Member-only story
7 Rules of Using Radio Buttons vs Drop-Down Menus

Forms are essential parts of user interface whether you are working on mobile apps or web based tools. They are the best source of user interaction. User provides his information and input through forms and system interprets this information to fulfill user requests.
There are certain items that make a form usable including input controls, input validation, error handling and user feedback.
Two important input controls are radio buttons and drop-down menus. Both of them can be used interchangeably when an input is required from user.
However, if we study about the usability of these controls, it becomes apparent that radio buttons and drop-downs should be used in certain scenarios to make it easier for user to select a given input.
Below are few rules based on this usability study that will help you to decide about one of these controls while designing a form.
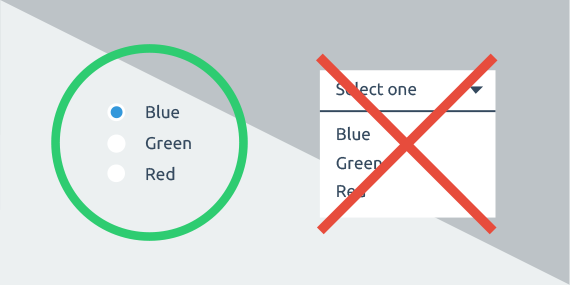
Use Radio Buttons
Rule#1: When You Want to Emphasize Options
There can be multiple cases where you want to emphasize options:
- There is no clear default or recommended option.

