10 Tools for Prototyping on a Budget
Because prototyping should be cheap

With so many prototyping tools on the market today, how do we choose the best one? As Joe Salowitz (Director of Experience Innovation at Universal Mind) highlighted, there isn’t actually a best one, but only the best tool for your current objective.
Therefore, to get the best results from prototyping, we need to make use of a range of tools — each one at the right time.
“everyone should be skilled in multiple prototyping tools” (Joe)
Prototyping must save us money
…But wait a minute, using so many different tools to communicate these concepts seems to make prototyping quite expensive:

- $99 for a vector tool like Sketch for wireframing
- $29 per month to create click-through prototypes with Axure
- $129 for a layer interaction tool like Principle
Consequently, we need to be sure that these tools save us money in the long run since that is one of the main purposes of prototyping, to make it easy to fail fast:
Prototyping enables us to communicate ideas so we save time and money from investing in the poor ideas.
With that in mind, here are the most affordable tools you can get hold of today for the various areas of the prototyping process:
Cheapest Wireframe/Mockup Tools
These tools are often limited in interactivity — they can be as simple as sketches showing what a user interface could look like, or even higher fidelity mockups that look like the real thing. The output usually goes into a more interactive tool that turns the static images into a clickthrough prototype to better mimic the final product.
1. Paper Prototyping

Paper prototyping can be used in the earliest stages of the prototyping process to iterate on ideas as it’s cheap to throw away, making it one of the best prototyping tools out there.
Pricing:
- According to our prototyping comparison tool, paper prototyping is the cheapest and fastest way to prototype.
- It only really costs as much as the paper you buy
2. Figma

Figma is one of the more recent vector tools on the market, and is comparable to Sketch. However it runs in the cloud directly in a browser, allowing ‘multiplayer mode’ during wireframing:

Pricing:
- Figma is free until 2017, which gives us around 3 more months of free usage — better than the 15–30 day free trials offered elsewhere.
- Figma also offers amazing value for students, totally free forever.
3. Adobe XD

Adobe XD is Adobe’s answer to Sketch. It’s a vector tool that combines ‘design mode’ with ‘prototyping mode’, going a step further than Sketch and Figma by allowing you to string screens together to create a clickable prototype.
Pricing:
- Adobe XD is free during the preview period, so for the time being, it’s totally free.
- As well as wireframing, XD can be used to create click-through prototypes, with ‘prototyping mode’ — see here for a quick overview.
4. UX-App

Unlike Figma and Adobe XD, UX-App isn’t a vector tool — but you can still produce wireframes using drag and drop components:

Pricing:
- At $4 a month for 1 person (with unlimited use), it’s one of the most affordable tools around.
5. Mockplus

Similar to UX-App, wireframing is possible in Mockplus using drag and drop components, and for a range of devices screen sizes.

Pricing:
- Mockplus is free for 3 months for students, and free for 1 year for educators
- It’s also free to use with no time limits, but with limited features.
Sketch also offered good value for money at $99 one time purchase, but they will be introducing a new pricing model in the future [*correction on pricing], which is why it has not been included above.
Most Affordable Multi-Page Tools
Multi-page tools are used to string multiple screens together to create click-through prototypes. Most the time, you can’t use them to create wireframes as they rely on importing designs created in vector programs (such as Sketch, Figma or Adobe XD).
1. POP

POP turns hand-drawn wireframes into interactive prototypes. Essentially, it’s made for low fidelity interactive prototyping, right alongside paper prototyping.
Pricing:
- POP is totally free with no time limit for individual users.
- The free version is limited to 2 projects and 1 person, but is ideal for those on a budget.
2. Marvel

Marvel lets you turn sketches, mockups and designs into prototypes. Prototypes can be iPhone apps, iOS, Android and even Apple Watch apps.
Pricing:
- Marvel offers amazing value with free unlimited use for individuals.
- The free version is however watermarked with Marvel branding, but you can’t really argue with unlimited use.
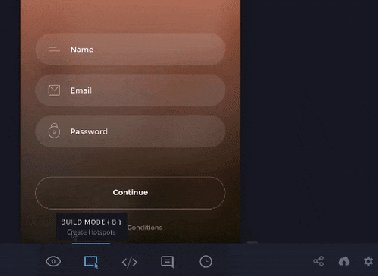
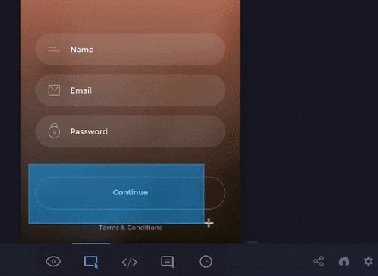
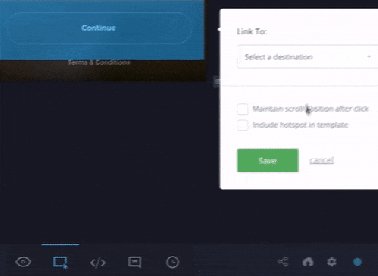
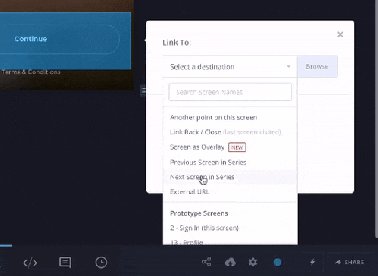
3. InVision

InVision is one of the most popular prototyping tools of its kind, letting you upload screens from Sketch and add clickable hotspots to create animations, gestures, and transitions:

Pricing:
- InVision is free for individual users with an allowance for 1 active prototype
- Once your prototype is complete, you can delete it and create a new one in its place.
UX-App and Mockplus are also very affordable tools (as outlined in the wireframe section) that give you the power to create multi-page prototypes.
Free Layer Interaction Tools
Layer interaction tools focus on prototyping very detailed interactions, such as adding animations to a single screen. These are most widely used towards the end of the prototyping phase, after wireframes, mockups and interactive prototypes have been created.
Luckily for us guys on a tight budget, some of the best tools are available completely free:
1. Origami

Origami is a free tool built by Facebook for designing modern UIs. You can import screens directly from Sketch, and then use Origami to add gestures and create unique interactions.

Pricing:
- Completely free — but it’s only available on Mac and you need to first install Quartz Composer (until Origami Studio is released later this year)
2. Form (by Relative Wave)

Form is an interaction design tool created by Relative Wave (acquired by Google). It’s an OS X app with a patch-based interface similar to Facebook’s Origami:

Pricing:
- Totally Free — Since Google acquired the tool, they have made it free for everyone 😀
Conclusion
Overall, all these apps are extremely affordable. However, that doesn’t mean they’re the best value in the long run — they’re just the most affordable to get hold of for individual users. Try our prototyping comparison tool for alternative options:

Prototyping tools that cost more than the those listed in this review may actually work out cheaper if they can create the prototype you really need.
It’s also worth considering the advantages of buying tools with a ‘one time purchase option’ as opposed to paying monthly fees (you can filter those out in our comparison graph).
Alternatives Tools
There are also less affordable tools available such as JustInMind, Proto.io, Atomic and HotGloo — but these tools solve a wider range of problems all on their own. They can be seen as all-in-one prototyping solutions, allowing you to wireframe, create interactive prototypes, add animations and gestures, as well as comment and share. Each of these tools offer free trials for between 15 and 30 days.

CanvasFlip is another tool to consider, and the tool we rate most highly for usability testing. With CanvasFlip, it’s free to create interactive prototypes (similar to InVision), but price plans apply when using some core features, such as recording your users playing with your prototypes.
Thanks for reading — if you find this useful please share/recommend and let us know your thoughts 😀

