
Earlier this year my family and I started looking for a new apartment, we weren’t sure of what are we looking for, all we knew that our current apartment is miserable. We went hunting for the best apartment but with too many options…
…we were so frustrated by the process, and what is suitable for us. Luckily, there are tons of apps and website that could help us in the search for the right apartment.
Aqar is one of the well-known application for searching for apartments and villas and any type of real estate really. It is built from the same guys behind Haraj (craigslist for our region), they are doing a great job and they know who are they targeting.
For me the problem was with Aqar when I tried to use the app myself, there have been a couple of unexpected experiences that confused me a little. I found it as a challenge to fix what I saw flawed, so here it is, a redesign case study.*
*Side-Note: The job of a designer is to empathize the actual users. I don’t have the actual users usage of Aqar app, I have no affiliation with Aqar by any means, I’m just trying to use visual design and applying UX concepts to get -hopefully?- better experiences.
Setting-up the rules
Aqar have Android and iOS applications both have similar user interfaces but, they differ in the implementation. In my process, I focused on the Android variant only and I will be following the guidelines provided by the Google design team.
Information architecture
In the goal of achieving a good user-experience, the application should be structured in a way that is more relatable and predictable. The most important component in any app is its navigation model, should we use side-panel with the hamburger menu? how about the new screens, will a popup be enough or should it take the whole screen? what is the hierarchy of the app? all these questions should be answered before starting with any design.
One of the most questioned design trends recently is the side-panel navigation menu (or the hamburger menu). Personally, I don’t like it. here’s a simple why: the important actions should be both visible and reachable at all times. The hamburger menu is both hard to reach for most right-handed users and the main tabs are hidden which is less memorable structure — and that leads to harder navigation.
Getting good navigation model is only the beginning of building a good UX, in general people get frustrated when they expect something and that thing doesn’t meet their exception, the same is applied to user interfaces. When using a certain UI element the user is accustomed to how it supposed to behave, but when it behaves differently it feels odd to them and that creates confusion.
What’s wrong with Aqar UI?
Let’s have a look at the existing Aqar UI and see where it needs some attention. I will divide this section here by the problems, The solution will be at the end (feel free to skip to the videos if that what you want 🤷♂️).
Inconsistent Experience and Branding
The phone application and Aqar website both use two different shades of greens and blues. The same is for typefaces and really don’t need a lot of work to fix.

No Standard Aspect-ratio
Not having a standard aspect-ratio makes it harder for ad posters to choose the proper image size that will look good in all the conditions.

The Two common videographic aspect ratios are 4:3 (1.33:1), the universal video format of the 20th century, and 16:9 (1.77:1), universal for high-definition television and European digital television. — Wikipedia
We just need to pick one and stick to it. 16:9 is what you get when you hold your phone horizontally, and almost all pictures taken with a smartphone is in this aspect-ratio.
What makes it even worse is not using the image as a fill in its container and distorting the image dimensions with a fixed height or width. (That what I found after having a look at Aqar CSS in the website ☹️)

Grid System
Not following a grid system will make the UI look chaotic and cluttered. The 8-pt grid Material design is great. An additional bonus that it can work with various screen sizes while the icons and the content remain crisp. Read more about it in the below link.
Navigation
Remember our talk about the navigation model at the beginning of the post? I’ll dive deeper here. Aqar uses two navigation models in the Android app, navigation tabs at the top named “action bar tabs” and bottom tabs that more familiar in iOS.


In the bottom:
- List is used to toggle the view of the current screen between list and map.
- Chat will display a popup screen of the chats you have.
- Area will zoom up to select a specific region (on the map).
- My Location will zoom to your current location (on the map).
- Profile will show you your profile page as a side-panel.
The action bar tabs at the top are used as filters to choose the type of search you want to do and the Search button in the top will slide a side-panel.
You can spot a pattern here, all are behaving differently and in an unexpected way, especially the way bottom navigation tabs are supposed to behave. A toggle, popup, map controls and two side-panels from the same side, It’s a bit of a mess.
Accessibility
Good design should be universal and usable by any user with different backgrounds and abilities, Web Content Accessibility Guidelines (WCAG) is really a great resource for guidelines to all kind of web interactions. It provides a checklist to apply on your design to make it more accessible.
One of these is color contrast for the written content, it checks the font color and the background color contrast ratio and gives you a rating for how visible it is.
Contrast (Enhanced)
Level AAA: The visual presentation of text and images of text has a contrast ratio of at least 7:1
src (https://www.w3.org/WAI/WCAG20/quickref/?showtechniques=11%2C141#visual-audio-contrast-contrast)
Cognitive Overload
In user interfaces, the way and the amount of data presented affect how users comprehend the data. The more data the harder it is for users to understand and view. Therefore, by reducing the mental processing needed, the easier it is for users to use and navigate your app. I know it is a cliché but sometimes “less is more”.
The total cognitive load, or amount of mental processing power needed to use your site, affects how easily users find content and complete tasks
src (https://www.nngroup.com/articles/minimize-cognitive-load)
Proposed Solution
By applying and fixing what mentioned above here what I come up with, so please follow along:
Discover & Search tab:

When viewing posted ad in Aqar it let you follow similar ads, whenever there is a new post for that topic, you will receive it as a message in the “chat” screen.
I just emphasized on this feature and made it simpler: whatever topics or ads you follow will show up in the Discover tab. This also will give the opportunity for curated lists and featured ads (like what @aqarapp twitter account is doing) to be displayed in the discover tab.
This way of displaying content is not new and already used in different apps like (Spotify, Airbnb and Google Play Store). It can mix listings of public (e.g. Featured Apartments in Khobar) and private (e.g. Recommended for you) content together in the same tab and it gives the opportunity for a new revenue stream for promoted ads to be displayed in the listings.
Search and Filters

When searching in Aqar it displays all the filters up front, it is both overwhelming and not so visually appealing. Another scenario is when you choose a lot of filters you limit your choices sometimes to zero results.
My goal was to show results first and choose your filters later, by that I needed to keep search input to a minimum: Type and Location. I followed the already implemented way of searching in Aqar, which is restricted forms and toggles, no generic search input that can take any written keyword.
Search Results
The current view of the search result is fine but it is a bit overwhelming which lead to higher cognitive load, I made the images larger and the text bigger for easier viewing with less clutter.

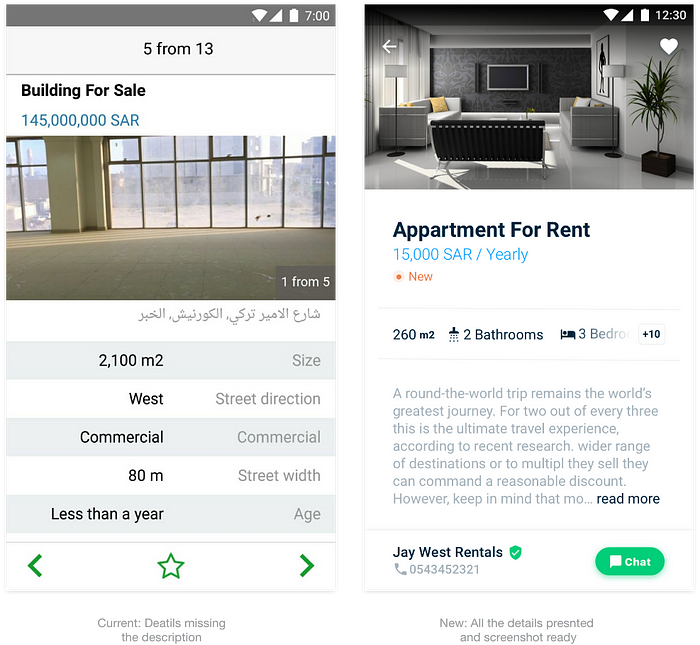
Details
There are no real problems with the current ad details other than the length of the screen extend to the length of the ad’s description. I wanted to do more by making it compact for easier sharing (aka screenshot) so that the main content and contact information are visible at all time.

Conclusion
Aqar is such an amazing app that really fills a market need. I couldn’t done this work without me believing in such initiative from people who want to change how things work for the better. I encourage everyone to believe in their ideas and pursue what their instinct is telling them.
I used Sketch for the whole design process, I still use Adobe Xd and Figma for light projects and easier share-ability, both feel really solid but I keep coming back to Sketch for its collection of plugins. I used Principle for prototyping, I would prefer Flinto but I wanted more control over the interactions. Abstract for version control. I might write a separate post explaining my design process. If you are interested you can have a look at the design specs here https://9mousa.github.io/AQAR
In the end, I’m still learning, if you found any wrong or misleading explanation regarding UI, UX and product design please inform me.
Hope you enjoyed this one, you can find me on Twitter: @9mousa


