Member-only story
How to Create Skeleton Loaders in CSS
Optimize perceived load time by wireframing content

Motion plays an important role in applications. It can help to make interfaces more expressive and intuitive, whilst also providing key information, such as feedback that can guide a user’s attention to important parts of a page.
When it comes to loading animations, motion can also play a big part in improving perceived performance. With the right balance of speed, direction, or easing, motion can make loading feel more performant.

How Skeleton Loaders Improve Perceived Performance
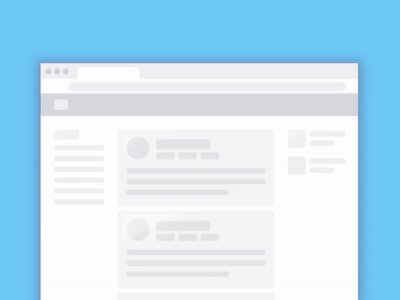
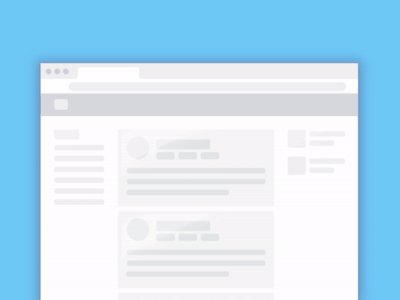
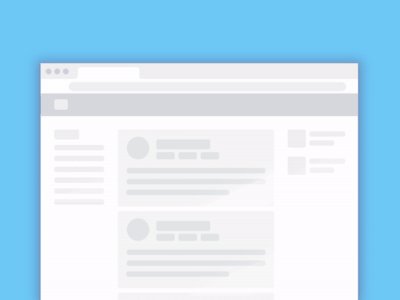
A good example of perceived performance enhancement occurs in Skeleton loaders. A skeleton loader can act as a placeholder for information that is still loading, helping the user focus on progress instead of wait times. This is highlighted by Google designer, Luke Wroblewski:
“A skeleton screen is essentially a blank version of a page into which information is gradually loaded. This creates the sense that things are happening…