MUAR: an AR Shooting Game to learn more about a college campus
Mahidol University Augment Reality (MUAR) is a mobile Augmented Reality shooting game and campus guide of Mahidol University Salaya Campus. It aims to provide the users with information about the campus in an innovative and enjoyable way.

The application enhances user’s experience by the use of 3D graphics, special effects, sound effects, background music, and also animations. MUAR includes both the server-side database, used for high-score and data synchronization, and also a local database for off-line use.
My Role: Application Designer. UX/UI Designer. Game Developer. Database management. Server-side scripting.
Duration: Jan to Apr 2014, Capstone Project
Tools & Methods: Game Design, UX/UI Design, Game development, Marker-based AR, Unity3D, SketchUp
Team Members: Pichaya Wattanasaranont
Discover
The Problem
After talking to several of our cohorts, we discovered that many of us did not know a lot about the campus despite spending almost 4 years at school. Since the campus covers a large area, it is difficult to learn about where all the faculty buildings and services are located. In most cases, facility members, students, and staffs are only familiar with a few specific areas on the campus. Many lacks the motivation to explore the other areas on campus and may miss out on some great opportunities and experiences available.
Project Objectives:
- To provide an innovative way of learning about the school’s campus
- To explore the use of AR technology on mobile platform
- To provide entertainment through game story and the challenges throughout the game
Project Goal:
To use Augmented Reality as a tool in development of a mobile application to help users learn about our university in an interactive way.

Define
Our users have two separate goals in using the application — to either find out specific information about the campus or to play the game (while also learning more about the campus). Hence, we define the MUAR app to include two modes: the game mode and campus guide mode — both of which utilizes AR technology.
- The Information Mode offers a full 3D model of the campus in which users can select a building to view its information, select a category filter, and view tram routes.
- The Game Mode centers on an intriguing story of the campus being invaded by zombies, where the player takes the role of the defense team. During game play, the player has to aim and shoot the zombies with the cross hair in the center of their camera on an augmented model of the campus buildings in order to complete the mission objectives.
We listed out several functions to consider for each mode, prioritized them, and finalized them as below:

From the finalized list of functions, we created a flow of how the user would interact with the app, as well as how the app would respond and progress.

Design
Interface Theme
To promote playfulness, we decided to go with a cartoon-like theme. We designed the background panels in grey scale with colorful buttons and texts for better contrast and readability. This theme is used throughout the application for branding and consistency.

Because the application is to be deployed on the mobile device platform, we focused on using big and clear fonts, with some important texts are outlined with strokes. For long texts, such as descriptions of the buildings and story of the missions, we utilized scrollbar views for minimal on-screen space usage.

Game Concept
The Name: MUAR is an abbreviation for Mahidol University Augmented Reality. The acronym of the name (MUAR) also mimic the sounds that zombies make during the gameplay.
MUAR present the university campus with real time zombie shooting game by basing all the location of the real campus site into the game scene itself. This provides new experience for anyone who might be interested in learning more about Mahidol University campus sites.
Mission Design
The story is designed to slowly advance as the player clear each mission. The objective of each mission will always be slightly different from the previous mission while also keeping the objective as realistic as possible. Each map area of every mission scene will always be based on important building and area. This will help the player learn about the area in an entertaining way.

Character Design
To add to the excitement and variety of the game, we designed three different types of zombies in the game — each with their target set toward the victims. Each type has its own unique status which can be identified by their color and movement behavior. For example, Creeper of the grey-colored zombie will crawl slowly to its victims, but its slow movement is compensated by its high attack point.
The zombie stats are described as below:
- Vitality (VIT): amount of health points of a character
- Strength (STR): amount of damage made by a successful attack
- Dexterity (DEX): chance of making a successful attack
- Agility (AGI): speed in which the zombies can move
- Intelligence (INT): range in which the zombies can detect a victim

The victim is depicted by a girl character in school uniform. After the prolonged Apocalypse some victims have been weakened due to injuries, and can manage are slow wounded-walk.

Weapon Design
To give the players more options during their play, we designed 3 types of weapons, each with their own strengths and weaknesses.

Database Schemas

Client-side Database
- running SQLite 3.0
- Used for storing information on buildings (faculty, service, and restaurants)
- Used for storing information on missions

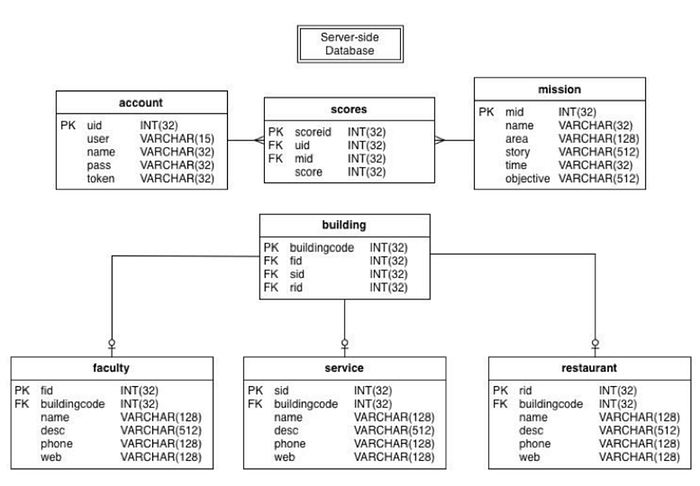
Server-side Database
- Running Linux CentOs 5.1 with Apache 2.4.4, MySQL 5.1.68, and Php 5.3.27 installed
- Scripts are written with PHP
- Data are passed using JSON format.
- Used for data synchronization & high scores
Activity Diagrams
Login and Registration

View Highscore

Prototype
Main Screen & On-Boarding
To facilitate first time users, we created tutorials on how to use the information mode and how to play the game. These tutorials are accessible from the main menu of the app.

Information Mode
In 3D mode, the user navigates around the campus by moving the camera. If the user does not have a marker, he or she can choose the 2D mode to view the campus from the top-view. The user navigates in this mode by dragging on a point of the floor of the campus and zooms in and out by pinching the screen.
- To view information about a particular building or area, the user taps on a building then the name panel will appear on the bottom of the screen displaying the building’s name. To view more information, the user can click on the information button on the name panel.
- To use the filters, the user may simply press on one of the filter buttons on the left panel of the user interface. Once a filter button is selected, the appropriate buildings will be highlighted.
- To view a tram route, the user selects their desired route color. A path would appear along with an animated tram that travels along that path.

Game Mode
The player first selects a mission from the mission selection scene, where they can read the story and objectives of the mission.
- To start the game, the player is prompted to scan the AR marker. Additionally, the game would pause whenever the app loses track of the marker.
- During the game, the player can select different weapons from the bottom right corner of the screen. The player navigates around the map and aims with the cross-hair at the center of the screen by moving their camera around and shoots by tapping on the screen.
- After completing a mission, the user will be shown the score panel with the game results of the total score, zombies killed, and victims saved. The user can choose to view the high scores for that mission or post the scores online.

Demonstration Video
Reflection
Looking back at the project 4 years later, this is one of my most proud (and fun!) projects from my undergraduate years as a computer science major. I’m very happy with what my partner and I were able to accomplish within roughly 3 months — bittersweet memories of sleepless nights included. Lastly, I’d like to share some key take-aways I learned from this project:
- Spend more time conducting user research & defining the root of the problem. Since this project was mostly focused on the application design and implementation, we did not had the chance to dive deeper into the problem and user context. It would’ve been great for us to conduct interviews and surveys to gain insights and make better informed design decisions.
- When using Marker-based AR technology, make sure the marker is easily accessible in the appropriate context. The biggest drawback we received from this project was the need to have a printed out version of the marker in order to use any 3D modes. In our case, none of our users would be carrying around a printed out piece of the school’s logo on a daily basis. We can consider basing our marker off available brochures or campus maps that were handed out to all students.
- Don’t be afraid to just go for it! My partner and I were inspired by this video of the ARhrrr! project we found on YouTube. Although we had reservations about our capabilities, we decided we to push our limits and see what we can do. It was our first time with Unity3D, AR, full-fledged game design, server-side scripting, etc. But despite the sleepless nights, it was one of the most enjoyable learning experiences I’ve ever had.
If you like this article, please feel free to give me some applause *clap clap*.
Thank you to my partner in crime Pichaya for sticking together as well as Professor Machigar for supervising our project!
Please feel free to reach out to me if you want to learn more about our project.
Find me on LinkedIn, or stop by my Portfolio to see my other works!

