin is the way to go. QuartzCode is very easy to pick up and is very designer friendly with a timeline element that will remind you of Hype. Squall requires a bit more bravery if as a designer you aren’t comfortable with Swift. I’m kinda suprised Squall hasn’t taken off as it’s been around for a while now…weird.

Facebook and AirBnb both have platforms that help in motion design but I’m not converting just yet because (as it relates to Lottie) if I’m not mistaken the newest contender is missing: trim offsets, gradients, repeaters, text layers, text animations and the ability to preview right on your iOS device. Squall also evaluates expressions at runtime allowing you to make your animations interactive and that includes 3D Touch so...?

Maybe it’s the PTSD from the old 50 MB cell download limits of yore but there’s something really rewarding about not passing off huge APNGs to developers and providing something clean and light. If you still insist on animating PNG in code, QuartzCode handles that as well (or try Core Animator). The above QuartzCode illustration was intially done with PNG base assets because I was creating angular gradients (generally a no-no in iOS) but later found a way around it. That dropped my file size from 50MB to under 1MB.

Conclusion
Since mobile design has exploded over the last 10 years there are a glut of designers on the market. All you need are a few tools to set yourself apart as a visual designer IMO: PaintCode/Flinto/Quartzcode and Squall. It also helps when looking for your next gig to ask if your developers are comfortable with handoff from these tools. The more designers and developers use these tools, the more money is pushed into their development.

