
💥 30 Brand New Design Tools.
Toolbox #4
Welcome to the 4th edition of Toolbox 🎉. This month we bring you a massive 30* new resources to explore:
🎨2 color tools
👩💻5 design resources
💎3 Sketch tools
🖌3 new design tools
👥3 icon/avatar packs
🙌3 awesome curations
🤝2 tools for collabortion
🛠8 for prototyping
✏️1 mystery tool ✨Read them below, or filter and search them later in our Toolbox app. Enjoy 👇

🎨 2 Color Tools
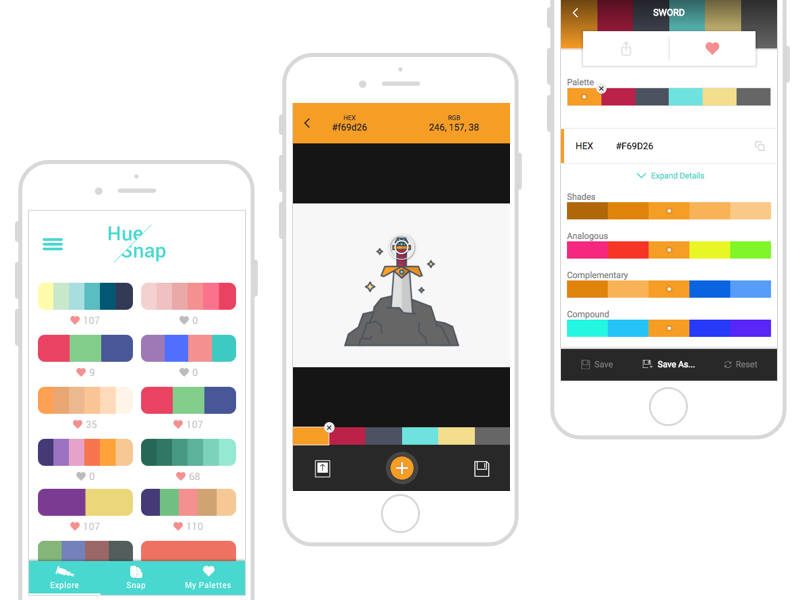
1. HueSnap — The Color Tool For Creatives →
HueSnap is a color sharing community for creatives, allowing users to create palettes through snapping colors from images. This was made by Helen Vling and Jon.

2. Site Palette →
Use Site Palette to generate downloadable colour palettes for your projects — from any website on the web. Made by Stas Kulesh and co.

👩💻 5 Design Resources
Here are 5 different types of resource to help you in different ways. From free stock photos to an awesome universal typeface.
1. Shortcuts.design →
Here are all the keyboard shortcuts you need as a designer, in one place! Michel van Heest has now open-sourced this project on GitHub, so you can add shortcuts from your own app for everyone to use.

2. Moose — Free Stock Photos →
This is an amazing library of the highest quality stock photos, all designed to work together. They’re also all completely free, thanks to Moose!

Browse images from a range of categories:


3. Sketchize →
Sketchize offers free wireframing sheets for everyone — print them out and start sketching your dream app! By Halil İbrahim Çakıroğlu.

4. UX folio →
Tell the story behind your design: build a beautiful UX portfolio quickly and easily with UX folio.

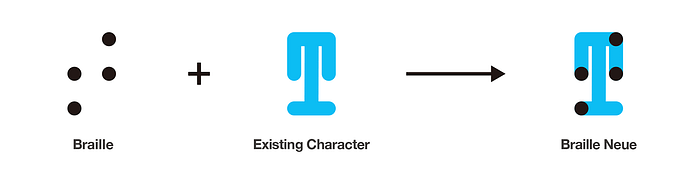
5. Braille Neue: Braille for everyone →
Braille Neue is a universal typeface that communicates to both the sighted and blind people in the same space. Find out more



💎 3 Sketch Tools
3 tools for Sketch that will bring you fun and productivity:
1. Bottts Sketch Library →

Create robot illustrations in Sketch App with this free library designed by Pablo Stanley. 🤖



2. Sketch the ripper →
An online tool to rip a .sketch files and extract their objects by Icons8 — not just for showing an embedded preview.

3. Symbol Design System for Sketch →
Symbol Design System is an advanced web-design system based on Sketch nested symbols, made by Denis Shepovalov. This will save you a lot of time, and it’s 50% off for students!

🖌3 New Design Apps
These are massive — 3 new apps to solve 3 different problems:
1. Artboard Studio: Because Product Presentation Matters →
Here’s the first online graphic design app focused primarily on product mockups.
2. Solis for Mac →
Solis for Mac is a Live Design Output that integrates with code editors. Take advantage of real time, multi viewport previewing of HTML, CSS, SCSS and LESS as you write it — a powerful addition to your web design workflow.

3. Trunk Versioning For Designers →
Here’s another ‘Github for designers’, this time by ‘Trunk’ — from Elliott Risby and co.
“Secure version control for your design files.”


👥 3 Icon Packs
You can never get enough icons — these 3 collections will keep you going until next month’s update:
1. Diversity Avatars →
Grab 200 avatars from Scott Lewis (iconify). There’s a mixture of ethnicities, races and professions. Check it out.

2. Free 210 Avatar Icons →
Download a diverse range of free avatar icons made by Icon54. Batman, IronMan, Yoda, and even 🎅🏻Santa are included!

3. Digital Nomad and Travel Icon Pack →
Nadia Sotnikova launches the ‘Digital Nomad Starter Icon Pack’ with 24 free flat icons in SVG and PNG for use in your projects.


🙌 3 Curated Resources
3 of the finest curations for designers from this month:
1. Design Systems Repo →
This is a frequently updated collection of Design System examples, articles, tools and talks by Jad Limcaco.

2. Student Discounts in Tech →
All the discounts you need as a student — from design tools to icons, by Serhat İletir.

3. Unsplash for iOS →
All the freely usable, high-resolution photography on Unsplash is now available on iPad and iPhone.

🤝 2 For Collaboration
Work together better with these 2 apps:
1. Scrumpy →
Planning, made simple — people over processes. Scrumpy is designed for agile teams who manage multiple projects.
2. Flawless App →
Flawless App offers real-time comparisons of expected and implemented design. Find out how it can improve collaboration between design and development here — made by Lisa Dziuba and Ahmed Sulaiman.


🛠 8 for Prototyping
Prototyping tools are always being improved. Here’s a selection of updates from April 2018:
1. The All-New Plugin from Plant →
Plant run us through the most recent improvements to their version control software for designers, such as enhanced visual guidance.
2. Introducing Framer Form →
You can now integrate 3D-graphics with your Framer prototypes with Framer form. It was built to expose a simple API for rendering 3D-graphics in Framer Prototypes. By Emil Widlund.

3. Introducing Supernova V2 →
Supernova’s biggest update is here — 100% more awesome code generation.
4. STUDIO →
Yutaka Ishii announces the official release of STUDIO!

5. Phase v1 →
It’s all about Interactions in Phase v1.0, coming early summer. Import your Sketch files, and make them interactive. Faster, easier, and more flexibly than many have ever thought possible.
6. Figma to React →
Here’s how Figma’s web API was used to convert design into React code.
7. Wake joins InVision + Wake Free →
InVision acquire Wake and introduce ‘Wake Free’, a new version coming this summer.
8. Avocode’s new Adobe XD integration →
Introducing Avocode’s new Adobe integration for Windows, Linux, macOS and the web.
*If you’ve been counting, that’s 29 tools… last but not least, here’s number 30 🥁:
The Classic 😃

Thanks for reading, and have a great day!
Find these hard to browse? You can 🔎filter and search all these resources, (and those from previous issues) in the Toolbox app →









