
Five ways to get started in Adobe XD
Bring existing assets into Adobe’s new tool for UX designers.
Getting started with a brand new tool is always a tough sell. Therefore, I wanted to write up a few quick tips on how you can bring some of your existing content into Adobe Experience Design CC (aka Adobe XD).
- From Photoshop
Right now, Adobe XD supports copy and paste of bitmaps from Photoshop. To get this to work:
- Make a selection in your PSD.
- Use the menu item Edit-> Copy (for a single layer) or Edit-> Copy Merged (for all layers).
- Cmd+V in Adobe XD.

To copy vectors from Photoshop, you will need an update of Photoshop from November 2016. This build includes an option to “copy svg”. If you copy svg from Photoshop, you can paste these vectors in Adobe XD.
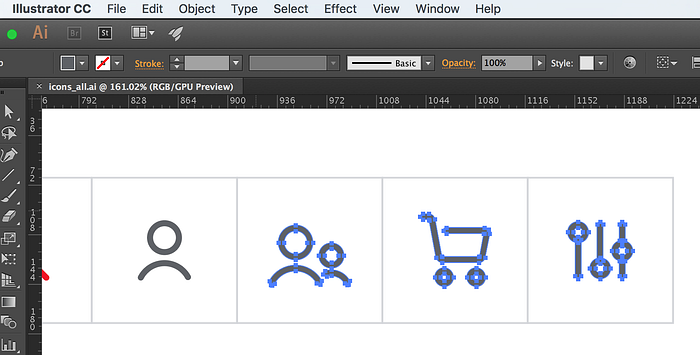
2. From Illustrator
With the current release, XD supports copy and paste of vectors from Illustrator.

Vectors from Illustrator are pasted into Adobe XD in a group. You will need to double-click into the group to edit the vectors in Adobe XD.

Note, embedded images in your designs won’t come into XD from Illustrator yet. We’ve fixed that and it is coming in a future update.
3. From Sketch
Because Adobe XD supports SVG import, you can bring Sketch layers into an XD design in just a couple of steps.
- Select the group or layer in Sketch that you would like to bring into XD.
- Make the group or layer exportable. Select “SVG” as the format.
- Drag that layer into the Adobe XD canvas.

You can also directly copy and paste from Sketch to Adobe XD rather than using SVG. However, if you plan on editing the content that is copied over, going the SVG route will make editing easier. Direct copy/paste loses some of the semantics moving from one format to the other.
4. From Finder
Right now, you can drag in a PNG, JPG, GIF, TIFF or SVG file from your local file system onto the Adobe XD canvas. All of these images will come in at the 100% of its original size except for JPGs. We bring these in at 50% of the size with the belief that this will make large images easier to work with. If this isn’t what you want, let us know! We’d love your feedback on this behavior.
Also, if you are using Adobe XD’s Repeat Grid tool. You can select and drag images from Finder to populate a series of shapes.

5. From the Browser
You can copy/paste or drag any image from the browser into Adobe XD.
That’s all for now. Adobe XD remains in its infant stages and we plan to support a wider breadth of interoperability with existing design tools. I would personally love to hear your feedback on how you would like to bring content into XD. Please file these requests on our feedback site at: https://adobexd.uservoice.com/
We have a lot to build, help make the journey with us!
This article was updated on Nov. 1, 2016 with some added functionality.

