Iterations in the Design Process
faster cycles, better solutions

I have always thought that the biggest challenges in design are related to the way we understand our context and how we approach its needs. In some way, our work is meant to constantly fail every time our “solutions” are confronted with the multiple forces which reality is composed of, but it’s not a pointless effort. Being aware of the value that these failures can provide us with, may be the key to improve the way we address design. Through this article (and based on my limited experience working in the industry), I would like to share some thoughts and ideas to improve the effectiveness of the design process in order to provide better solutions.
— — -
The process from the top
Imagine the product development process as the interaction between three important elements.

“As problem solvers, we identify problems from the context where our user lives, then we transform them into solutions, which will cycle back to the same context to be confronted with its existing forces.”
In the previous GIF, the context is the real world with the user at its center, surrounded by all the external forces this context contains. I strongly believe that our responsibility as problem solvers is to interact with this context, and the process to do it is what we call design process, which are the steps we follow in order to transform the problems we identify into the solutions we assume will address the user’s needs.
“What we call a design solution is just an assumption.”
The solutions we design are not going to be real solutions until they can be confronted with their context and until we can be able to analyze their impact within the user’s experience. The need for this analysis transforms this process into a continuous cycle. This means that the pace a product improves its solutions is directly related to how effective this cycle is.

If we consider that a good solution is rarely designed at the first attempt, then it’s clear that what the process really needs is to improve the effectiveness of these attempts instead of trying to find the perfect solution in a single cycle.
— — -
Three key elements of the Design Process Cycle
The idea of seeing the process as a cycle shouldn’t be limited to the big picture. A design process, which is the phase where we collect inputs from the context and deliver possible solutions to be implemented, could also follow this approach. In this case, I have identified three smaller phases that we as designers should keep in mind every time we address a problem of any size.

“Through iterations, designers understand, explore and validate their assumptions, with the ability to always go back and forth through this process until the assumption achieves a lower risk of failure.”
The importance of seeing the design process from this approach addresses the need to improve our capabilities to explore, validate, and improve our solutions effectively. Imagine a design solution as a car passing through an assembly line in a factory, every iteration is like an assembly station where we shape the solution a bit more every time. Until the final product has less possibilities to fail when it’s confronted with the user’s context.
“The iteration among designers and stakeholders is the main tool we have to improve a solution.”
Another analogy I like to use is how a particle accelerator works. A particle is put into a circular line, and within each lap gains a bit more velocity until it reaches its ideal point. That’s a design solution being constantly reviewed and improved by us; Designers and stakeholders.

Now, let’s take a more detailed look at what should happen in each part of the Design Process:
- 1. Understanding
- 2. Exploration
- 3. Validation
— — -
1. Understand first, design later
Understanding is the foundation for the solution of any problem. It might seem very basic but many times we forget this, even in our daily life. How many times have we tried to make a point in a discussion before having a real understanding of the initial problem? In design, the risk of addressing a solution without proper understanding can transform into a new problem once it arrives to the user’s context.
“Not understanding the context can transform a possible solution into a new real problem for the user.”
Most of the time, the existence of poorly designed products is due to the lack of understanding of their own contexts. These products, despite having the brightest minds as part of their developing teams, are doomed to fail if the user’s needs are not well understood. Here is one example:

I’m sure I don’t have to explain this in detail, you should be familiar with this situation. The problem seems so obvious! But I don’t think it’s an issue of the solution itself, the real issue is that the designers seemed to have forgotten a very simple and important input from the context: Users like to continue working while their devices are charging. This is an extreme case where the lack of understanding not only generates a poor solution, but also the users have a new problem on their hands now, they can’t work while the device is charging (thank you Apple for this valuable lesson).
“Before designing, be sure you have deeply understood your problem and the context where it lives.”
How could we improve this understanding? There are a variety of methods I could recommend, here are some of them:
- Use visual helpers: Charts, flows, user stories, etc. These elements help organize information outside your head in order to have a better picture of the problem. If you are missing a piece of information, it’s easier to identify when it’s visual.
- Read and research about the user context, not only about the problem itself but the context where the problem occurs.
- Analyze the user and their habits. User Personas analysis is a valuable method I encourage using.
— — -
2. Iterations and exploration
Once the problem has been correctly understood, the phase starts where the most important tools are questions. Technically speaking this should be the phase where we design screens, prototypes, and any other assets, but that’s just the tip of the iceberg. From my perspective, the core of this stage is about making hypotheses, like this one:
“Considering the user has a problem A, and we want for them to achieve the objective B. Could the path C provide a better experience?”
That would be an example of a high level assumption, then we can start adding more fidelity, designing flows, wireframes and even more detailed screens and prototypes, everything we need in order to see the assumption with more accuracy, but without forgetting its nature of a temporary hypothesis. All this effort is what I’m calling an exploration.
“Explorations are the possible answers for the multiple questions we as designers need to ask all the time based on the identified problems.”
There will be many cases where the exploration we are following seems very risky because of all the questions that appear. That could be a signal to stop the exploration and ask ourselves: Are we understanding the problem properly? If the answer is “No”, we just go back to the previous stage without wasting more time.
Also, there will be cases where we are confident about the path to follow, then is the moment for validation. This validation doesn’t require an exploration with a very high level of fidelity, actually this fidelity should increase once our solution has been returned with feedback . Assumptions with more open questions are worth validating early on.

Being that the goal for this approach is to increase the effectiveness of the process, it’s important to be aware of the moment when a solution needs validation. If the validation occurs too late, the cost of making the necessary changes will be high. Here is where timing and speed become important factors to achieve a more fluid iteration between exploration and validation.
— — -
3. Validating assumptions
This is the phase where solutions are reviewed in order to validate our assumptions. It’s not just about asking for feedback, the real goal should be to confront the possible solutions, as result of the previous phase, with simulated realities. If the previous phase was about making questions, this is the phase where these questions find answers in the form of inputs.
“A simulated reality is an effort to recreate a context where iteration can occur. It’s a context where the assumptions can be tested.”
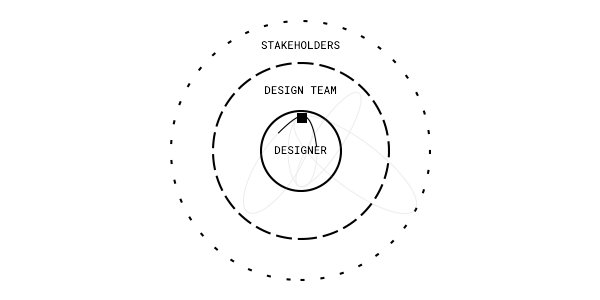
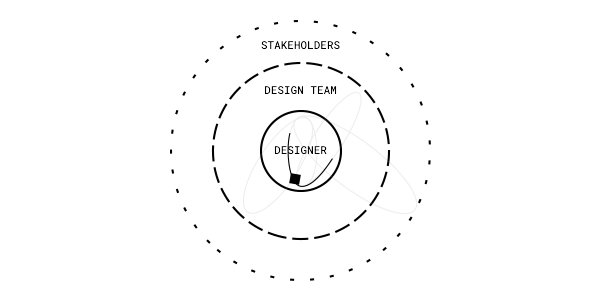
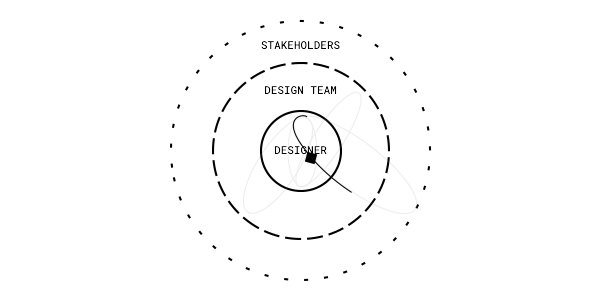
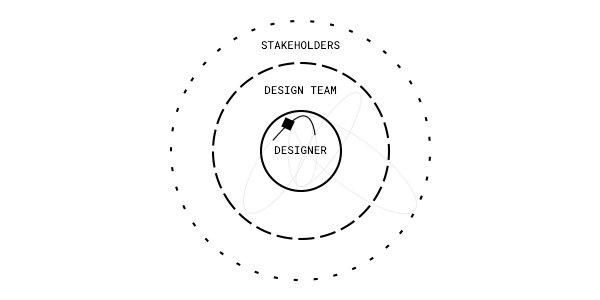
Who should we ask for validation? There are many inputs we need to consider when we want to validate a solution. I like to see those inputs as circles of validation.

The first validation circle that surrounds the core of the designer’s work is the design team’s input. Even when our team should be involved from the understanding phase, this is the phase where the iteration becomes crucial. Keep this in mind; We as designers can’t solve problems in a vacuum because we need outside inputs in order to validate our explorations. In that sense you need to rely on your design team. Using simple tools like conversations, critic sessions or any other group dynamic, the goal is to generate discussions with our assumptions in the center of the table. These discussions should provide the inputs we need to make improvements.
“Designing a product is a collaborative effort. A designer is only one gear in the design team engine.”
The second circle of iteration should involve more people; members from other areas and stakeholders. There are many reasons why this iteration outside the team is important. For example, marketing could give us input about engagement or distribution. “How are we going to reach this amount of users?” Product managers could give us input about the long-term strategy. “How does this solution contribute to the long-term objective?”, and so on. This iteration also involves a very important technical validation with engineering regarding the feasibility of what we are trying to solve, and its cost.
And finally, there one last layer of validation outside the team where we simulate the user’s context and test the possible solutions with them using usability testing. It’s impossible to recreate a context with accuracy, this is too complex and the solution will not be performed in the same way as the final implementation. The objective of these usability tests should be to look for specific indicators that can provide us with input about user behavior.
“Following this approach, the designer’s criteria is the key factor in order to use all these resources properly, otherwise the necessary effectiveness to generate faster improvements will never occur.”
Even when I’ve described these iterations as layers, it doesn’t mean that they should occur following a pre-determined formal structure. A technical validation, for example, can occur in the context of a simple conversation in a hall, in Slack or any other environment where we can iterate. It’s on the designer’s criteria to decide what kind of validation they need, and at what moment.
— — -
The need for a well structured Framework
Finally, I’ll like to share one last thought. A good part of the effectiveness of the design process is related to technical aspects; the way we organize our assets, the protocols and dynamics where the iterations occur, the tools we use to communicate our assumptions, etc. Everything contributes to making the work inside the cycles faster and more effective. I like to see the whole universe of these resources and how these are used as a Framework, flexible but strong enough to guarantee a fluid evolution of the product over time (scalability). This must be the structure ensuring a better flow towards designing better solutions.
I’ll love to share more ideas about this Framework idea in another article. Stay tuned!
If you’ve found the information here useful or interesting, don’t forget to click on the clap icon (tip: you can clap as many times as you want). If you have some comments or feedback to provide, please do it below 🙏, it would be really appreciated.
Thanks for reading!
👋

