Figma Tips & Tricks — Superpower your workflow ⚡️
3… 2… 1! Here’s a complete list of latest and most handy Figma shortcuts and techniques that will save you time and make your workflow in Figma smooth.
Check out the video👇where you can see the Tips & Tricks in action, below. (Plus, there’s a full list of cue points in the description on YT). Also, please make sure you check out my detailed, 4-hour Figma course later. Enjoy 📺
Below you’ll find the text recap so that it’s easy to recall a technique later.
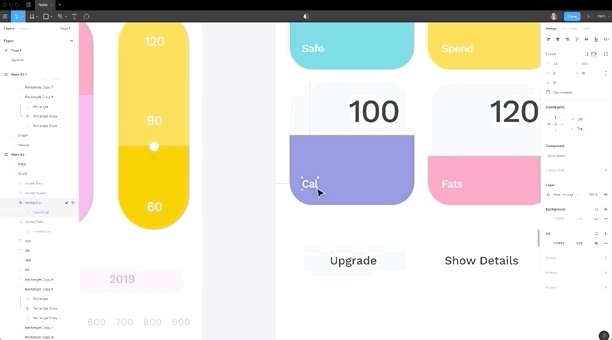
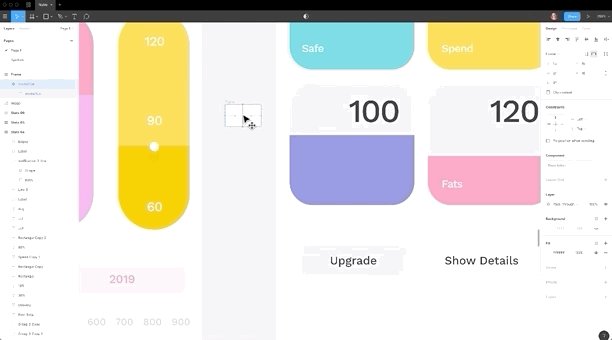
Duplicating layers
To duplicate the layer select the layer and Option drag it. Afterwards you can use Cmd + D to make even more copies.

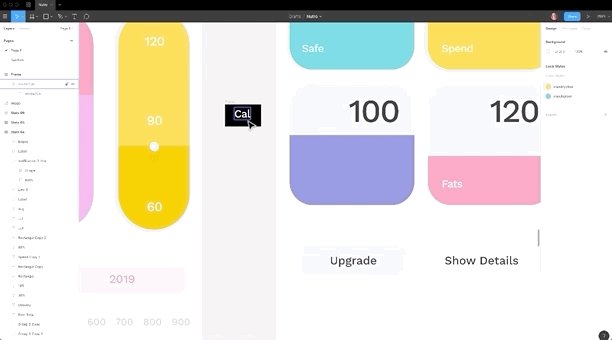
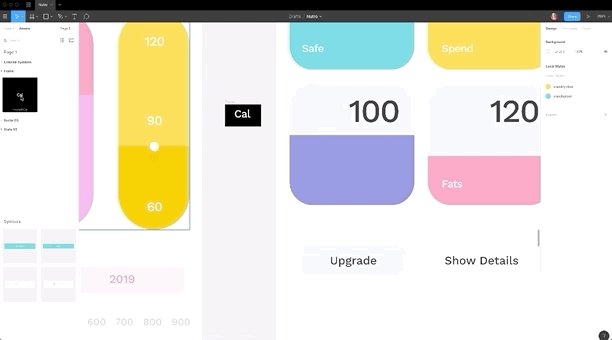
Default layer names
If you want to reset the names of text layers just delete the old name and press Return — the name will be inherited from the text field.

Fancy Circles
Draw a shape and use the Arc tool to turn it into some cool chart item.

Applying Opacity to Anything
Use the the numbers on the keyboard to change the opacity values for any selected object. Quickly press two digits for even more precision.

Copy Styles
Use Option + Shift + C to copy the style of selected item and then Option + Shift + V to paste it on the other object.

Copy Selected Properties
The same can be done with any properties. Just select them in the Properties panel (you can Shift select multiple properties) and copy with Cmd + C, then paste on the other object with Cmd + V.

Superfast scrubbing
Hover over any value in Properties panel, click and drag for a smooth change in values. Go even further and slide up and down for more precised scrubbing, say at 1/8.

Smart Selection
Select multiple elements at once and use the lines between them to adjust the spacing. Hidden tip: you can Option drag to adjust single margin. Also, click on the circle in the center of the object and drag it to reposition elements.

Move the selection
While creating the selection, press and hold Spacebar and drag to reposition it within the canvas.

Figma’s Performance
In the menu (you can access it with Cmd + /), search for “Resource Use” and see the status of resources used by Figma.

Keyboard Shortcuts Gamified
Play a shortcut game! Enter shortcuts with Ctrl + Shift + ? and see which shortcuts you’ve recently used. Fill the blanks!

Overlays in Prototypes
Create a modal asset as a separate Frame, connect it with the other Frame and set the properties of the prototype to be Overlay for smooth effect.

Positioning Overlays
When you choose Custom for the Ovelay position, you can easily drag it to the place you aim for. If you hover outside it while still selected, you can use keyboard arrows for better precision.

States for Overlays
Create multiple versions of the Overlay and add interactions between them to have multiple states. Make sure you set the Swap property for the selected transition in order for the states to replace each other.

Invisible Hit Targets
Create a rectangle and turn it’s Opacity down to 0%, or press 0 on the keyboard in order to create a hit target for your prototypes.

Special Actions and Triggers
You can use different triggers for the transitions of your prototypes, but also special Actions, such as getting back to the previous screen or closing the Overlay.

Nudging values
Search for “Nudge” in the Menu (Cmd + /) and adjust the big and small nudge for better precision while manipulating position with keyboard arrows. The big nudge is arrows + Shift and you can set it for 8px if you work with the 8 pixel grid.

Selecting locked layers
Control + Right click to get the list of elements under the cursor including locked layers. Viola!

Batch unlock / unhide objects
Search Figma’s Menu (Cmd + / ) for “Unlock” or “Unhide” to get the option that will batch do this operation for you.

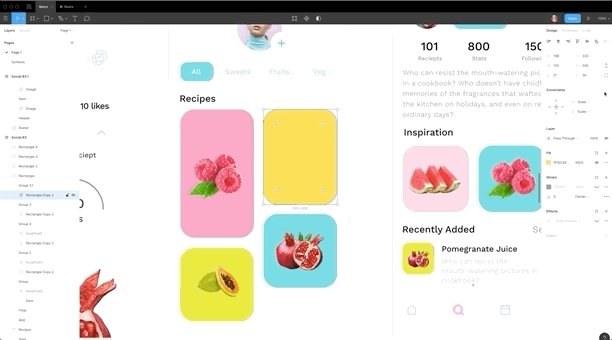
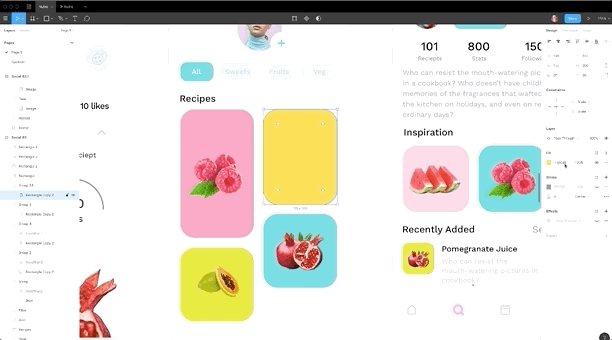
Batch importing images
Cmd + Shift + K for the image import menu and then select multiple images. Then you’ll be able to click on individual shapes to fill them with those images.

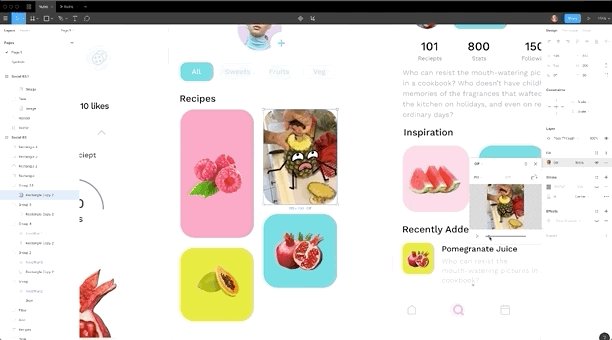
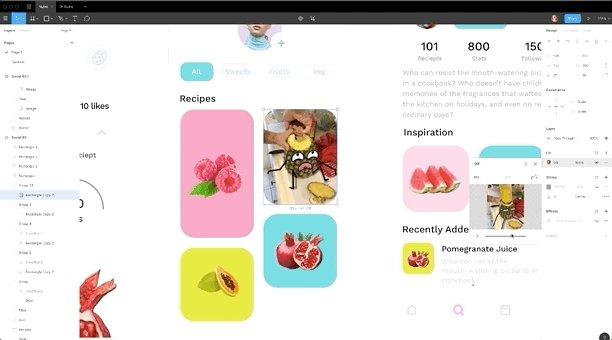
Importing Images and GIF’s
Drag an image or gif on the Fill layer in Properties panel to fill the shape with image. If you’re using gifs, click on the thumbnail and you’ll be able to adjust the frame that shows on the canvas. When you present the file, the gif will play.

Copying & Pasting Tips
Use the Cmd + C and then Cmd + Shift + V to paste into another shape at the top left coordinates.

Selecting with keyboard
You can use Return to edit the vector shapes, but also Return is useful to navigate in group structure. You can select the group and press Return to go inside it in Figma.

Adjusting color values
Go inside the color hex value and press keyboard up/down arrows to modify the values. Operate faster with Shift. This is really useful while finding the perfect shade of grey.

Pasting values from CSS
Grab any code from CSS that contains color values, no matter if it’s rgba, hex or hsla and paste into the hex field in Figma — it will automatically set the value.

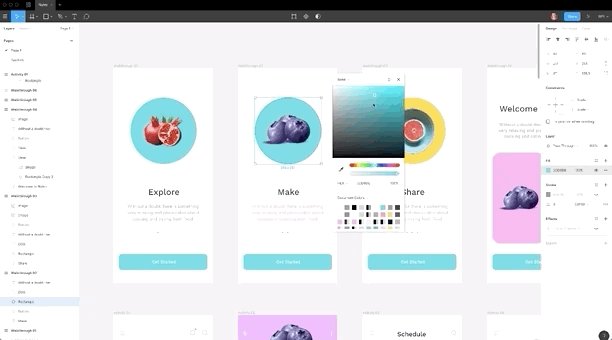
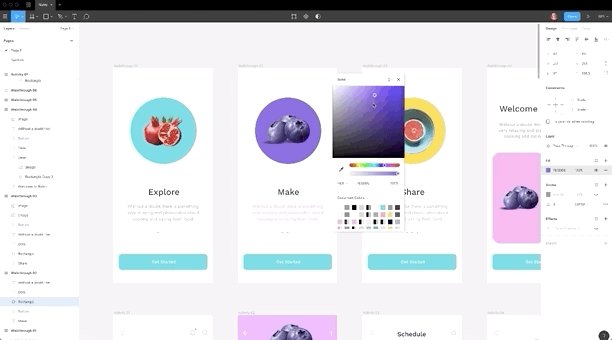
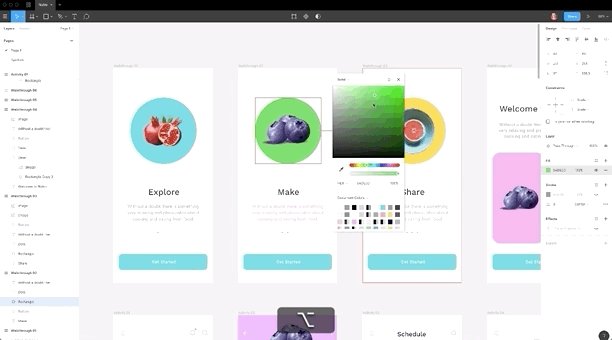
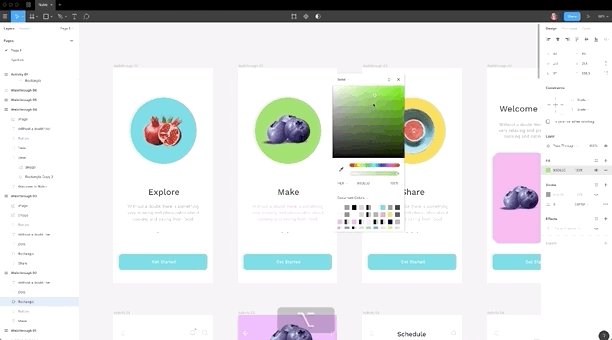
Changing colors in real time
If you want to preview the final color of the shape that you apply with Color Picker, when using Color Picker click and drag, to automatically preview selected color.

Changing Text Properties
Double click on the border of the Text Frame in order to change the Text Field properties.

Batch changing the Font
Search for the “Select All the Same Fonts” in the Menu and then change its properties in the panel.

Adjust hue and alpha with scroll
When you’re inside the Color Picker, use mouse scroll to adjust the hue or hold Option to change the alpha accordingly.

Creating multiple components
You can create multiple components at once — just select multiple objects and go to the little chevron icon at the top. From the dropdown select the option to create multiple components.

Prefixing layers
Use the Rename Layer dialog box in order to add prefixes to selected elements.

Component swapping
If you name the Component with prefix, you can easily swap Components with the same prefixes by right clicking on the instance and selecting the option from the Swap menu.

Finding the Master Component
Select the instance and from the Properties panel, select the link to go to the Master Component.

Push changes to Instance to the Master
Select the instance and apply some overrides to it. Then you can go to the properties and push the changes to the master Component.

Better asset preview
If you want to add some background to the Component preview in the Assets panel, just use the frame with black background as a host for the Component.

Project thumbnails in Figma
If you want to have a cleaner front page in Figma, use one Frame on the first Page of the document with artboard that will appear as a thumbnail and put the other parts of the design in the second Page.

Advanced Layers Renaming
Use the Cmd + R after you select the layers you want to rename and use regular expressions for better layer matching and renaming.

Removing parts of the layers’ names
Use the same Layer Rename window in order to remove common parts of layer names. For example if you want to delete one segment between the slashes to better organise the layers.

Finding layers on the canvas
If you want to quickly find a layer on the canvas — locate it in the layers panel and double click on the layer thumbnail. Tadaaa!

Grouping color styles
Similar to the layers names that you may group with the slash you can use the same method to group the colors inside Color Styles.

Adding descriptions to Components
You can easily add description to any Component. Just make sure you’ll select the Master Component, and then you’ll be able to change it in the Properties. The comments appear as CSS comments during the handoff so it’s an easy way to add some developers’ notes to the Component.

Saving with description
When you want to save the file with additional description to the version history, use Cmd + Shift + S shortcut.

Sharing specific version of the document
You can access version history in Figma and then select any version. With right click you can decide to share this specific version as a link.

Sharing links from Figma
If you want to quickly share the link to the document from the desktop app, right click the name of the document and select the Copy Link option.

Opening Files from clipboard
If you have a link to the Figma file and you want to open it directly in the desktop app, simply select File → Open URL From Clipboard.

That’s all Folks! … for now 🐰
I’ll keep on updating this article so make sure you comment or bookmark it! Hungry for some more UI/UX and Figma tutorials? Make sure you check out the full 4-hour long course on learnux.io!
Stay tuned 📻
Greg

