40 Figma Plugins you should know about for your next project.
Plugins for Figma help you work more efficiently so you can concentrate on more crucial tasks like user experience and creativity.
Here are a few that I’ve discovered over the years and frequently use in all of my projects (in alphabetical order).
01: Aspects
What: Quickly resize images/shapes into specific aspect ratios.
Why: Consistency to make it easier to manage content-wise when built.
Where: figma.com/community/plugin/739222456238688882

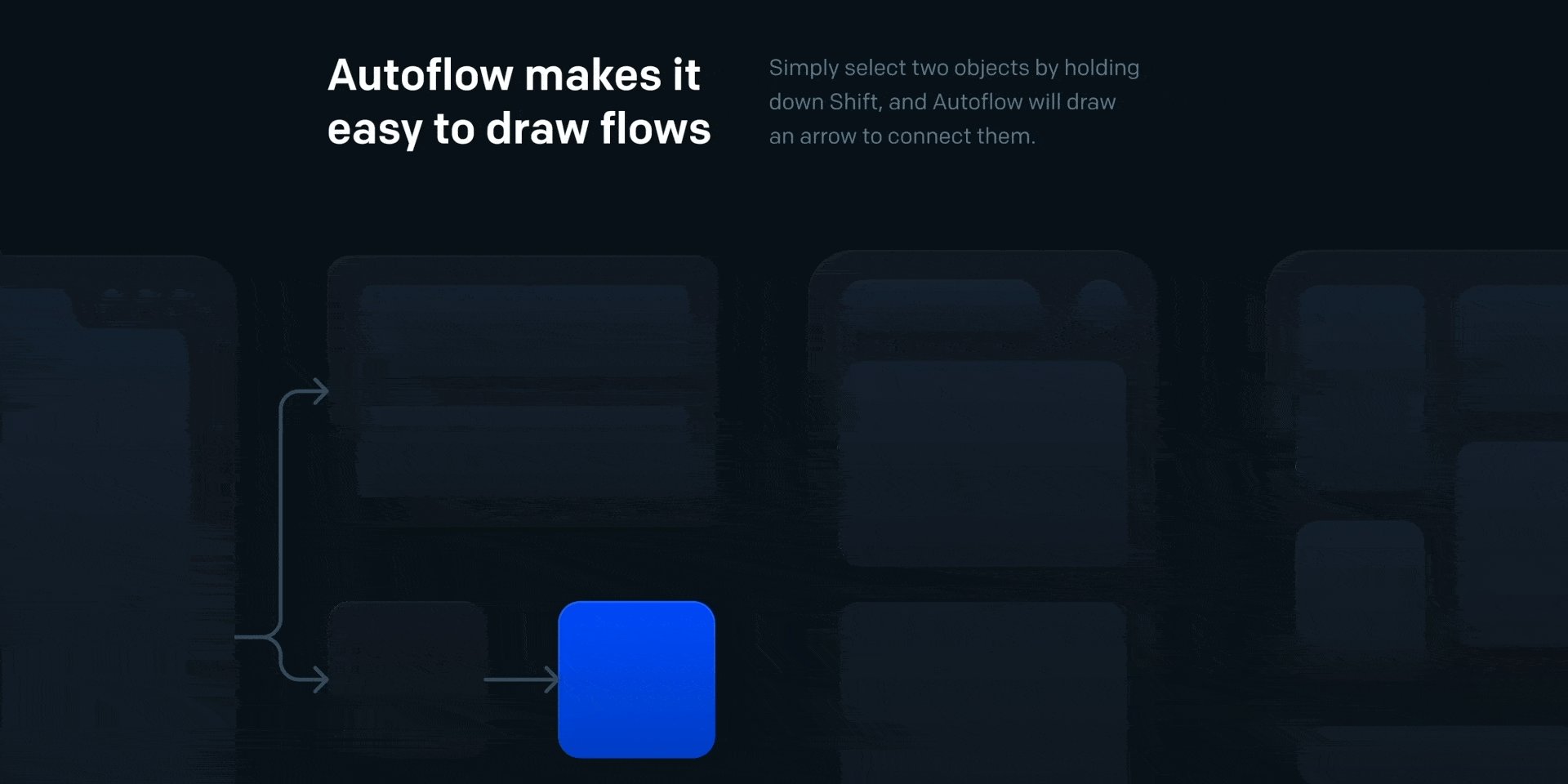
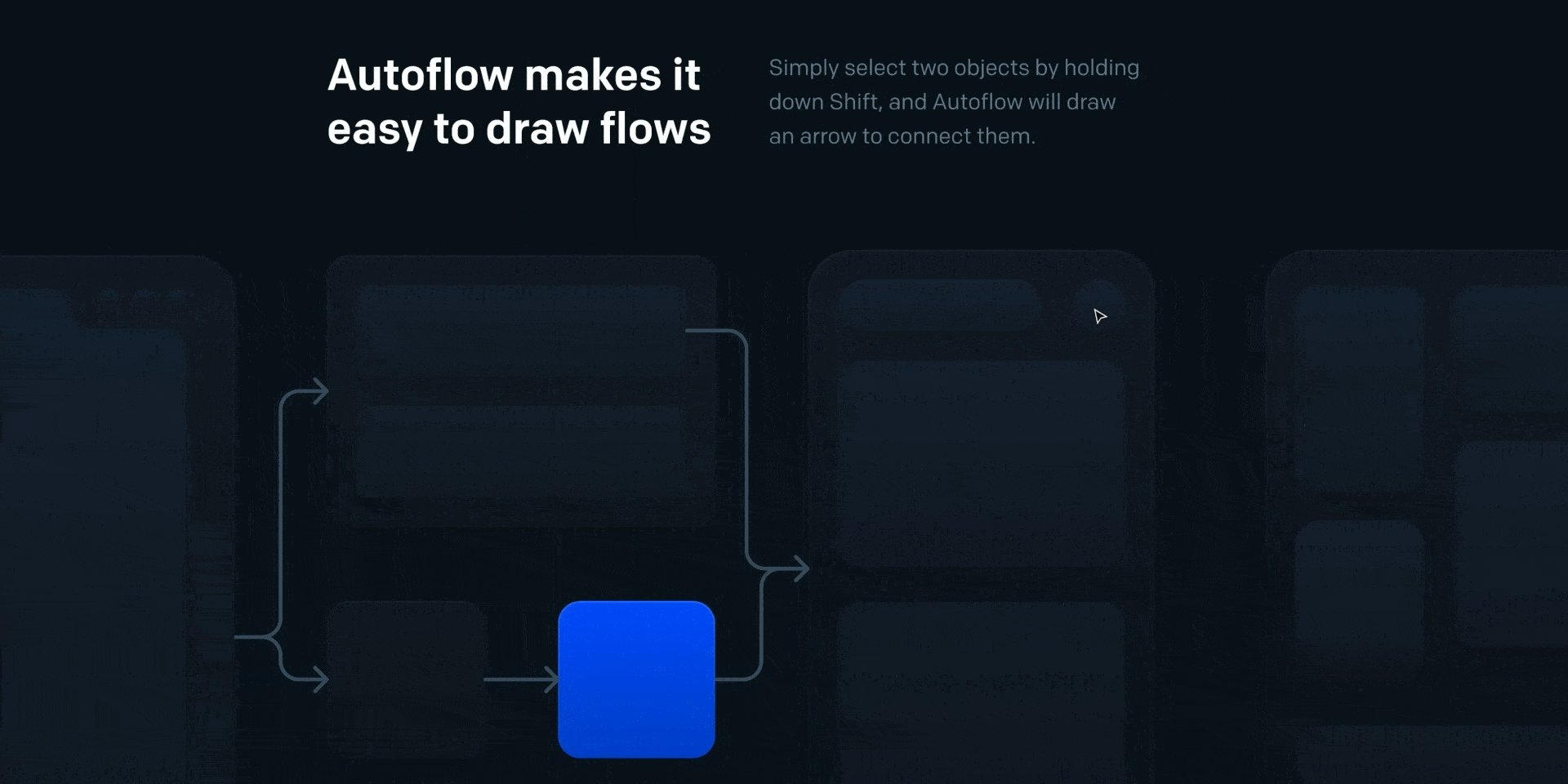
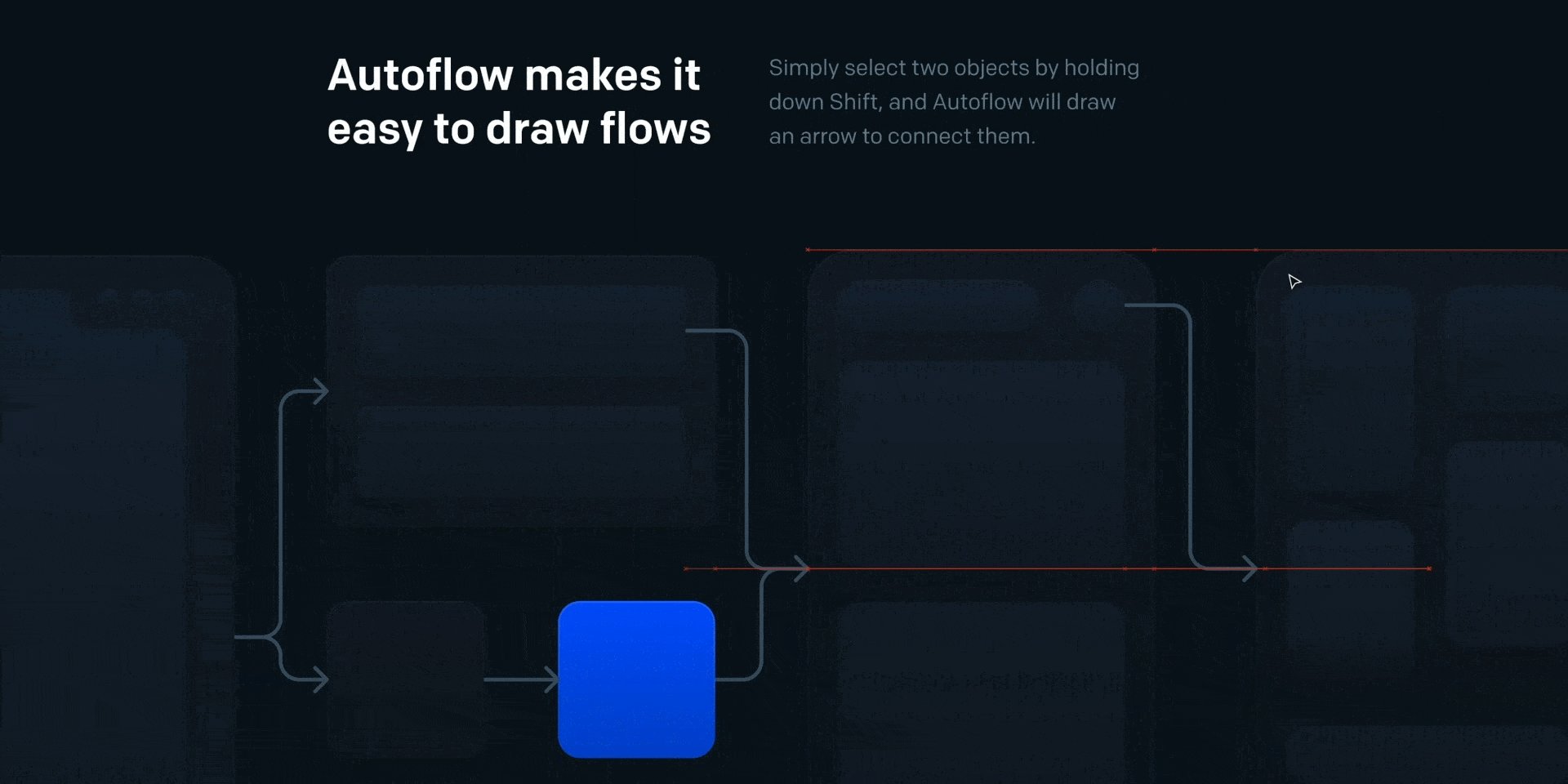
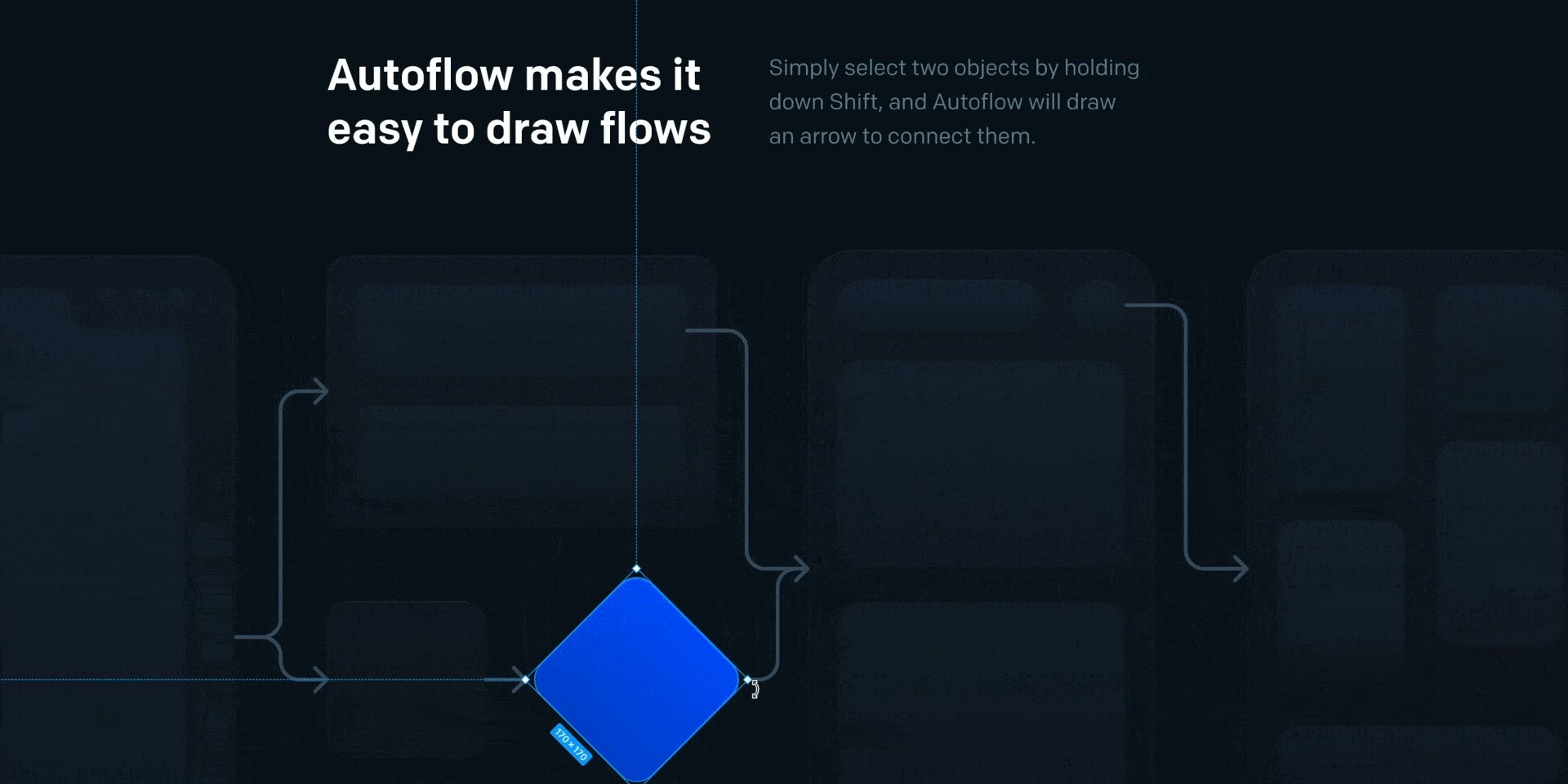
02: AutoFlow
What: Quickly draw custom flows.
Why: Building sitemaps, user flows, diagrams and more.
Where: figma.com/community/plugin/733902567457592893

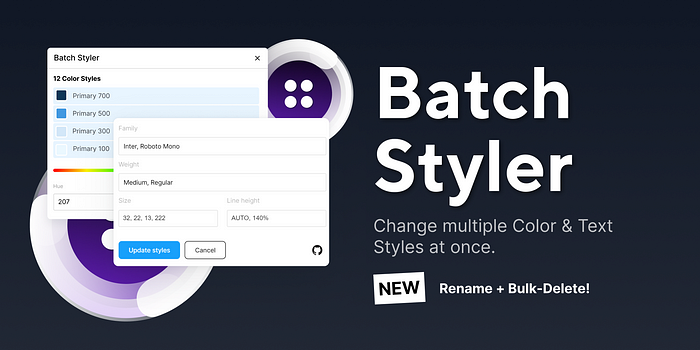
03: Batch Styler
What: Change multiple text and colour styles at once.
Why: Quickly amend your designs.
Where: figma.com/community/plugin/818203235789864127

04: Beautiful Shadows
What: Quickly generate shadows.
Why: Visual example without having to play with X, Y & Blur values.
Where: figma.com/community/plugin/1068595505353552645

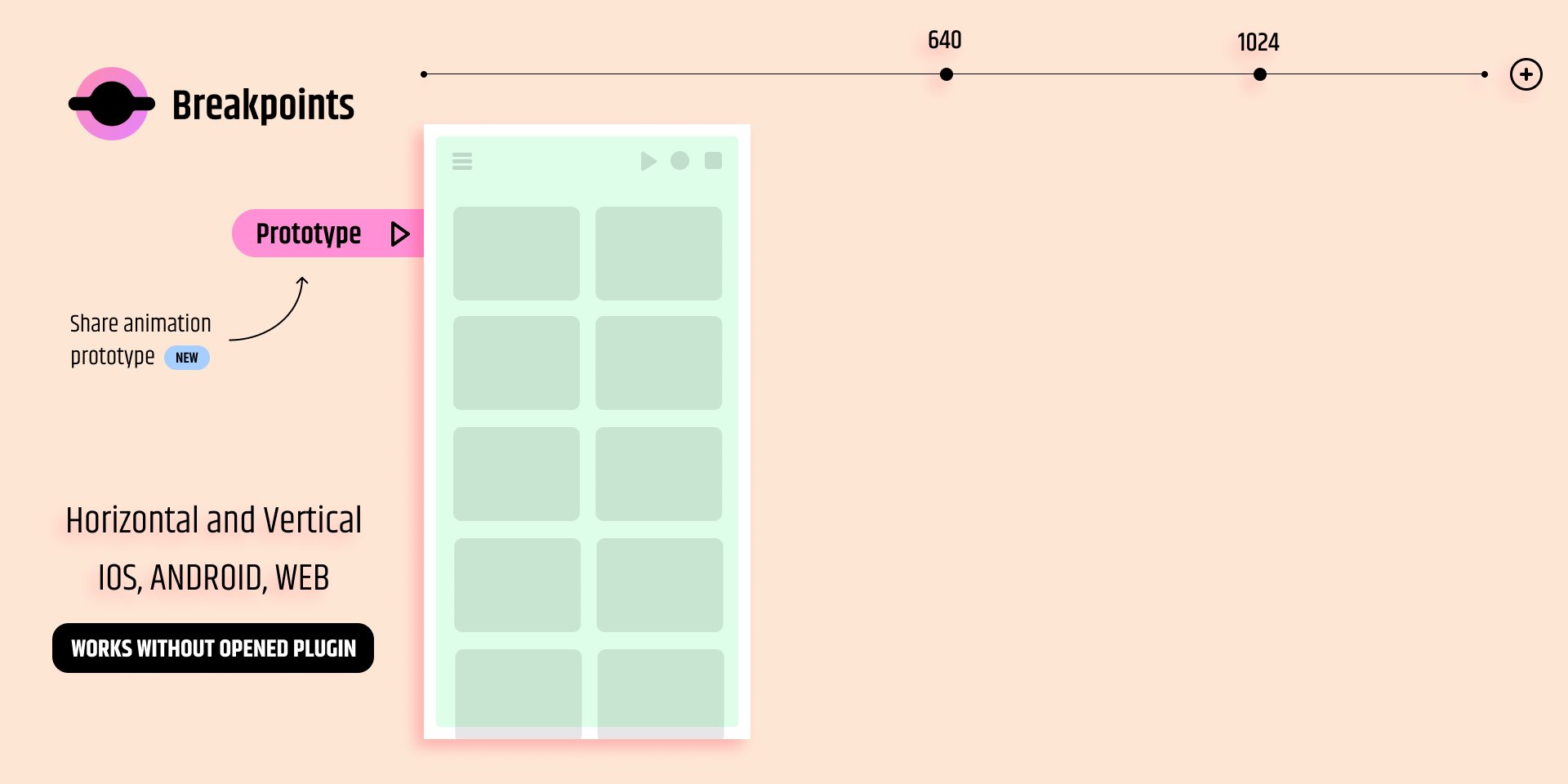
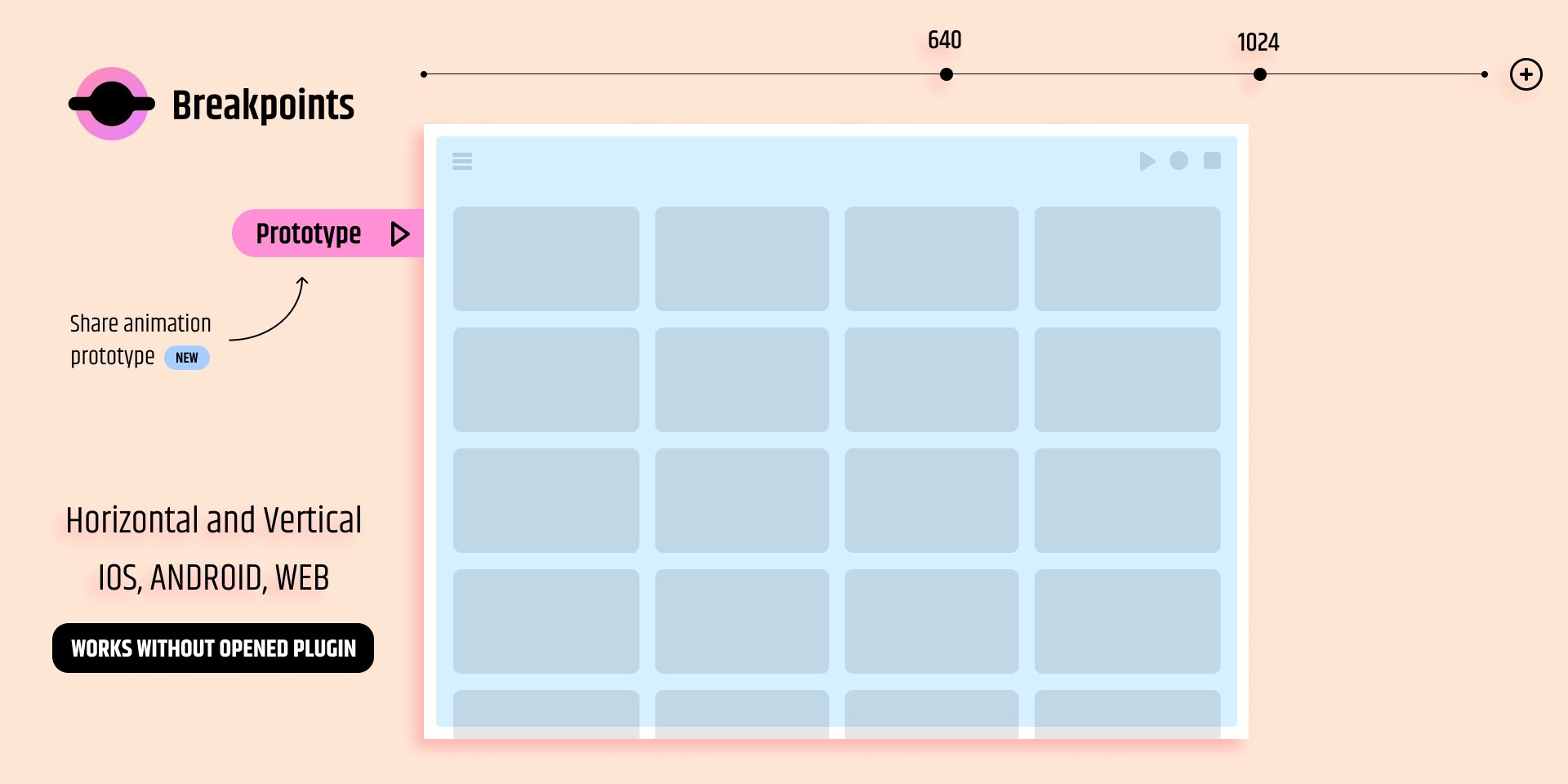
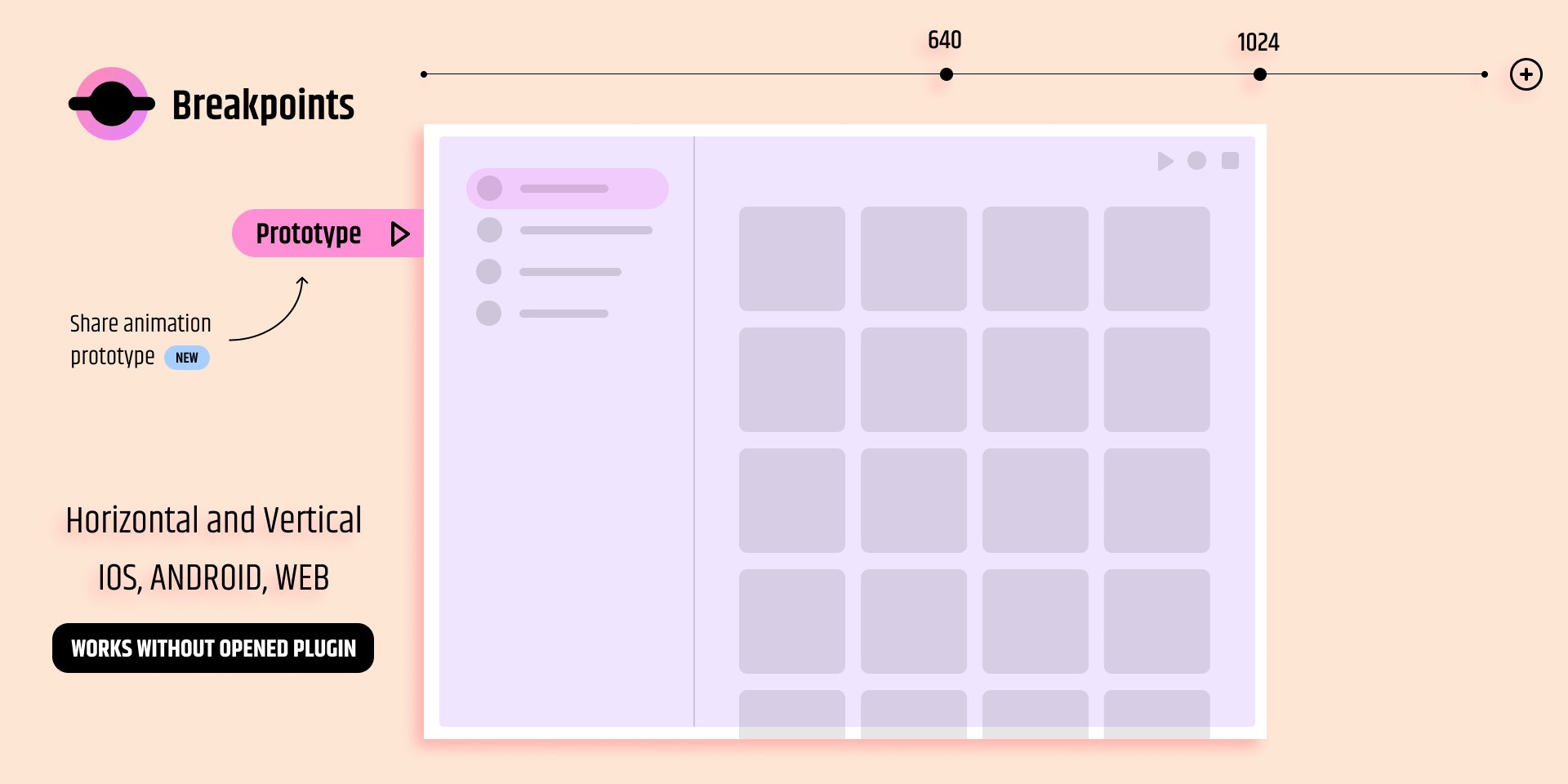
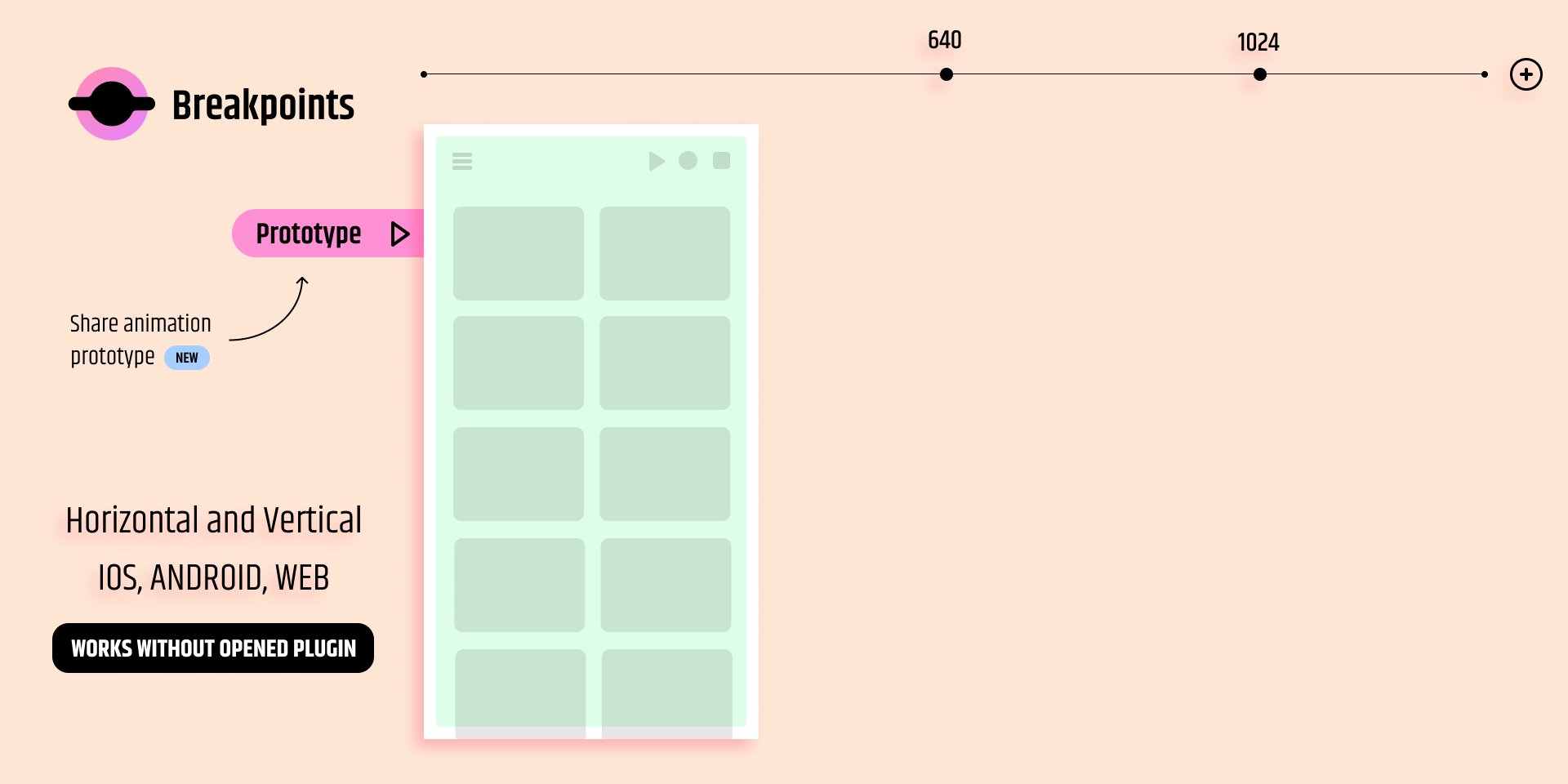
05: Breakpoints
What: Responsive layouts in Figma
Why: Take care of your designs for multiple break points
Where: figma.com/community/plugin/824289601590456356

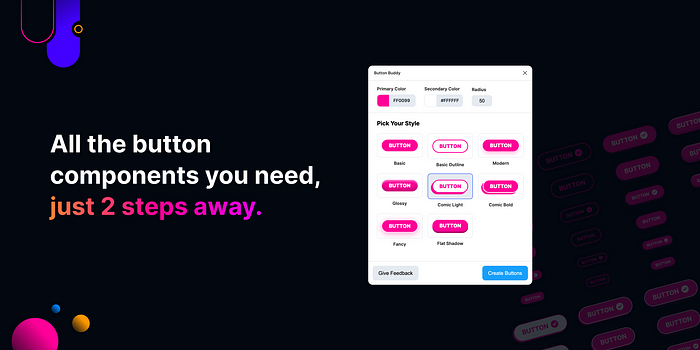
06: Button Buddy
What: Quickly generate button states and styles
Why: Spend less time manually creating the same states for every project
Where: figma.com/community/plugin/891833918736503296

07: Circular Text
What: Type on a circular path
Why: Be creative with your typography
Where: figma.com/community/plugin/884226330548474110

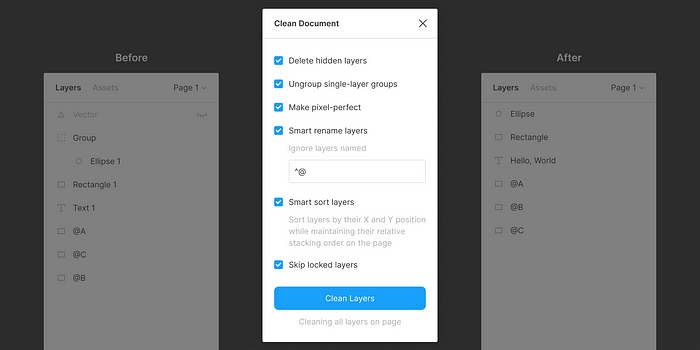
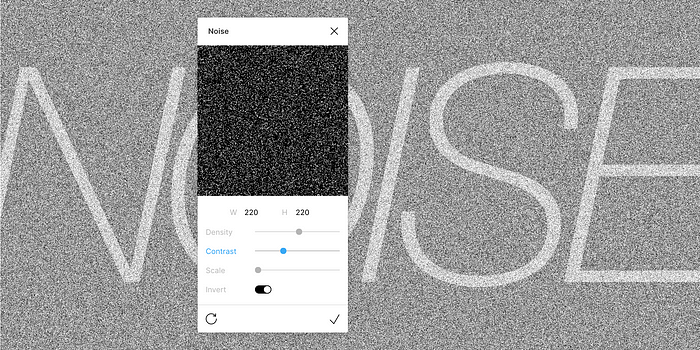
08: Clean Document
What: Quickly clean up your figma file
Why: Keep your file organised for collaboration or handover
Where: figma.com/community/plugin/767379019764649932

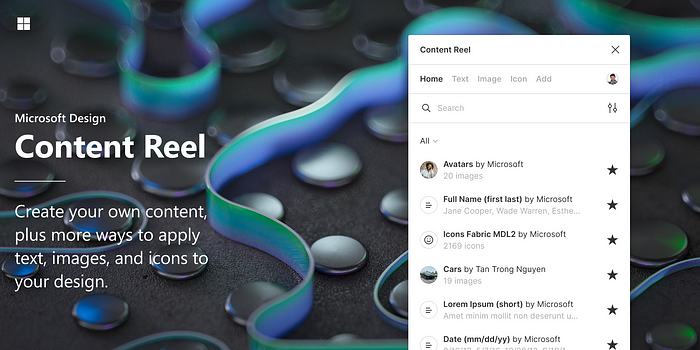
09: Content Reel
What: Import realistic content in your designs
Why: Show what your designs will look like in real life when built
Where: figma.com/community/plugin/731627216655469013

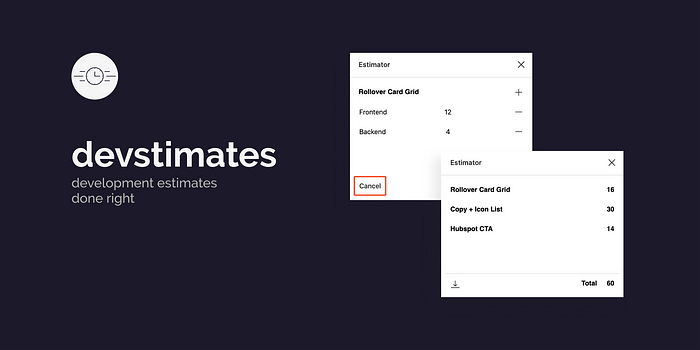
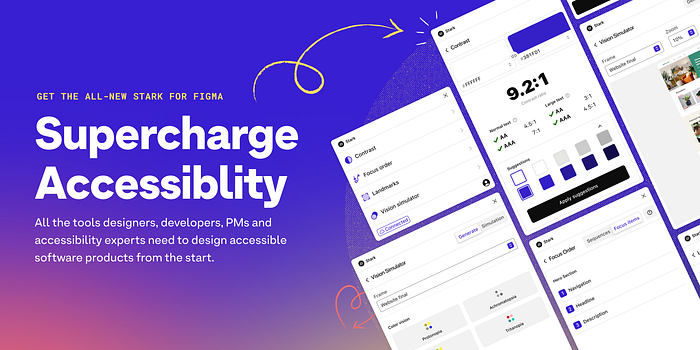
10: DevEsimates
What: Provide estimates straight from Figma.
Why: Keep estimates and designs all in one place.
Where: figma.com/community/plugin/855655237472027323

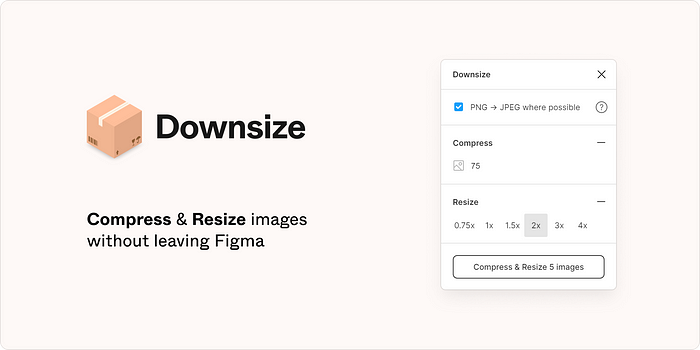
11: Downsize
What: Compress image sizes in Fima
Why: Reduce file size and load time
Where: figma.com/community/plugin/869495400795251845

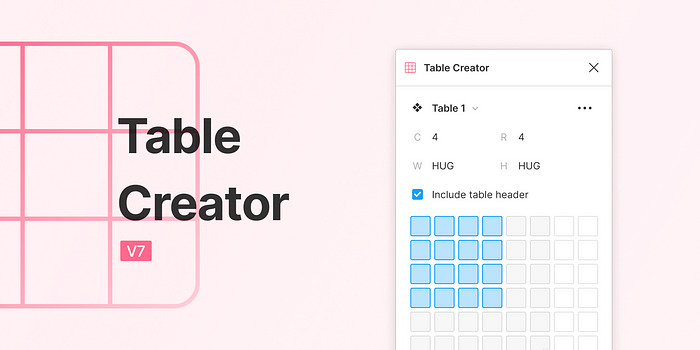
12: Draw Connector
What: Draw custom lines between frames.
Why: Design sitemaps, user flows, diagrams, experience maps. and more.
Where: figma.com/community/plugin/988836825341227586

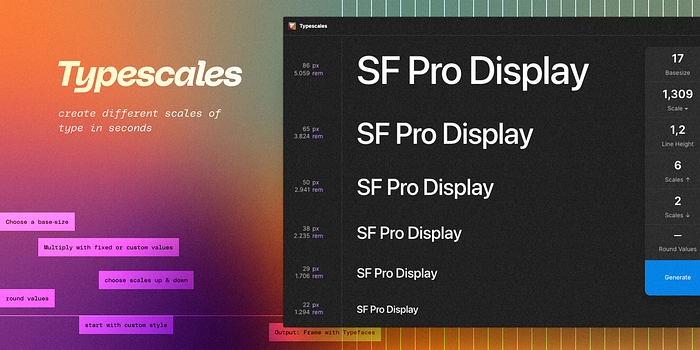
13: Feather Icons
What: Icon library
Why: Quickly place SVG icons on your designs
Where: figma.com/community/plugin/744047966581015514

14: Fig3D
What: Turn vector shapes into 3D objects
Why: Be creative with your assets in your design
Where: figma.com/community/plugin/946020080871644950

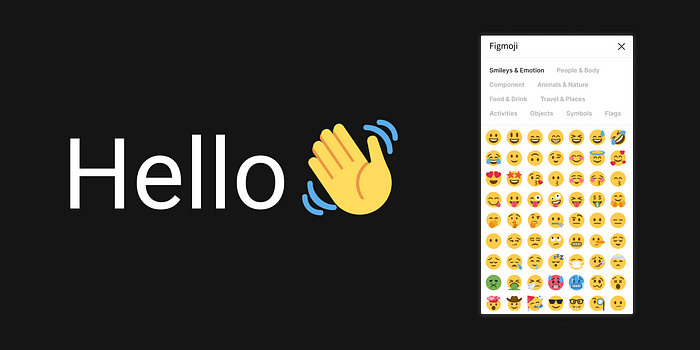
15: Figmoji
What: Emoji library
Why: Make Figma more fun!
Where: figma.com/community/plugin/736612173445813953

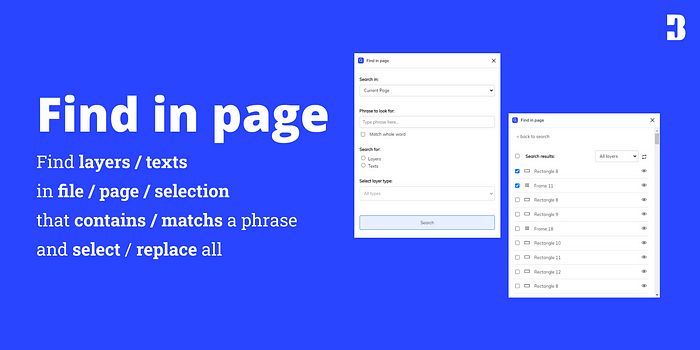
16: Find In Page
What: Find layers
Why: Find and select specific items in your file automatically
Where: figma.com/community/plugin/949983833489656822

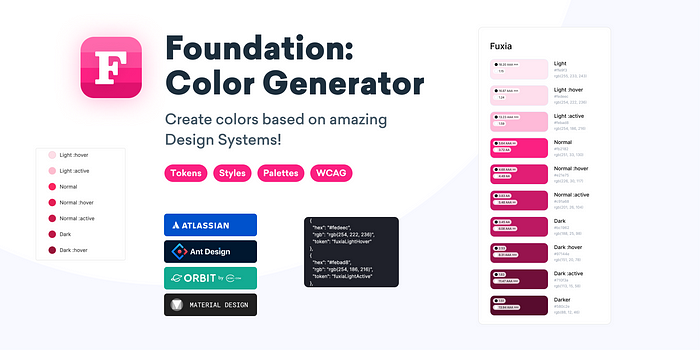
17: Foundation: Colour Generator
What: Generate colour palettes
Why: Palettes/shades based on Material, Atlassian, Orbit and Ant Design.
Where: figma.com/community/plugin/1024452006068794933

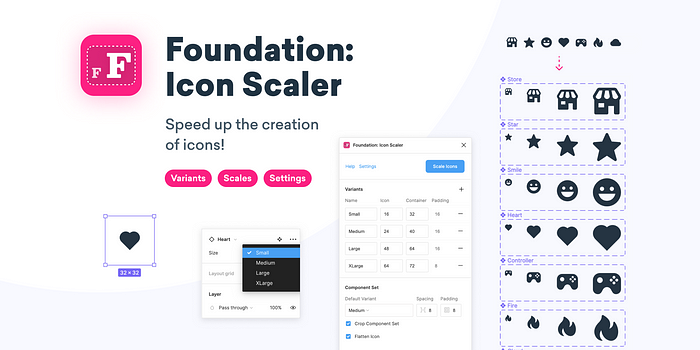
18: Foundation: Icon Scaler
What: Scale icons
Why: Set sizes and rules for icons in your design system for consistency
Where: figma.com/community/plugin/1080268938349341224

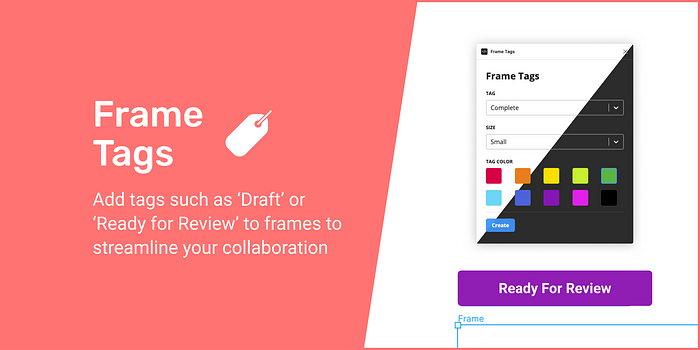
19: Frame Tags
What: Add tags to your frames
Why: Keep frames organised or leave a status report on each page
Where: figma.com/community/plugin/768262762486932527

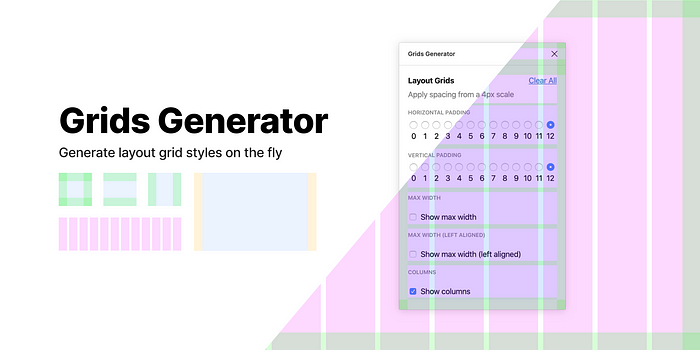
20: Grids Generator
What: Generate layout grids
Why: Calculate your grids with a visual reference
Where: figma.com/community/plugin/841313026689642442

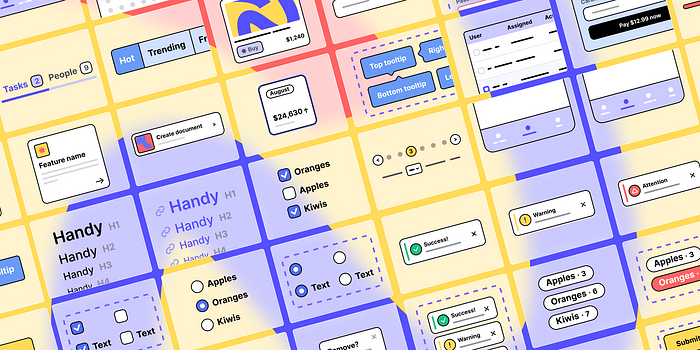
21: Handy Components
What: Library of editable handy components
Why: Drop useful pre-set components and states in your design system
Where: figma.com/community/plugin/944200797696370948

22: HTML to Design
What: Convert any website into an editable figma file
Why: Research, inspiration, learning, reference
Where: figma.com/community/plugin/1159123024924461424

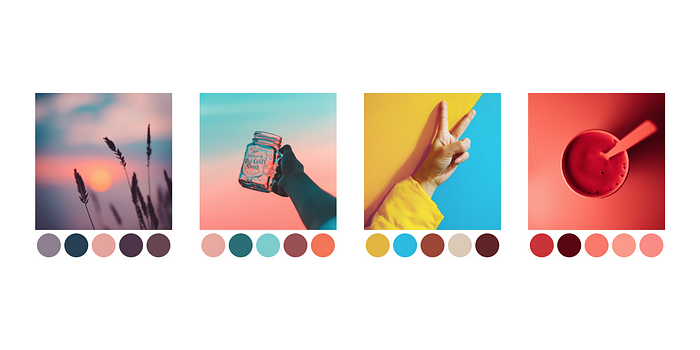
23: Image Palette
What: Generate colours from images.
Why: Introduce new colours, or create new palettes for a brand.
Where: figma.com/community/plugin/731841207668879837

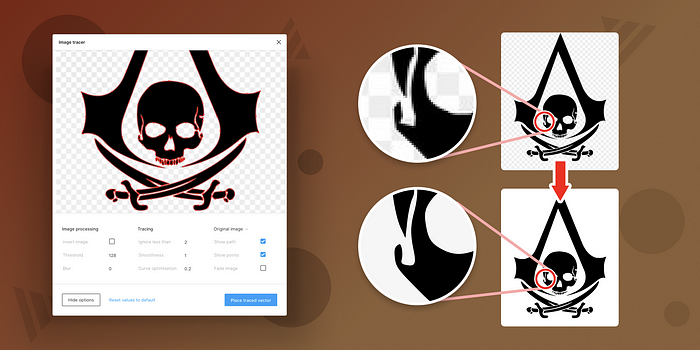
24: Image Tracer
What: Create flat vector shapes from images
Why: Convert logos/icons to vector format within Figma
Where: figma.com/community/plugin/735707089415755407

25: Layout Grid Visualiser
What: Draw layout grids
Why: Referencing layout grids for documentation
Where: figma.com/community/plugin/831003768229656707

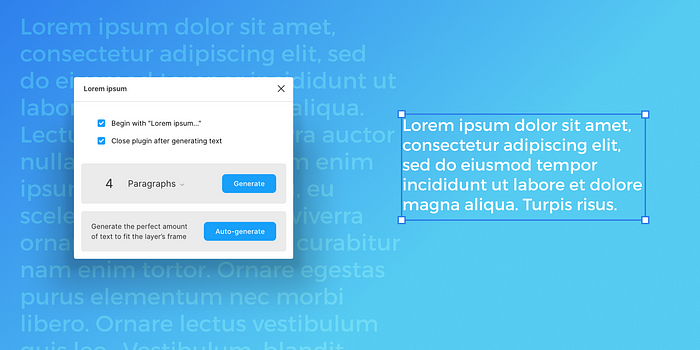
26: Lorem Ipsum
What: Import Lorem Ipsum into your design
Why: Get a feel for placeholder content within your design or wireframes
Where: figma.com/community/plugin/736000994034548392

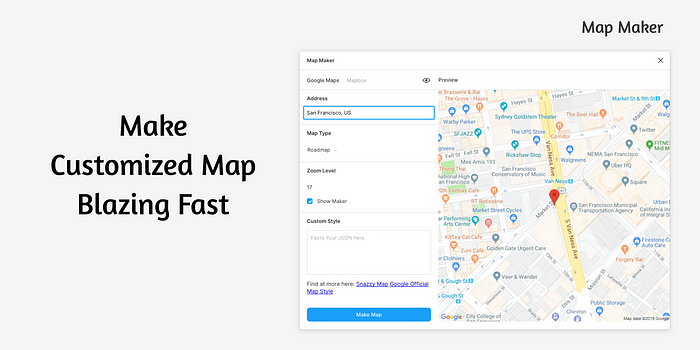
27: Map Maker
What: Custom maps
Why: Generate a custom map right from within Figma
Where: figma.com/community/plugin/731312569747199418

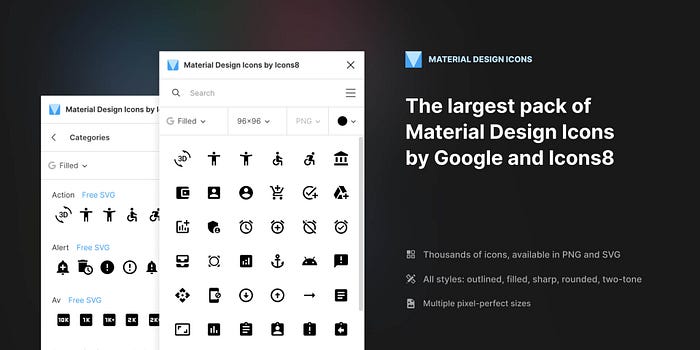
28: Material Design Icons
What: Google Icon Library (Free)
Why: Quickly import icons to your designs or wireframes
Where: figma.com/community/plugin/740272380439725040

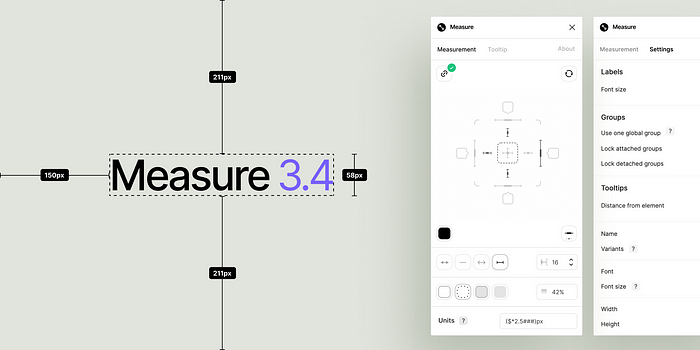
29: Measure
What: Show measurements
Why: Display sizes for documentation such as design systems/guides.
Where: figma.com/community/plugin/739918456607459153

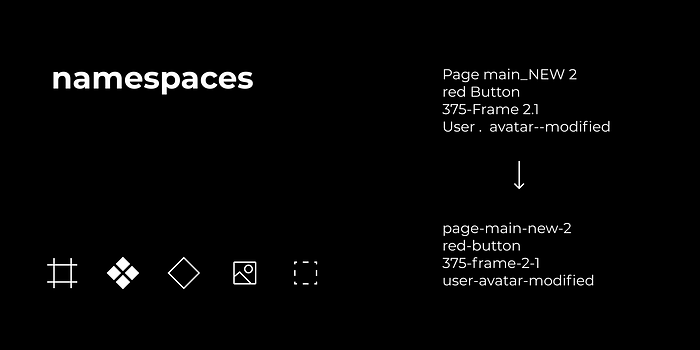
30: Namespaces
What: Format layer names
Why: Prepare for handoff to development. Good practice.
Where: figma.com/community/plugin/739106292828562948

31: Noise
What: Generate noise texture.
Why: Add depth to your design with a patterned texture.
Where: figma.com/community/plugin/752558325552095625

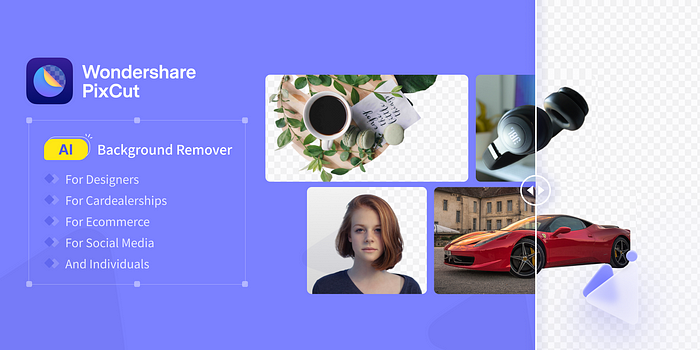
32: PixCut Background Remover
What: Remove image backgrounds with AI
Why: Stay in Figma without having to use Photoshop
Where: figma.com/community/plugin/990188175789012011

33: Sort It
What: Sort your layers by name
Why: Organise your file
Where: figma.com/community/plugin/731324768889901500

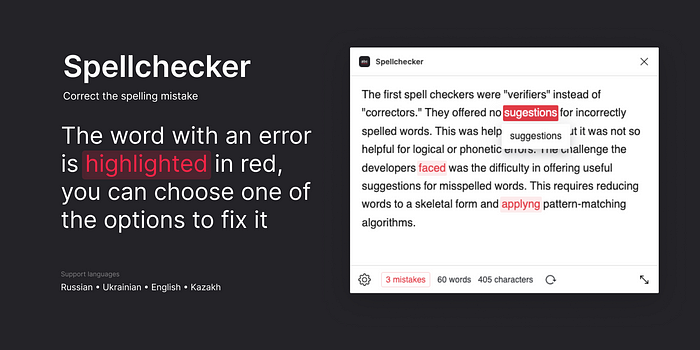
34: Spellchecker
What: Check spelling of selected text layers
Why: Make sure your designs are of high standard.
Where: figma.com/community/plugin/738839069237725273

35: Stark
What: Check accessibility colour contrast
Why: Good practice. Design Systems. Branding. Colour Palettes.
Where: figma.com/community/plugin/732603254453395948

36: Sticky Notes
What: Sticky notes inside of Figma
Why: Make notes in workshops and work collaboratively. Remote working.
Where: figma.com/community/plugin/901482830211374036

37: Table Creator
What: Create auto-layout responsive tablets in one click
Why: Save time from creating manually.
Where: figma.com/community/plugin/885838970710285271

38: Typescales
What: Create header styles.
Why: Quickly scale your typography in one.
Where: figma.com/community/plugin/739825414752646970

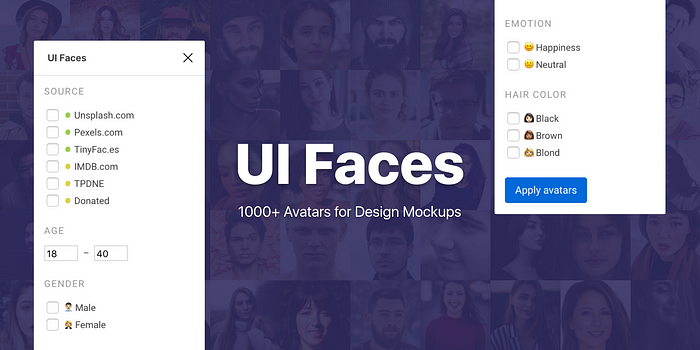
39: UI Faces
What: Import faces to your UI Design
Why: Get a feel of your design with realistic content.
Where: figma.com/community/plugin/769664006254845172

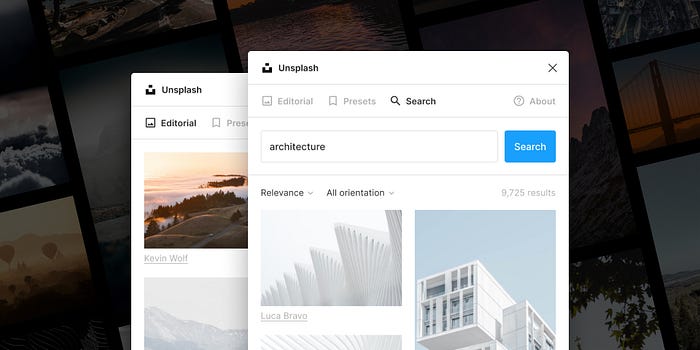
40: Unsplash
What: Image library
Why: Free stock images for your design from the Unsplash platform
Where: figma.com/community/plugin/738454987945972471

I hope this helps!
If you have any more to recommend, please drop me a comment, or reach out to me on the below profiles…
LinkedIn: https://www.linkedin.com/in/simonfairhurst/
Twitter: https://twitter.com/siimonfairhurst

