Instagram Message Case Study
More Interpersonal Engagement with Your Instagram Users

Imagine that I need to buy some art materials as soon as possible for my design class. However I wasn’t sure where to buy on campus, but I remembered that one of my friends mentioned a place that possibly sell it. So I want to search for relevant information that helps me find the place I should go, but I cannot do that because I was not able to locate it quickly and accurately. What shall I do??
Like many others, I’m an Instagram heavy user. I love to react to my friends stories and notice that people love to continue new conversations with others on Instagram. Therefore, Instagram’s Message becomes more interpersonal for users to exchange information, communicate more efficiently about the contents they discover on the app. However, many users are not able to find out relevant information quickly so they cannot communicate with friends productively. Realizing that Instagram became more interpersonal nowadays, I decided to redesign Instagram’s Message feature to help user more engage in communicating with friends.
User Research
Navigating through Instagram’s current version of Message page, I found some shortcomings of the user flow:
- Only users’ name/accounts can be found through searching
- Instagram only provides options, “copy” and “report” for each single context. This limits users’ interactions with others.

Affinity Diagram
By understanding why they do not engage well, I conducted interviews with Cornell students who interact and chat frequently on Instagram with others, and acquired key information that explains the problem:

People Problem
After conducting interviews with Cornell students who interact and chat frequently on Instagram with other users, I found the people problem as following:
People want to communicate more engagingly on Instagram but they cannot do that well because they cannot quickly refer to their relevant information.
Opportunities evaluations
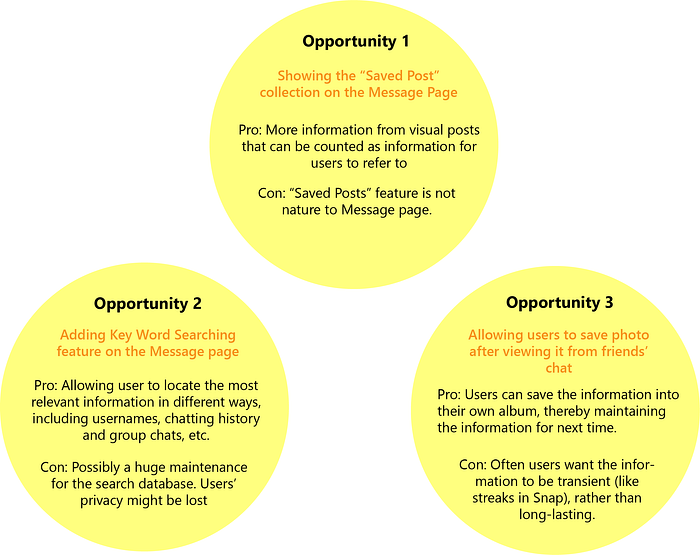
Walking through the brainstorming with two of my peers who are both Instagram heavy users, I finally came up with three opportunity spaces that are most feasible:

After reviewing the three opportunity spaces, we decided that Opportunity 2 is ranked among the highest because it offers the highest feasibility and highest impact.
Opportunity 2: Adding Keyword Searching feature on the Message page
Iterations
From paper sketches to high-fidelity flows, I developed the process of searching key information and then reply, or share with other users. Beginning at paper sketches, I designed the two main features but made a lot of improvements in the hi-fi prototypes. Then I conducted user testing and checked with Instagram’s UI guideline to make sure that the designs are native but creative.
Paper Sketch: Initial approach in a low-fidelity flow

In this step, I reconfirm my goal that is to allow users to quickly refer to relevant information so as to communicate with other users more engagingly. In order to achieve this goal, I analyzed my users’ feedback and determined that my solution space will consist of two crucial features:
- Searching by keyword to locate/refer to relevant information
- Allowing Message Share and Reply features to other users so that both sides can quickly refer to the relevant information
Then my design is divided into two parts, and for each I designed different high-fidelity explorations and user testing.
Searching by Keyword
Inspiration: I was inspired by WeChat and Messenger’s Keyword Searching Design, which is key to help users to find out their most relevant information when chatting with others.


Entry Point and Explorations:

The purpose of creating different explorations of entry point for the process of searching keyword is to display what results Instagram Message should have. I explored different ways to categorize the resources of information coming from. Based on the feedback from user testing and Instagram UI guideline, I chose the first line of flow with yellow dots on the screen.
- Message Page 1: follows Instagram’s existing guideline. I chose this because it is most native to the original design of Message page.
- Search Result 1: it filters the search results by popular categories that many users have (close friends, groups, etc.)
- Search Result 2: users can click each search result and view the detailed chat history with a specific user in which the screen displays all the results that include the searching word.
High-fidelity Flow:

Final Design: Instagram Message Searching
Message Replying to Friends
Explorations: I designed several iterations that describe the process of replying to other user’s previous messages. Based on the feedback from user testing and Instagram UI guideline, I chose the prototypes that has yellow dots on the screen.
- Chat Page 2: follows Instagram’s original UI guideline. Users press a message for more than one second and can see different choices of selection. I added “reply” and “share” features here so users can learn to use them quickly.
- Message Typing 2: I got the inspiration from Messenger, another communication product at Facebook. It keeps the Instagram’s UI simplicity while allowing users to access the most relevant information before they take action on replying.
- Message Sent 2: because users are replying to recipient’s previous messages, it is logical that recipient’s message shall have smaller font size and bubble size, while the replying message will remain the original font size and overlap with recipient’s message. There is also a line and timeline that divides the new feature from prior chat information.
- Message Track 1: both sender and recipient are able to track the where the old message came from by clicking it and view it within the original context.

High-fidelity flow:
Message replying feature is extended from the Keyword Searching result feature. It continues the flow from previously. It also provides a different scope in which both sender and recipient can view the message in original context, as well as the current viewing screen.

Final Design: Instagram Message Replying
Message Sharing to Other Friends
Explorations: I designed several iterations that describe the process of sharing other user’s messages to more other users. Based on the feedback from user testing and Instagram UI guideline, I chose the prototypes that has yellow dots on the screen.
- Message Share 3: I decided to use it because it is consistent to the post share feature that Instagram already has. A new popup screen allows user to focus on the information in the new small screen.
- Message Shared 2: since both messages from original sender and user himself are displayed on the chat screen with a third user, it is logical to keep the font size and message bubble remain the original size and make them parallel on the screen.

High-fidelity flow:
Message sharing feature is extended from the Keyword Searching result feature. It continues the flow from previously. It also provides a different scope in which both sender and recipient can view the message in original context, as well as the current viewing screen.
In addition, Private Account notification is emphasized in the sharing process because I want to ensure that the shared person knows the original user, or the original user is a public account.

Final Design: Instagram Message Sharing
There is More…
Instagram UI Kits: Native but Innovative

Reflection
Now after using these new features, I am able to find out where to buy the art materials needed for my class quickly!
I’m confident to my design because I might foresee the future of Instagram — an app that is interpersonal. While Instagram now has mature and successful public interaction features, users look forward to more interpersonal interactions on it as well. It allows user to decide how to engage with others, and allows them to engage more efficiently by quickly referring to relevant information. It’s time-saving, clear-minded.
Although some constraints might limit the design, such as Saved Posts and Stories are both also very important resources that users frequently refer to when communicating with friends, I believe that Instagram is no longer simply a platform to post and react to images. People are gradually more inclined to chat on Instagram and it will ultimately provide more insights in making this happen!










