12 super helpful Figma plugins you can start using now!
When I switched from Sketch to Figma, the only thing that I started missing was the plugins. As a fast moving team, Figma, has eventually launched its own plugins. If you haven’t had a chance to explore them yet, I’ve prepared my own list of the most helpful Figma plugins as for now.

Content plugins
1. Content Reel
by Microsoft

When testing our prototypes we all try to make them look as realistic as possible to get the most accurate feedback from users. So filling the pages with a dummy content and naming everyone “John Johnson” was not the best idea, and we had to use some websites which could help us generate some real names, emails, addresses etc. Craft, one of the best Sketch plugins, was solving that problem, now we have the same for Figma.
“Content Reel” helps you fill the content like names, emails, URLs, company names, etc., profile pictures.
2. Unsplash
by Unsplash

It’s needless to present unsplash.com — the best source of freely useable images.
Now to download and place the photos to your Figma file, you can use the Unsplash plugin, which is very easy.
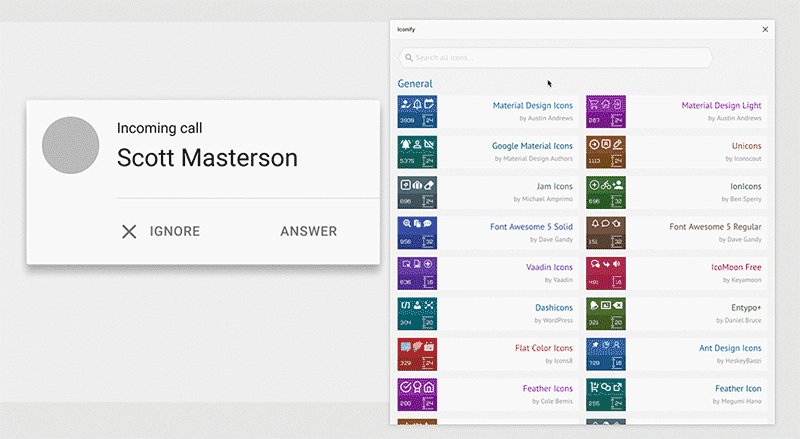
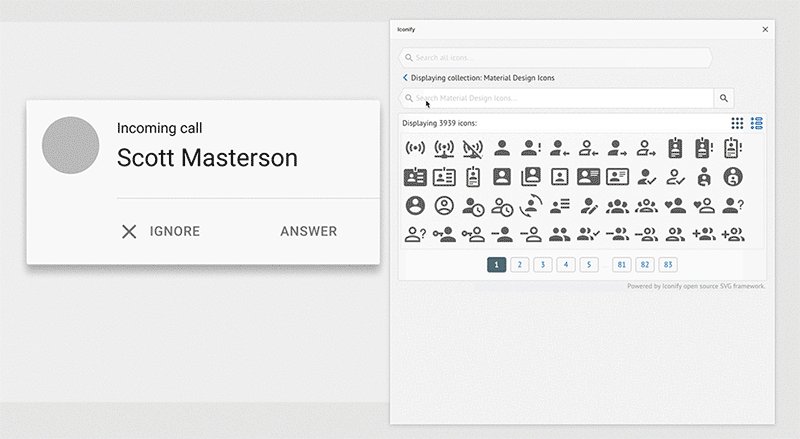
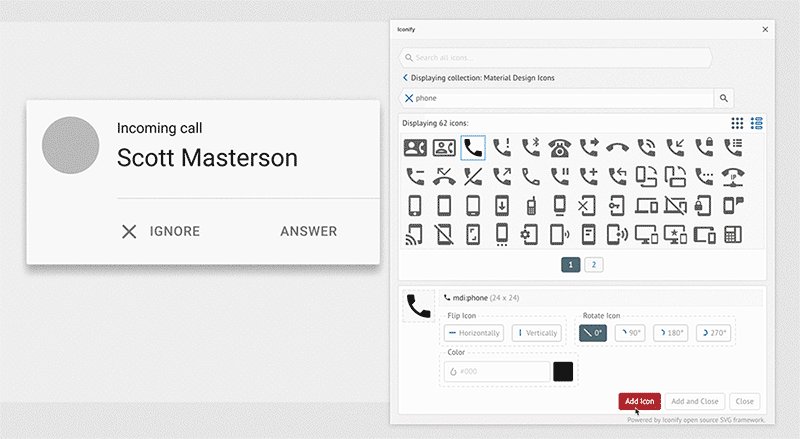
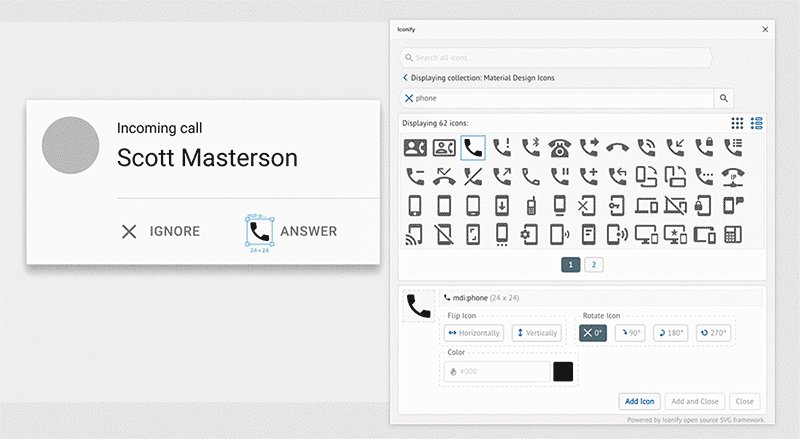
3. Iconify

This plugin has a huge library of free icons. You can easily find and place almost any icon you need.
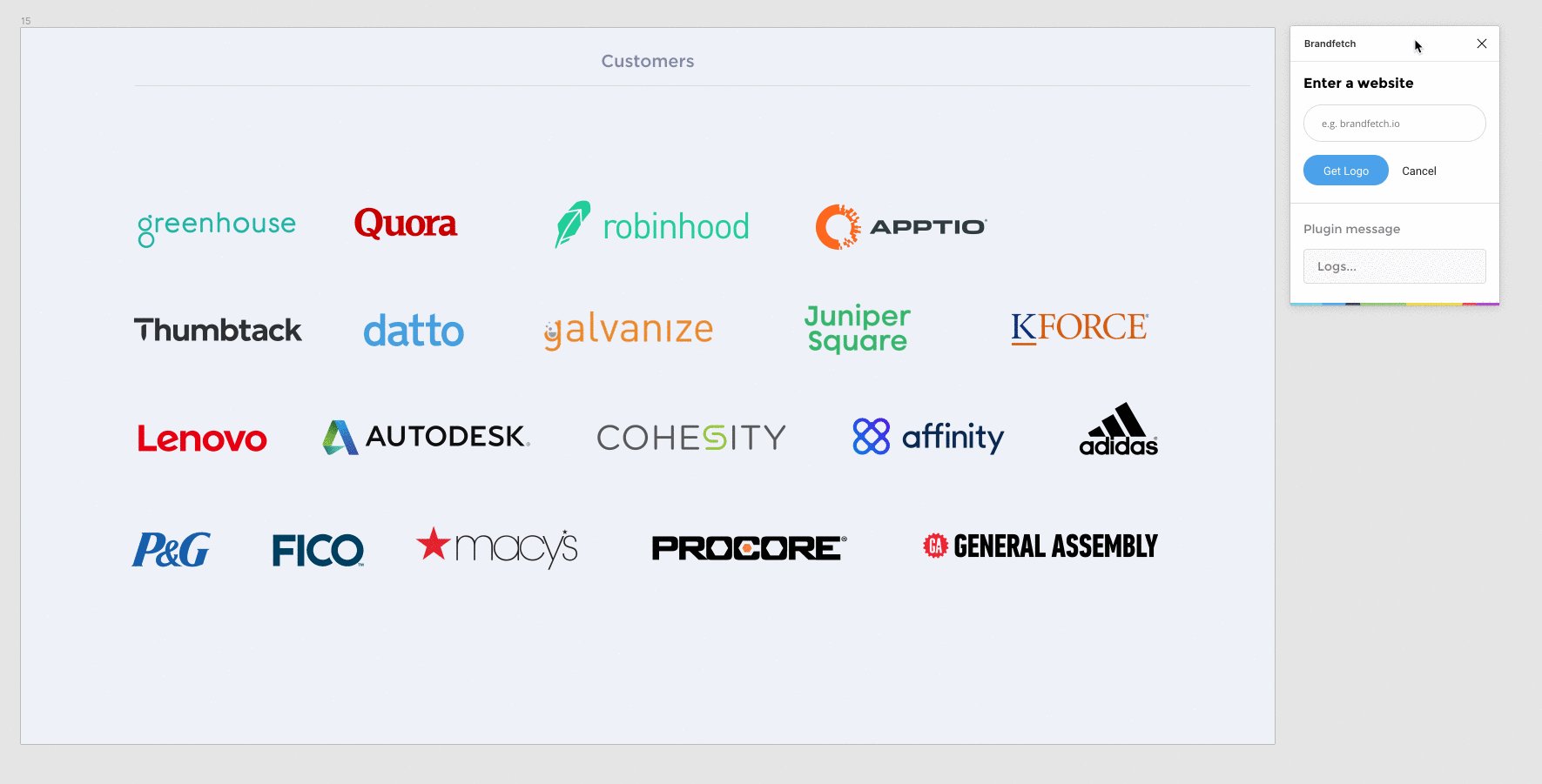
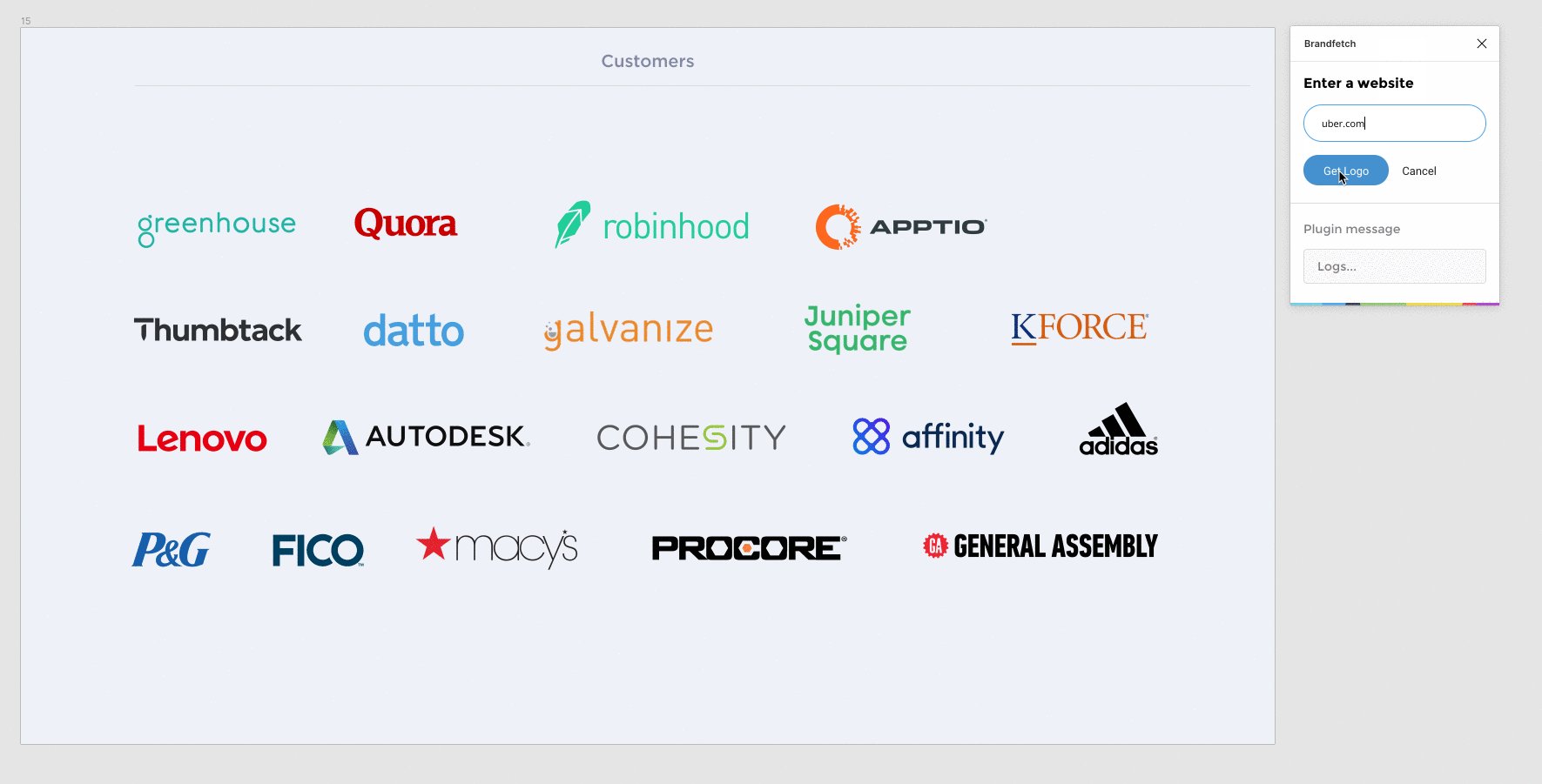
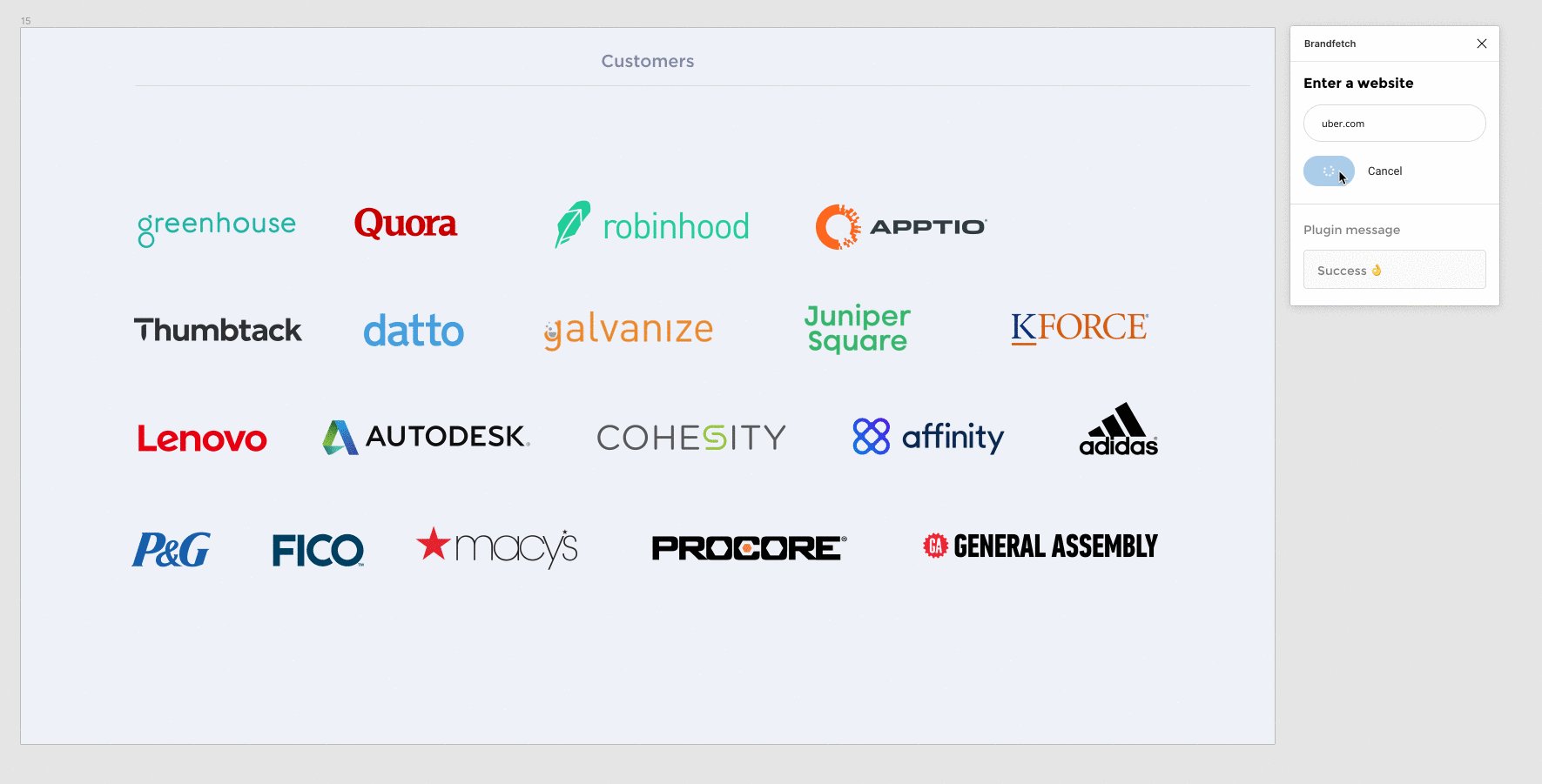
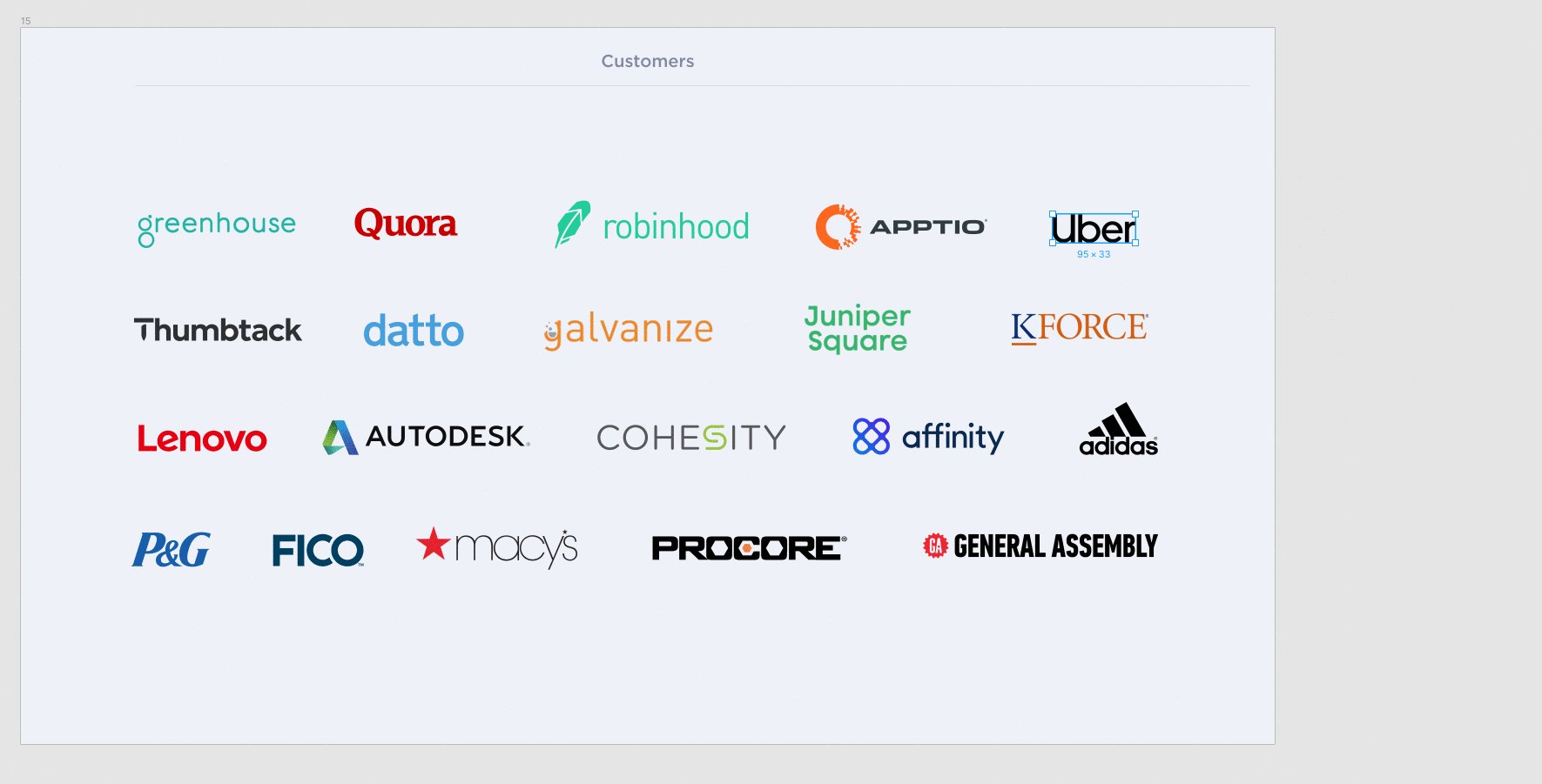
4. Brandfetch
by Brandfetch

Maybe you’d agree that designing pages like “Our Partners” with lots of logos might be really annoying, especially when the partner companies don’t provide us with their logos and so you’re there searching the web for them.
Brandfetch is a real salvation for people like me: now the process of searching logos is not that annoying.
The only minus is that the logos are only in PNG format.
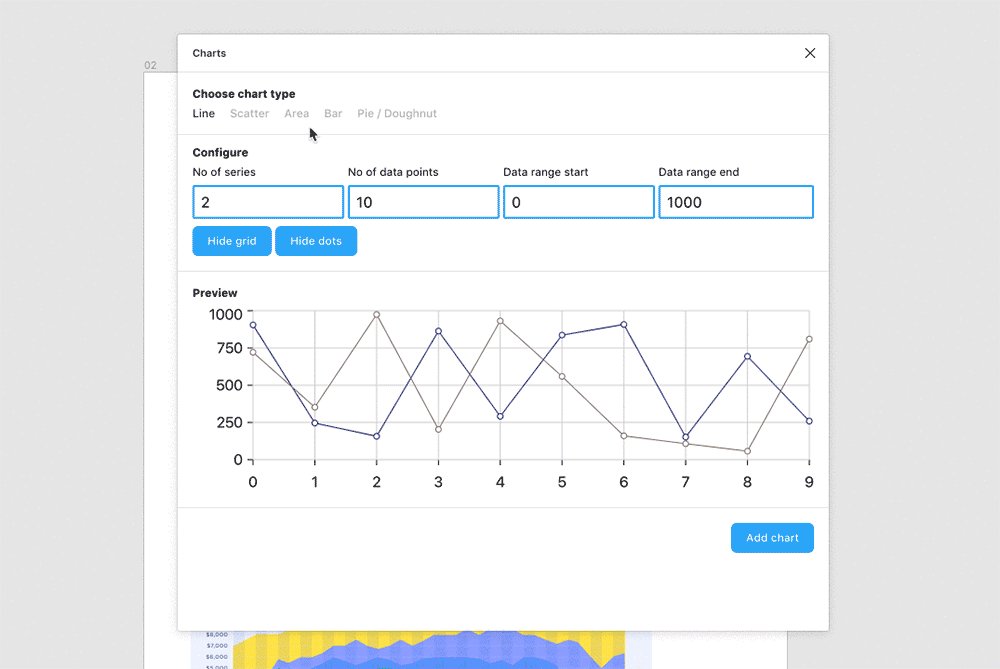
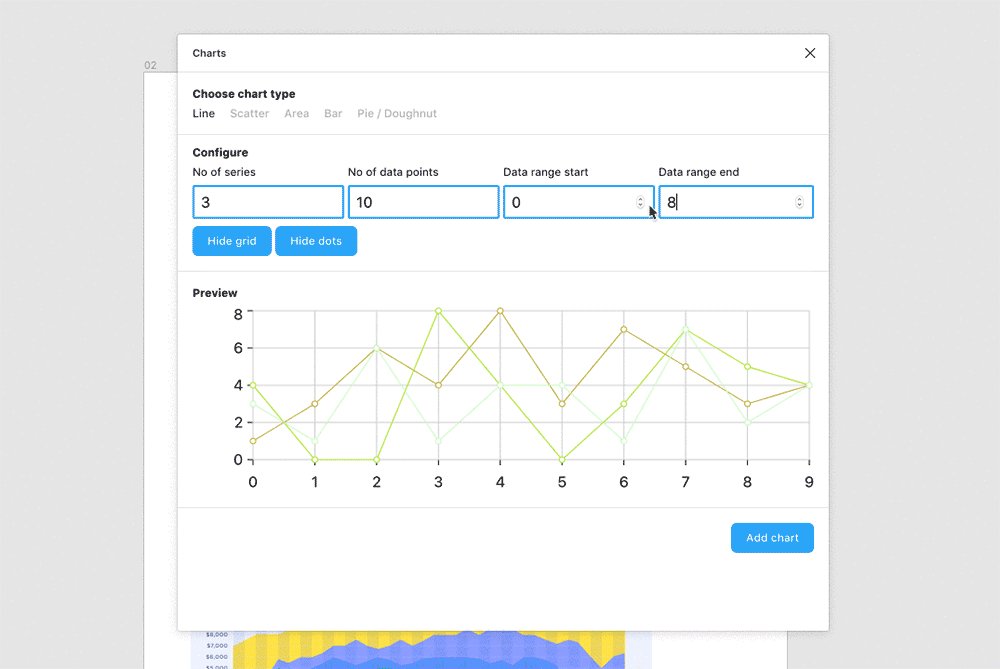
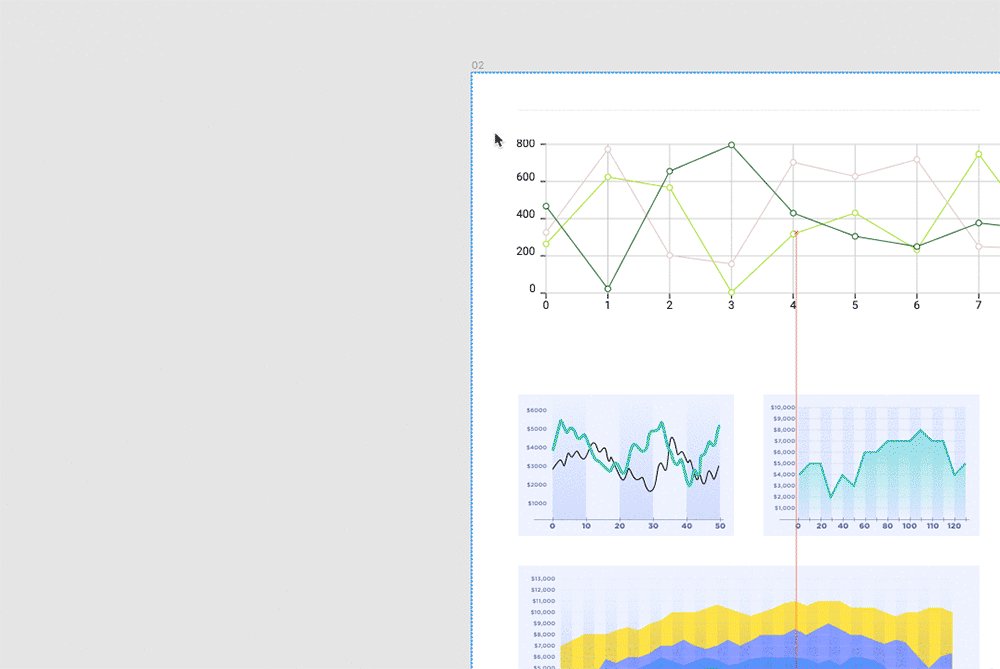
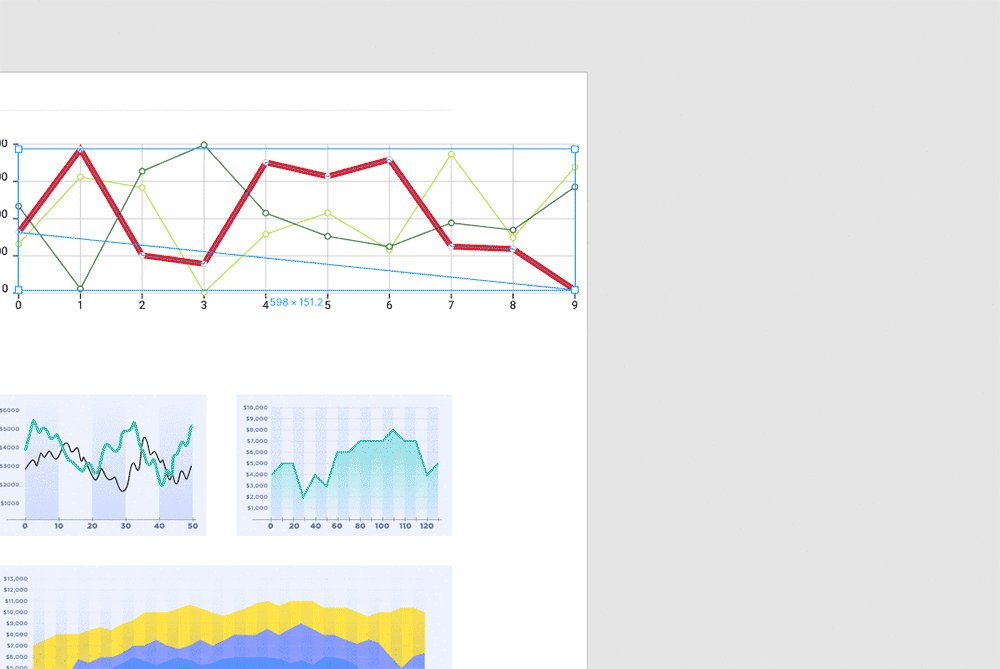
5. Charts

After adding PDF export, Figma also became a good software for creating presentations. As we all know almost all presentations contain charts. Now you can save a lot of time with this plugin, cause it automatically generates several types of charts for you. Based on properties you add, the plugin generates a chart as if it was drawn in Figma. Now instead of wasting time drawing a chart, you can automatically generate it and then make your changes.
Cons: for some reason the plugin places the generated chart into some obscure place, so you have to zoom out the page to find it. Also I couldn’t manage the sizes of pie chart segments. Hope, that would be fixed in the nearest future.
Organizing layers and frames
6. Super Tidy

Not so long ago Figma made it possible to manage the space between groups, objects or even frames, but unfortunately it worked only when the spaces were equal. Sometimes you may have a group of elements with equal spaces between but one of them may accidentally slide a little.
This plugin, called Super Tidy, may solve this problem: choose all needed elements, press Tidy and the elements will automatically have the same space between each other and even will get aligned. Besides, plugin can help you structure names of the groups and layers.
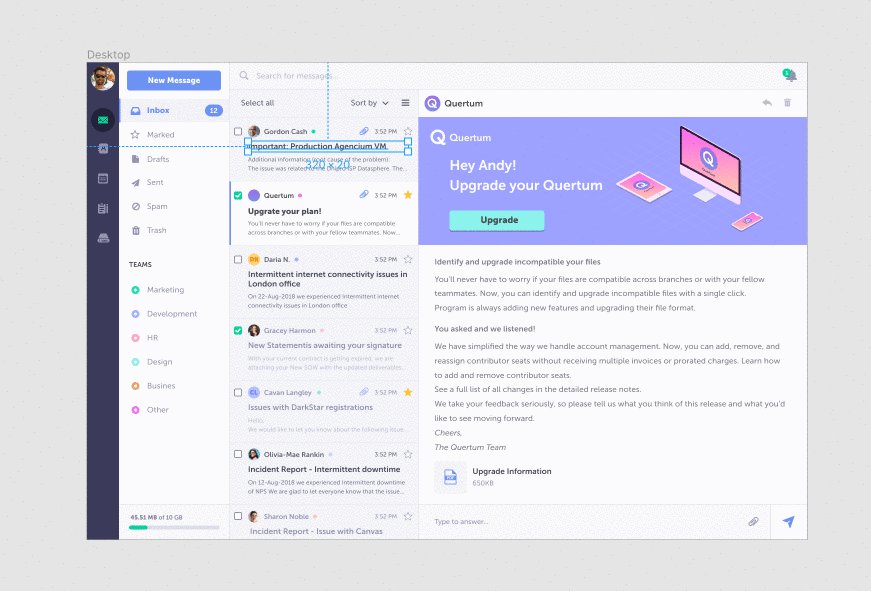
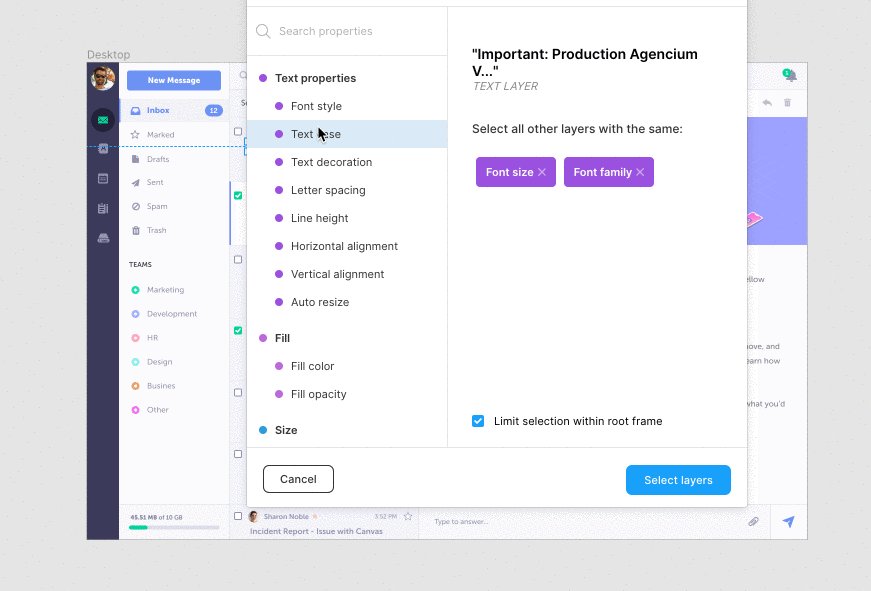
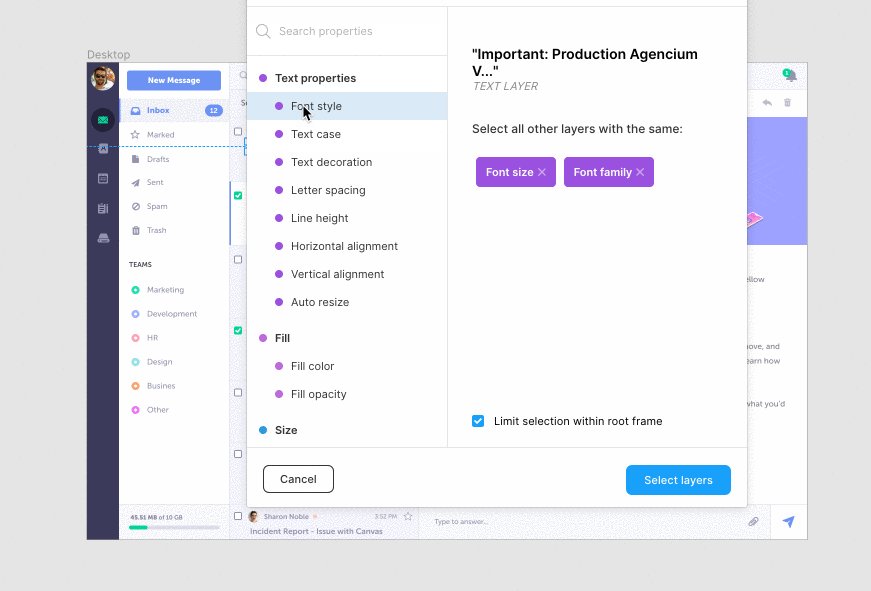
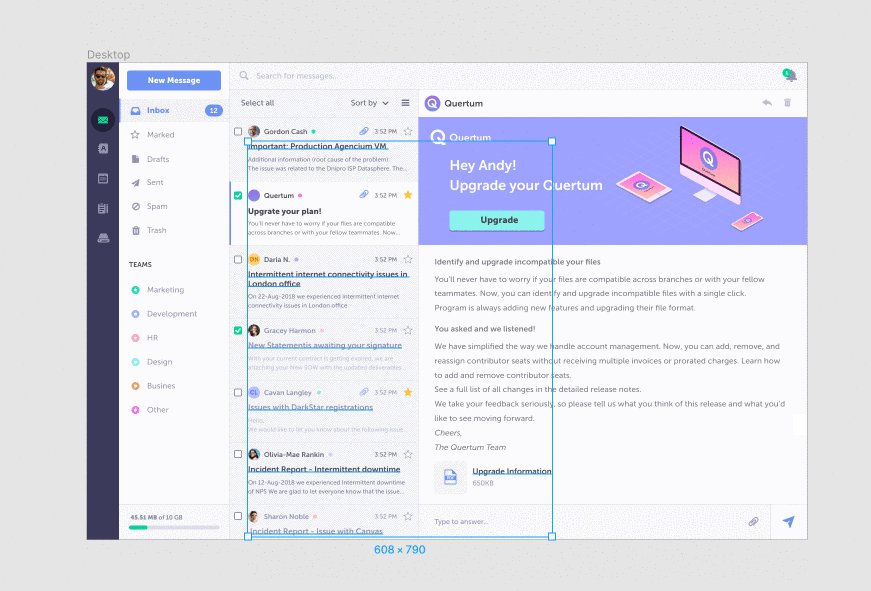
7. Similayer

If you have a lot of objects in the frame and want to select all titles, for instance, Similayer plugin is there to help you. Simply select one of the titles, choose the right properties and that’s all.
Versioning
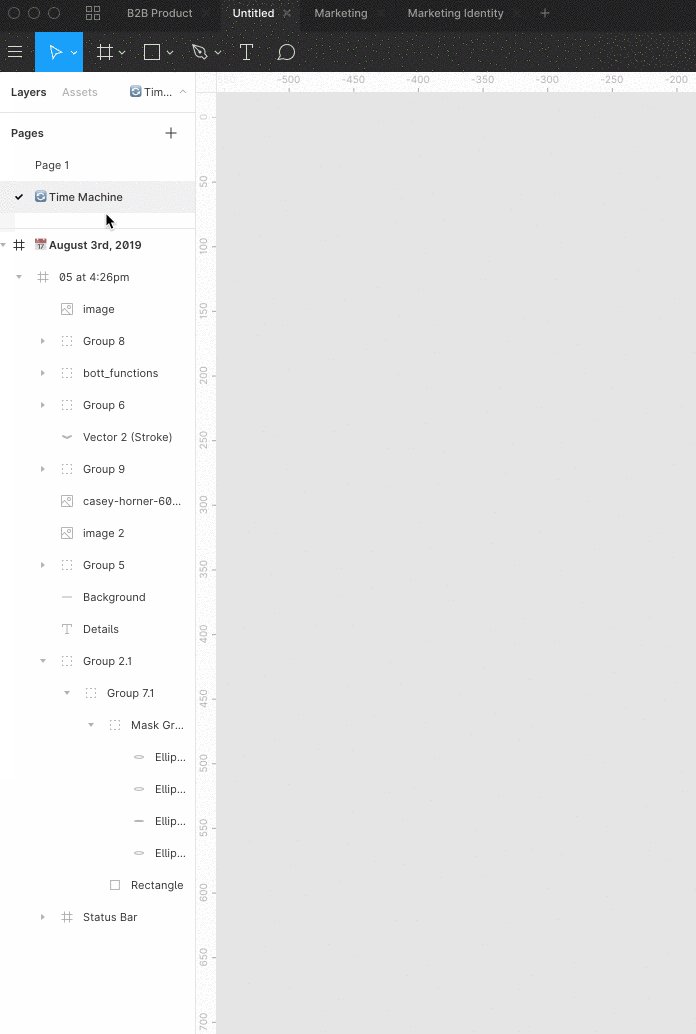
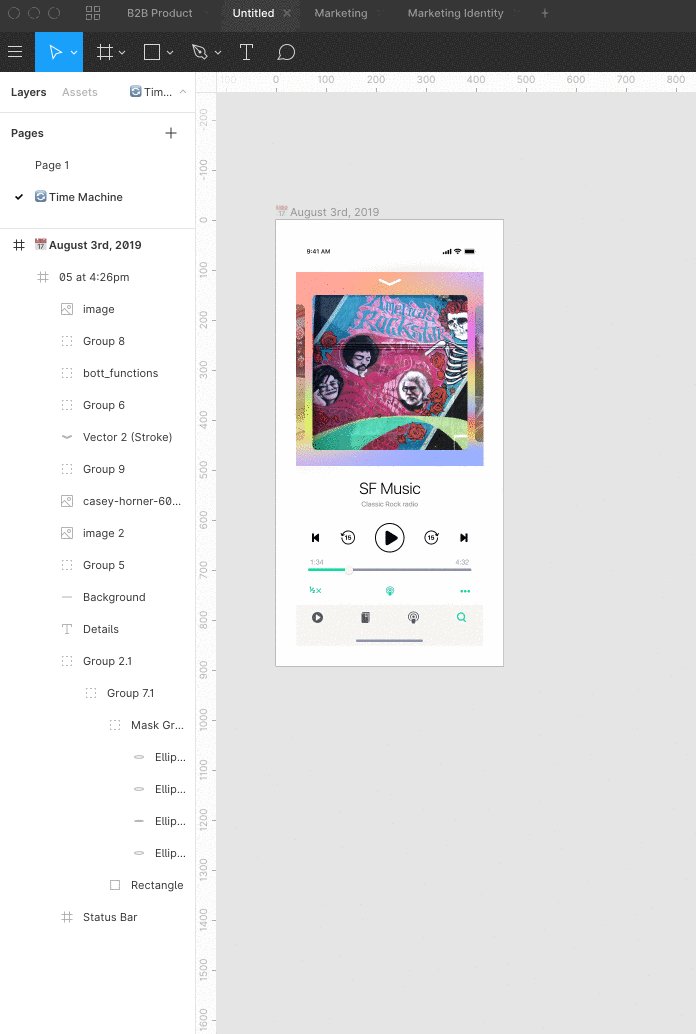
8. Time Machine
by Square

This plugin automatically copies the version you want to save to another page called “Time Machine” and name the frame with a date it was saved. No need to do it manually anymore.
Flows
9. Autoflow
by Coinbase

Autoflow helps you create flow lines between the objects with just one click. All you need to do is choose 2 objects and press Autoflow in plugin menu.
Cons: It doesn’t work well in some cases such as when having to create flow between vector layer and frame.
Visual effects
10. Roto
by Carlo Jörges

This is the first Figma plugin which extrudes and rotates shapes in 3D. Although I don’t find its usage to be very convenient, I still think that Roto is a very promising plugin.
Check the WCAG standards conformity
11. Color Contrast Checker
by Tiffany Chen

This plugin may help you check and fix the conformity of your colors to match the Web Content Accessibility Guidelines (WCAG) standards.
And finally ANIMATIONS!
12. Figmotion
This plugin is almost like a separate software, so for me to write a review, I need to study it a little deeper. Guess I’ll need a separate blog post dedicated to this plugin.
Anyway the animation is a thing Figma really needs to have, so we can use it with no need of outer apps!
This was my list for now. Let’s wait for some new cool plugins to come!
