Adobe XD review
Adobe XD is Adobe´s way of trying to compete with tools such as Sketch for Mac. Design and prototype in one go! Adobe XD is also a viable alternative for Windows users. Last but not least, the basic version of Adobe XD is free!
I recommend Adobe XD if:
- You want to design and prototype in a very seamless and smooth way.
- You use Windows, or if you collaborate with other designers who both use Windows and Mac.
- You use (or consider using) other Adobe products (e.g. Adobe Illustrator).
I would not recommend Adobe XD if:
- you and the designers you work with all use Mac. In that case I´d recommend to use Sketch instead.
- You need more dynamic prototyping than just transitions and states, (e.g. complex logic and/or dynamic states within one screen). In that case I either recommend to go for a tool such as Axure, or prototype directly within the browser, using HTML & CSS.
Pricing plan comparison for Adobe XD

My recommendation:
- If you only are interested in Adobe XD, try the starter pack first to see if you like Adobe XD or not.
- If you have tried Adobe XD and you like it, and you need support for several prototypes, go for the single app.
- If you are interested in multiple Adobe creative cloud apps (or already use an existing adobe creative cloud app), go for the creative cloud all apps package.
What I like about Adobe XD
- It really feels as if Adobe finally made a tool focused at UX & UI design. It´s like Adobe Illustrator & Adobe Photoshop, but without all the extra bloat.
- The Adobe XD artboard feature is nice. It also means that you can create screens for multiple platforms (e.g. mobile + web) in the same Adobe XD project. It also helps that Adobe XD is very fast so you can have quite large projects (100+ screens) without any problems.
- Prototyping is nice and easy, just link screens together in a matter of clicks. Switch back and forth between design and prototyping seamlessly. Update the design and watch it change live within the prototype. Pretty cool! You can also live preview changes directly on your phone if you are designing a mobile app.

- The repeat grid feature is absolutely awesome. It is seamless to duplicate lots of content this way. The fact that you can also change spacing between elements at one go is great. Last but not least, you can drag and drop images + text directly into the Adobe XD canvas and it´ll update the repeat grid content for you. Pure magic! And, the repeat grid works both horizontally and vertically. Yay!
- Adobe XD works for both Windows and Mac, so Adobe XD is a great tool if you are working in a company where there is a need for tools supporting both Mac and Windows.
- Shared assets make life easy. Create common assets for e.g. fonts and colors used, and sync your fonts/colors in an easy way.
- Lots of good-looking UI kits and tutorials available out of the box.
What I think can be improved about Adobe XD
- The lack of text editing capabilities is a bit annoying. For instance, there is no underline option — instead you have to draw a stroke for each underline you want. Quite weird. Same thing goes for transforming text to e.g. all capital letters, title casing or similar.
- Lack of image editing tools, so there is a need to go back to image editing tools such as Photoshop from time to time.
- As a windows user, it would be nice with some love for e.g. Windows 8 and not just Windows 10.
- Some of the keyboard shortcuts feel a bit unintuitive, but you get a hang of it quite quickly!
- It is not yet possible to export design specifications directly to CSS.
- The layer pane within Adobe XD is a bit unintuitive sometimes.
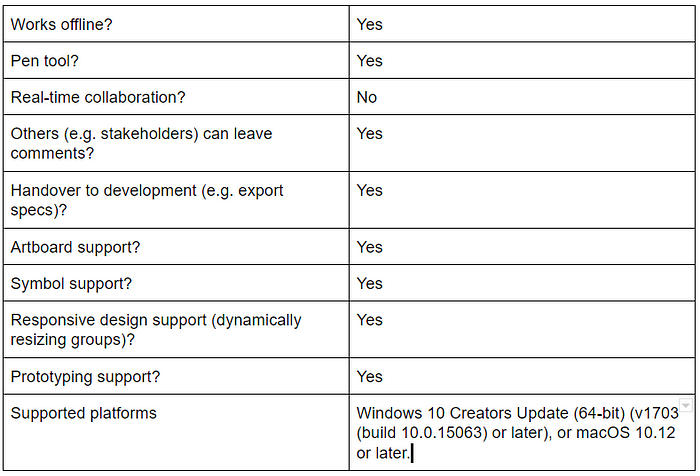
Adobe XD features at a glance

Missing any features in Adobe XD? If so, vote for your favorite feature requests at Adobe XD UserVoice!
Conclusions
Adobe XD is a great alternative to Sketch for Windows users. As long as Adobe continues to listen to the designer community, I feel that Adobe XD will for sure be one of the top 3 go-to tools when it comes to UX & UI design.
