Design, How and Why it Evolves | Skeuomorphism to Flat UI
In the world of design, the best ideas are often those which evolve as the world around them changes

An example of this design change is the change from a skeuomorphic UI design to a flat UI.
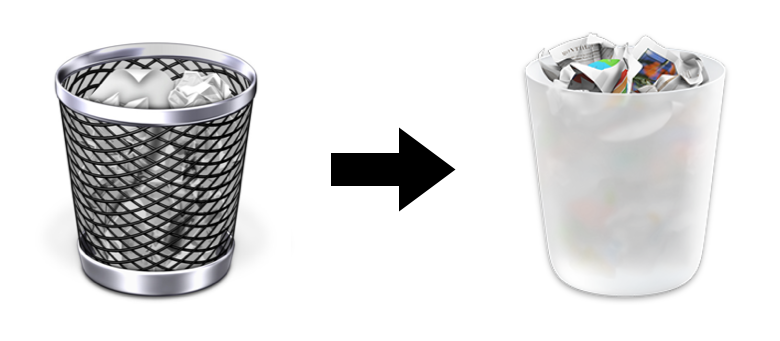
To give a broader understanding of this Skeuomorphism is where an object in software mimics its real world counterpart. The “trash can” is, perhaps, the most recognisable skeuomorphic object. Flat design is a minimalist user interface design.

Skeuomorphism
Skeuomorphic design was commonly used in many interfaces up to around 2013.The move to a more flatter, cleaner interface is significant and represents how design changes and evolves.
Skeuomorphism was first used in design when computers and smart phones were not as commonly used. The navigation of interfaces was not as familiar or second-nature as they are to us today. By using skeuomorphism in designing interfaces, developers made it easier for users to understand what a device, application or button could do.It allowed users to quickly gather a sense of familiarity in using an interface they had never seen before by making connections to real life objects.

Steve Jobs was known for favouring skeuomorphism over flat design. His opinion on the matter was that “since the iPhone screen had no buttons and no real tactile quality, it would be helpful to suggest to the user what was a button and what wasn’t.”
The transition to the digital age, especially for those who were not born into it, was confusing and non-intuitive. The iPhone was the first major phone to hit the market that didn’t have any sort of tactile buttons. Jobs’ design choice enabled users to draw connections to the designs on their screen in order to feel like they could interact with them.
The Change
However, this did not last forever. In time, the world became familiar with certain interactions with their phones and technology. Menu buttons could be replaced with a symbol of three lines. Swiping became synonymous with learning more. As the userbase grew familiar with the functions of technology, changes were made to make a cleaner, flatter, minimalistic design.
“It was effective, but over time we learned how to use smartphones and skeuomorphism lost its utility–nobody needs smartphone calendar apps to be bound in faux Corinthian Leather anymore to figure out how to use it. It became tacky. Which is why Apple eventually shifted away from skeuomorphism”
Microsoft used flat design in Windows 8, and Apple also ditched skeuomorphism in iOS7.

The flat design focuses more on simplicity, your mobile or web app with no gradients, drop shadows, and effects provide a clean and clear user experience. As it comes with minimal aesthetics, it encourages designers to take the hierarchy of objects, buttons information, and colour information more seriously.
A flat design places higher importance on a raw functionality. It also counters the design elements which are man made for the creation of a better and basic design.
The functionality is the core aspect of this design approach which enables user experience to be made more efficient and practical. As compared to the design of the app, the user will focus more on the purpose or goal. This enables the user to use the product as it was intended. This design change was allowed to be made through the gradual experience and integration of technology in our everyday lives.
Simplicity has taken form in the modern, visual world. Users are constantly bombarded with images and videos and are expected to understand and act upon this information. Thus the shift from Skeuomorphism to Minimalism is the focus in helping eliminate the clutter found in the digital world. Developing cues and shortcuts for users is the clearest way to create working relationships between the user and the technology it is they are using.
Despite of all this smartwatches a relatively new piece of technology seemingly is bringing back a skeuomorphic interface. This revisiting of skeuomorphism is subtler, more sophisticated and tasteful than it was before. It’s most notable in the selection of real-world watch faces that can make your smartwatch look like a digital simulacrum of everything from an expensive Rolex to a cheap Swatch.

Conclusion
Design has to constantly evolve around the users needs and experience. The design change has come as much of the digital revolution and digital lifestyle that was bestowed upon us. Again it is likely with all things in design the material, simplistic will evolve and change over time.
Sources Used:
https://inkbotdesign.com/flat-design-skeuomorphism/
https://medium.com/@Dowmap/is-skeuomorphism-going-to-make-a-comeback-39437c33f97a
https://medium.com/@enneyeseakay/transitioning-communication-from-skeuomorphism-to-minimalism-cabbc8df5de0
https://www.fastcompany.com/3036347/the-most-hated-design-trend-is-back
