
Member-only story
2024 Design Trends | 5 Must Try Hero Layouts
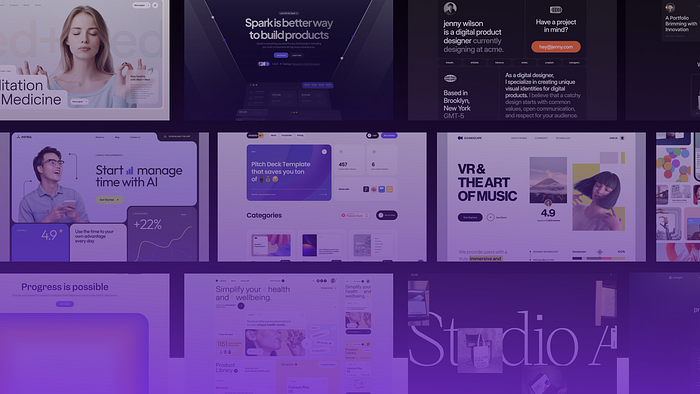
As we move into 2024 I’ve been noticing some interesting design trends emerging particularly in hero layouts and at the top of websites. If you’re looking for some inspiration in the new year, here are some of the hottest hero design trends for 2024 that you’ve got to try!
Up until now, we’ve been seeing a lot of simple header lockups with a heading, a description, a call to action button and a full screenshot of an app or software.

Moving into 2024 we’re seeing a lot more creativity happening with website hero layouts.
1. Isolated Component Hero Layout

The isolated components hero is a way to showcase certain parts of an app or software without showing the entire thing…

