Common UX Mistakes Made by Business Developers
You know who you are…
Introduction
In my job as UX Consultant for a Mendix partner, I often come across self organized teams creating awesome internal applications. My job involves improving the UX within their applications.
The best days are when I am completely blindsided by the ingenuity of the creative ways some problems are solved, forcing me to explain why some logical solutions are a bad idea.
The solutions given by me are not a “single truth”, there are always exceptions, don’t quote me on anything written here, but use it as inspiration to start the conversation.

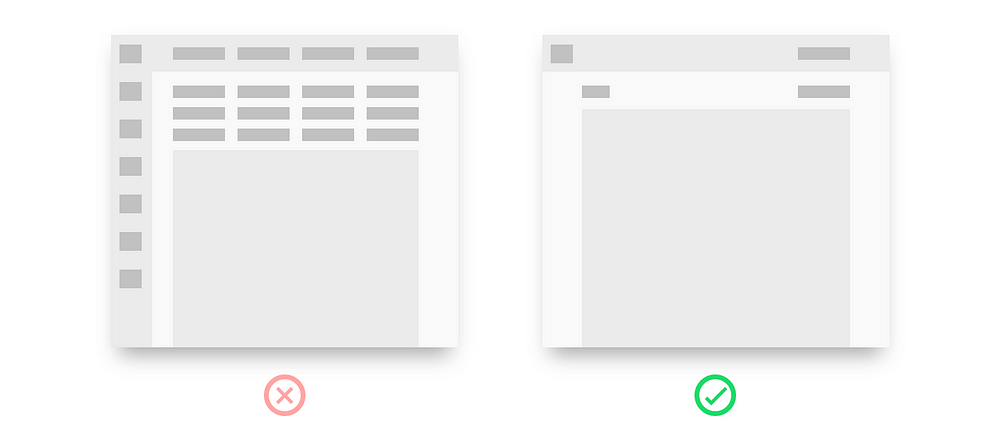
Everything in a single screen.
This is the most commonly implemented UX bad practice.
You start your little app with a tight interface, add a couple of features and before you know it, you have a screen full of buttons.
Don’t feel bad, we’ve all been there.
Arguments:
“Less clicks”“I can see everything, creates overview”
“Users hate scrolling”
When ever I see this interface solution it reminds me of a swiss army knife with all the tools unfolded, and the only one that is used is the bottle opener.
Overwhelming
Having all the options spread out seems like it creates overview, but the problem is that your brain can only understand 9 options at best, and lets be honest the user probably doesn’t use 95% of the buttons that often.
Proximity
Another problem is that buttons should be close to the data that they influence. Having more buttons means losing visual proximity.
Users dont hate scrolling
The “users hate scrolling argument” is often a side effect of not having the right context at the right time and solving it by craming as much information in a single screen to help create context.
“but in our analytics we see that only 10% of the users scroll to the bottom of our landing page” seems like a safe bet to conclude that 90% of your audience hates scrolling.
The problem is not the scrolling, its the amount of information. Having more information higher on the page doesnt mean that users will absorb that information but will burn out quicker and make them leave.
Millers law by Laws of UX
Law of proximity by Laws of UX

Dropdown buttons
So you’ve cleaned up your screen and put all the buttons in dropdowns.
Arguments:
“More Focus”“Less clutter, easier to find what I need”
Balance is key
Think about your interface as a physical space, if you hide a page in a set of drawers, you need to open every drawer until you find what you are looking for. This is the same for digital UI.
If your drawers are logical and are in the right place this works well, but having garden supplies in a drawer in your garden shed sounds smart, so should your bbq supplies go in there too? Or in the kitchen? Or both?
A good balance goes a long way. How often you use your bbq determines if it should go in the shed or kitchen.
If you only have 5 buttons, they might not need to go in a dropdown, but 6 buttons, that’s a different story.

Where am I?
You have a consistent design system and brand style, all pages feel the same. Soon you feel like you are walking through a forest of pages, not knowing if you have seen this page before, or if this is a different page with similar states.
Arguments:
“Consistent visual style”“Design Systems driven design”
“Efficient use of screen real-estate”
It’s friday afternoon, you have A.D.D and are bouncing between social media, colleagues, some private messages and trying to do your work. The last thing on your mind is what link you just clicked and where you are in the flow or process.
Create every screen for this user.
- Give pages clear headers or page names
- Implement breadcrumbs if you are more than 1 level deep
- If the flow has multiple steps, show those steps.

Long lines and tiny text
Another example of wanting to get the most out of your screen.
Arguments:
“Users hate scrolling”“Efficiant use of screen real estate”
The web typography rule of thumb is to have no more that 9 words per line. When you are finished reading a line your eyes need to be able to find the next line, if this is too long it is hard for your eyes to do this.
“But look at all the screen realestate we are wasting”
You are reading this on medium, have you ever noticed how much screen realestate they waste?
Guess what, what you call waste is actually an investment, if you can afford to invest that much whitespace, it means that the text must be super important, if not you should get rid of it anyway.
A Typographic Approach to Email by 1910

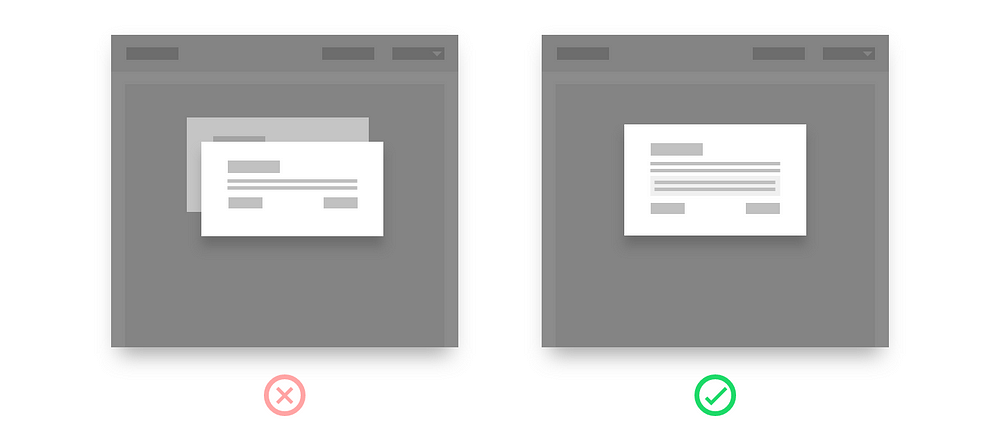
Popup in popup
To save space, you have a button with a notification.
In the notification there is a button that leads to another popup.
Arguments:
“More context awareness”
What happens when I…
The problem with this is that the user loses his mental model of where he is in the process. If he finishes the second popup, will he go to the original popup or back to the original screen?
Either the first popup should be a screen, or the second popup should be an inline error message.

Card in card
Cards are trending at the moment, so what could be better than a single card? how about a card in another card… mind blown.
Arguments:
“Cards are nested to create visual hierearchy”
UXers often talk about visual hierarchy. The way in which elements are organized on a screen portraying their importance to the user.
Along the way physical symbolism such as cards were introduced.
In a traditional card deck, cards are all equal of size.
Cards are placed on, under or next to other cards to communicate certain states or relationships.
When you nest a card inside another card, the users mental model of what you can do with cards starts to breakdown. The user subconsciously starts to question relationships of other objects in the interface, and all logic is thrown out the window.
The solution is easy though!
Dont nest cards, but place them close to each other, next to each other, or placed within an ontline (like laying cards down on a casino table).

Form fields, what do i do with them.
Should I have a long list of form inputs? Maybe break it up in to multiple steps? Or have 3 columns of form inputs so it all fits in a single screen?
“Users hate scrolling”
The main problem isnt the amount of pages or the amount of forms, it is how many forms are visible on the screen at a single time. Like buttons, this should be reduced to the minimal amount possible that still gives context and ease of use.
Always use a single column
Best practise is to always put intput fields in a single colomn.
The users eyes have an easy time to flow down and check off each section.
Are you telling a story
Sometimes your input fields are about the journey the user is about to embark on (onboarding), or maybe they have important consequences (tax slips). This is the best time to break up your fields into multiple pages.
This gives you some visual space to create some breathing room and explain to the user what they are doing and why its amazing or important.
Dropdowns
If there are only 1–5 items to choose from please don’t put them in a dropdown. I know it might look elegant and all, but its just not worth the users effort. Placing radio buttons is a friendlier approach.
Design better forms by UX Collective
Single page or multi-page forms? by Stackoverflow

What does this button do?
Certain elements on a page help you orient what page you’re on, other elements should be as consistant and as clear as possible.
“but apple/google does it like that”
The most common example of this, are the accept and cancel buttons and which one do you put left or right. The rule of thumb is that when you are moving forward in the flow, that button is green, on the right and has copy that explains what it does such as “accept”, “proceed” or “order”.
This gets confusing with “destructive tasks” such as when you would like to cancel your subscription “cancel” and “cancel subscription”?
Writing microcopy for destructive actions by UX Collective
Recap, Quickrules
- No more than 9 buttons
- Only use drop downs as a last resort
- Give every page a header
- When a page is more than 1 deep, give it breadcrumb
- When in multiple steps, show the steps
- No more than 9 words per line.
- Never use popup in a popup
- Never nest a card in a card
- Keep form fields in a single column
- Have descriptive names for buttons

