
How can you create a simple working Chatbot in 2 hours from scratch
There’s a lot of buzz around chatbots lately. In fact, some claim that it’s the next big boom in the world of UX. Facebook launched its platform for Messenger, that people consider as an “information bot” rather than a chatbot. Twitter users even managed to “corrupt” Microsoft’s innocent AI chatbot in less than 24 hours.
However, that’s not why you are here at the moment because these are just secondary pieces of information in this article. After some research, I decided to test myself in a challenge. My goal was to design and set up a working chatbot for business purposes in less than 2 hours.
In order to demonstrate the true potential and scalability of this technology I stuck with one rule.
The project must not require any prior experience in coding!
If you stick around, you will learn:
- what core UX practices should you involve
- what tools you need to create a simple bot on your own
Let’s get started.
About the project
One of the huge benefits of having a bot is that you can frame it as a decent automated customer service equipment. It can be a great addition to your conversion optimization toolbox. I decided to create a simple chatbot that would allow customers to view the menu and book tables in a few steps. This would also mean that the business — let’s name it Barnie’s Restaurant — could automatize these processes. Having a nifty little feature like this can lead to increase customer experience.
The two basic tools I’ve used creating the chatbot:
- a whiteboard and some markers
- a bot building platform
There are plenty of them out there to choose from and you can easly pick one that fits your purpose the most. I went with Motion AI. It has some nice templates and pre built modules ready to deploy. The UX is great and it offers a smooth, convenient experience overall even if you’ve never done anything like this or have no programming experience. In other words, it’s not just user- but also very beginner-friendly. Another good platform I would recommend is Chatfuel since it’s also very user-friendly. Botsify is great too, but it can be overwhelming for newcomers at the beginning.
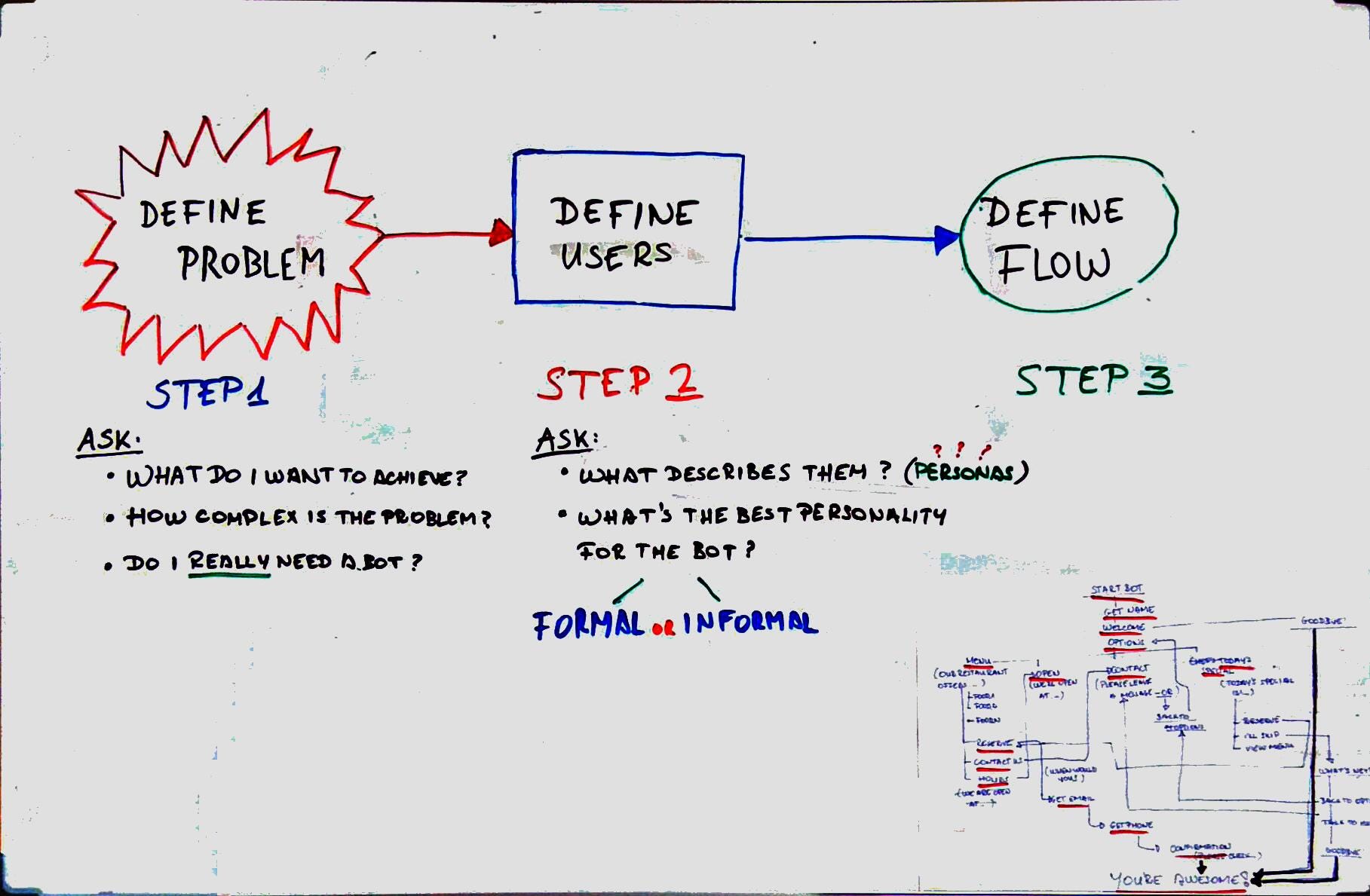
The design process:

Step 1.
Before jumping into the actual design process I always like to work my way around the problem itself. When people hear the word “problem”, they usually think of something wrong. I like to think of problems as questions that need answers. Some can be easy to answer while others can be challenging. At this point you should decide the following:
- What is the main problem, what do I expect by solving it?
If you can’t answer this question, the next thing you should decide is the why? Is it because of complexity or not?
- How complex is the problem?
- Do I REALLY need a chatbot?
It might sound funny but it’s important to ask this question. You have to make clear that you have at least one reason to invest resources into the project.
Step 2.
Make sure you’ve gathered enough data about the users. Not only the quantity matters but quality insights are also required to answer the following question:
- What describes my users/customers the most?
If you are familiar with the world of User Experience Design, then the term “Persona” should ring a bell. In case it doesn’t, no need to panic — it’s not rocket science.
- What personality would correlate the best with the Personas?
In the example of Barnie’s little assistant Nom-Nom Bot, I decided to go with a slightly informal tone.
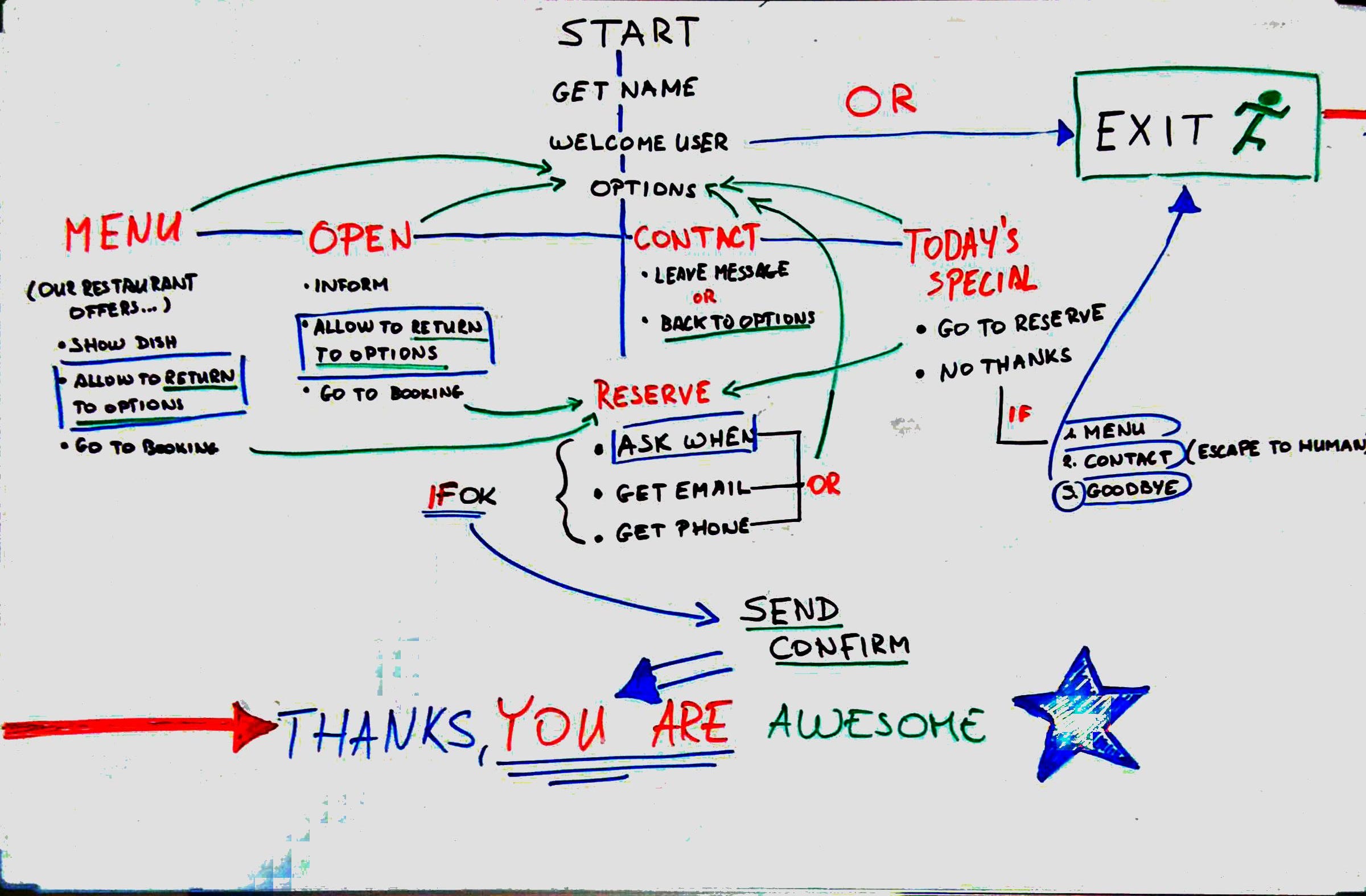
Step 3.
This is the part where the magic happens, the actual design flow. If you look at the whiteboard it might look like a big mess at first but the core elements are easy to spot.

Things to keep things to keep in mind during planning:
1.Avoid wall of texts: No need for long introductions about how awesome your company is. That’s why you have an ‘About’ page on your site. If you really insist on introducing it, make a separate option for it.
This isn’t a book club.
Introduce the bot in a polite way, keep it short, clean and don’t waste time.
“A computer shall not waste your time or require you to do more work than is strictly necessary.” — Jef Raskin
If you wish to read the full article click here: Read more.
Please write a comment, your feedback means a lot to me! Also sharing and recommending is a big motivation. I appreciate every help! ❤

