Getting design system guidelines into Sketch
A (cautiously optimistic) attempt at supplying design documentation that people will actually use. Co-written with Jürgen Zimmermann

So we’re a small crew of meta-designer drones, busily documenting our components and patterns, and supplying our designers with Sketch libraries for iOS, Android and Web.
A noble cause indeed, but we quickly ran into a problem: new designers tend to review our online documentation just once, after which they refer only to the Sketch libraries.
This is a Very Bad Thing because our design system is still evolving (as it should). Meanwhile, design components tend to be misused because designers rarely get around to reading up about how and where a component should be used in the first place.
Documentation is for dorks
Vexing stuff indeed, but there’s no sense in getting snippy about this sort of behaviour. People naturally look for shortcuts. We avoid complexities. We’re busy, lazy, confused or, in rare cases, merely stupid. Designers are just humans trying to get through the day.
It also dawned on us that we’re really being naive dorks for expecting everybody to willingly refer to our documentation. In fact, the same thing happened to our content strategist too, with his merry lists of copy components and guidelines: “Oh, you have a list of standard CTA copy? Labels? Error templates? Gosh, I didn’t know! I guess I missed the workshop. It’s a shame, really. Ah well…”

Plugin and float on
Feeling depressed and a little annoyed, we asked ourselves the question: how can we make it easier for our designers to access and use our design system documentation?
First off, here’s how it used to ‘work’: A designer working in Sketch decides they need more guidance around using a particular component. To do so they’d need to leave Sketch, open a browser, visit the design system site and finally rummage around for the component documentation they’re searching for. They might find it, they might not.
It’s no surprise that few people bothered — and we can’t blame our designers, most of whom work in high-pressure environments. Very often there simply isn’t time to worry about dusty documentation: “I have the component. I’m going to use it this way, or perhaps that way — and to hell with the guidelines.”
Fair enough.
Our first attempt at a solution was to add our documentation to the Sketch library files and attach guidelines to the components themselves. That didn’t work. We ended up with too much clutter in our Sketch libraries. It looked terrible and made a mess of everything. This approach also didn’t solve the fundamental problem of ensuring that our guidelines were up to date.

Breaking through the Sketch barrier
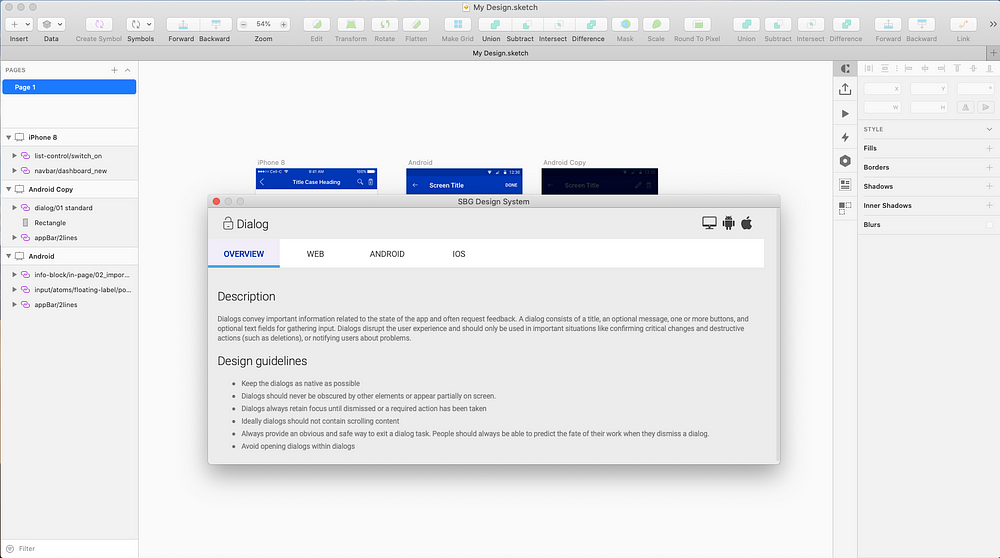
Then we started fiddling with plugins for Sketch, our primary design tool. First of all, we created a plugin that displays our design system website as a floating window in Sketch. On the surface it’s not a big deal, but it means that designers needn’t open a browser to check component documentation. We’re killing unnecessary clicks. Hooray!
Next up we realised that Sketch records the name of the component the user selects — and that if we’re smart we could use this recorded data to make a database query. Since component naming in Sketch was aligned with our design system naming, all we had to do was record the name and send the query directly to our (floating window) design system.
This solution seems to work. Our designers can now retrieve and display component documentation simply by selecting the component in Sketch. In other words, we have:
- A direct link between the design system and our primary design tool
- An easy way to find and review design documentation
- Instant access to standard copy components and guidelines
It’s still early days, but we’re getting positive responses from our design teams. In time we’ll follow up with more revelations. Good ones, hopefully.
Do you have similar problems integrating your design system into the humdrum realities of work? How did you solve it? We’d really like to hear your stories.

