Frames vs Groups — Why one of them can break your designs beyond repair

TLDR — Always use Frames, never use Groups.
2023 update — (2 years on, and it’s still applicable, no changes have been made to frame or groups)
When you have put a few objects together and you want to create one manageable layer, most designers would use the “Group” function in Figma. It seems logical to use the Group feature, as in both Sketch and Photoshop it is the only function to do such a task. But in Figma, Groups is out of the most misleading functions that can easily break your design beyond repair.
Understanding Groups in Sketch and Figma
Most Figma users transitioned from Sketch, so it’s understandable why it’s so tempting to use Groups when you want to combine objects together as a component. But the way Group works in Sketch is completely different to Figma.
How Group works in Sketch
In Sketch, when you Group objects together, no constraints are applied by default. You can then apply constraints to each object within a Group. If you didn’t know already, this is done within the Resizing feature on the right navigation bar.

Depending on what constraints and positioning were applied to the objects in the Group, they will behave accordingly upon resizing of the Group. As illustrated below, the top 2 rectangles have “Pin-to-left” and “maintain width” turned on, the bottom 2 rectangles have no constraint or positioning applied to them. Upon resizing, the top 2 rectangles stay in the same place with the same width, whereas the bottom 2 rectangles scale proportionately.

Simply put, Sketch Groups can be non-destructive, when constraint and positioning are applied.
The problem with Groups in Figma
Much like Sketch, upon creating a Group, no constraints are applied. In fact, you may notice that there is no option to create constraints for objects inside a Group.

The only way for you to create constraints is by putting the Group inside a Frame. But these constraints do not apply to the parent Group the objects are contained in. Constraints only apply a relationship between an object and the Frame it’s contained in, regardless of any groups that comes in between. Meaning Groups in Figma are always destructive.

To quote Figma, “Group is used if you want to combine multiple objects together into a single manageable layer”. The weird part for me is, Frames can also be used to combine multiple objects together into a single manageable layer. So When should you use Groups in Figma?
My answer would be… Never.
Why Frames in Figma are perfect (almost)
Frames in Figma behave more almost identically to Groups in Sketch, the core difference is the default constraint for Frames are set to Left and Top (fixed width and height), whereas Groups in Sketch has its default set to Scale (basically nothing set by default).
From a digital workspace perspective, Frames make 100% sense and should be the default way of looking at Web and App design. In HTML and CSS, when you drop objects inside a Class, they don’t scale when you change the size of the Class. So it’s unnatural to have the default set as scale.

How can groups break my design?
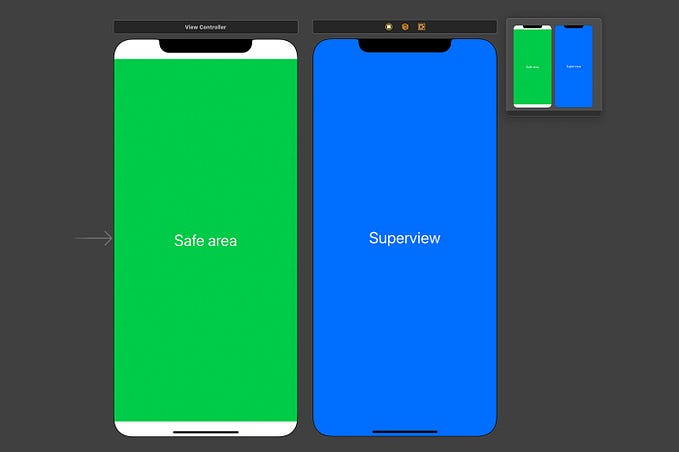
By using Groups in Figma, you basically add an unnecessary complexity to your art-board. You are creating a Group of objects which have a destructive scaling relationship, whilst being contained in a non-destructive relationship inside a Frame. To show you an example, I’ve used SaaSDesign’s Figma iOS UI Kit, which you can check out here.
Everything in Frames
By putting everything in Frames, you can correctly set the relationships between objects and Frames within Frames. Figma will apply these constraints accordingly upon responsive resize and will not break the design.

Everything in Groups
With the same design, I’ve changed all Frames into Groups, whilst keeping the exact same constraints. As you can see, Groups will cause all objects in your designs to behave unexpectedly if you try to apply any responsive resizing, breaking your designs.

In Short
Avoid using Groups in Figma. Frames can fulfil Groups’ purpose, but Group cannot carry out any functions that Frames offer. Further more, Groups can break your design upon responsive resizing.
Additionally, with the update of Auto-Layout, that can only be applied to Frames. You can now utilise it to create even better systematic and automated designs that eliminates human errors.